vue內置組件keep-alive事件動態緩存實例
在App.vue文件中配置
<keep-alive> <router-view v-if='$route.meta.keepAlive'></router-view> </keep-alive> <router-view v-if='!$route.meta.keepAlive'></router-view>
在路由中配置
{ path: ’/backstage’, component: resolve => require([’@/views/backstage/my’], resolve), meta: { keepAlive: false } }, { path: ’/backstage/info’, component: resolve => require([’@/views/backstage/my/info’], resolve), meta: { keepAlive: false } },
在頁面中利用 beforeRouteLeave 動態處理
export default { data() { return {}; }, methods: {}, beforeRouteLeave(to, from, next) { // 設置下一個路由的 meta to.meta.keepAlive = false; // 不緩存 // to.meta.keepAlive = true; // 緩存 next(); }};
補充知識:vue使用keep-alive后watch事件不銷毀解決方案
使用了keep-alive動態緩存頁面之后,有一些很難解決的問題:
每個頁面里面設置的watch監聽事件,如果監聽了路由的變化或者vuex的變化,在切換頁面的時候watch不會被銷毀,導致下一個頁面重復觸發上一個watch監聽的對象,重復請求接口。
解決方案:
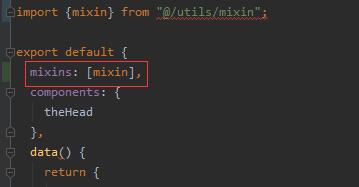
定義一個全局 mixin.js
export const mixin = { data () { return { activatedFlag: false }; }, mounted () { this.activatedFlag = true; }, activated () { this.activatedFlag = true; }, deactivated () { this.activatedFlag = false; }};
在使用keep-alive緩存的頁面引入mixin

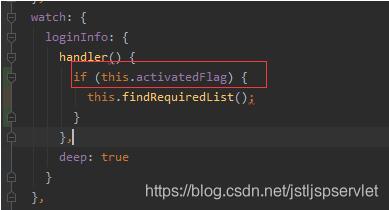
防止在非當前頁面重復觸發keep-alive緩存頁面的方法

以上這篇vue內置組件keep-alive事件動態緩存實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備