design vue 表格開啟列排序的操作
開啟排序
1、本地數據排序
column數據設置,需要開啟的列設置sorter: (a, b) => a.address.length - b.address.length, 自定義排序方法
2、服務端排序sorter設置true
點擊排序,表格觸發change方法,接受參數
change (pagination, filters, sorter, { currentDataSource })
第三個參數就是排序信息
{field, order}
<a-table :columns='header' :dataSource='body' :pagination='pagination' @change='handleTableChange' > methods: { handleTableChange (pagination, filters, {field, order}) { this.sort = { field: field || ’’, order: order || ’’ } this.pagination.current = pagination.current this.getList() },}
如何設置第一次點擊是降序
ant design vue 表格排序,默認點擊排序順序是[升序,降序,不排序] 如此循環
如何設置先降序后升序呢,api文檔有提到

1、可以在column的每一項設置sortDirections: [’descend’, ’ascend’]
2、在表格直接設置sortDirections
<a-table :columns='header' :dataSource='body' :pagination='pagination' @change='handleTableChange' :sortDirections='[’descend’, ’ascend’]' // 這里 >
3、用[’descend’ | ’ascend’]寫法不行,用數組[’descend’, ’ascend’]
4、設置defaultSortOrder沒有效果
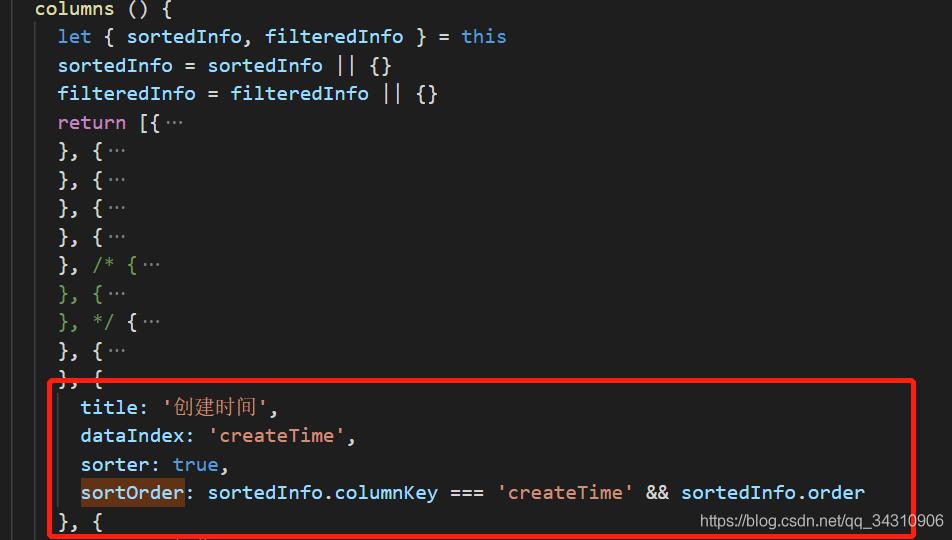
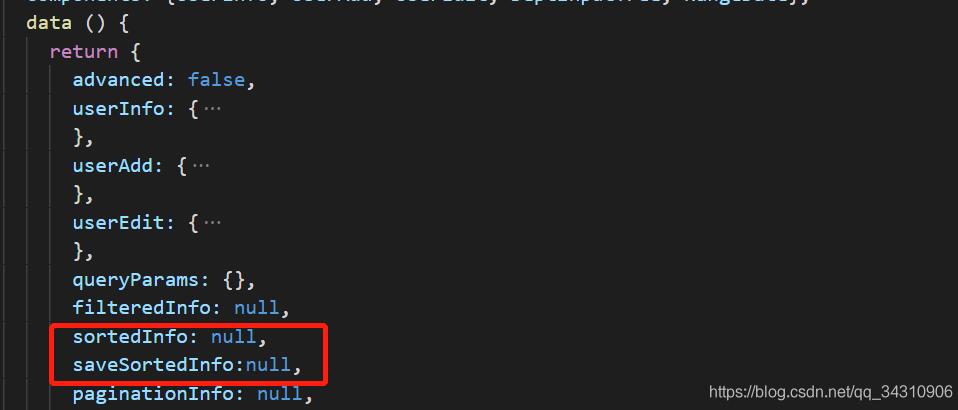
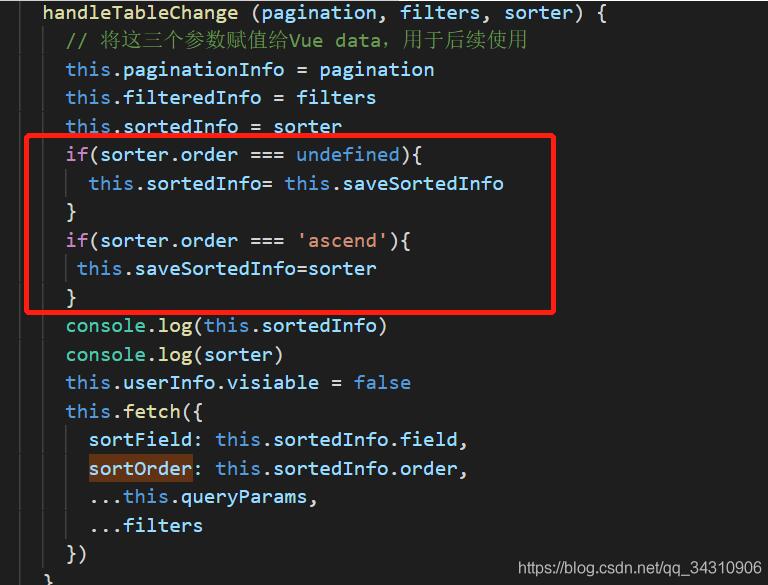
補充知識:Ant Design Vue實現的表格排序點擊第三次取消排序的解決方法



以上這篇design vue 表格開啟列排序的操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. vue實現web在線聊天功能2. JavaEE SpringMyBatis是什么? 它和Hibernate的區別及如何配置MyBatis3. JavaScript實現頁面動態驗證碼的實現示例4. Springboot 全局日期格式化處理的實現5. Java使用Tesseract-Ocr識別數字6. 完美解決vue 中多個echarts圖表自適應的問題7. Python使用urlretrieve實現直接遠程下載圖片的示例代碼8. SpringBoot+TestNG單元測試的實現9. 在Chrome DevTools中調試JavaScript的實現10. 解決Android Studio 格式化 Format代碼快捷鍵問題

 網公網安備
網公網安備