文章詳情頁
vue 實現element-ui中的加載中狀態
瀏覽:6日期:2022-11-01 15:21:50
需要添加加載狀態,調用下面方法即可
//開啟loadingconst load = _this.$loading({lock: true,text: ’Loading’,spinner: ’el-icon-loading’,background: ’rgba(0, 0, 0, 0.7)’});//關閉loadingload.close();
補充知識:在vue中使用element-ui 里面的按鈕點擊后顯示加載中,防止重復提交
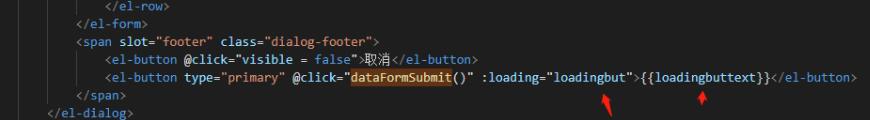
第一步:

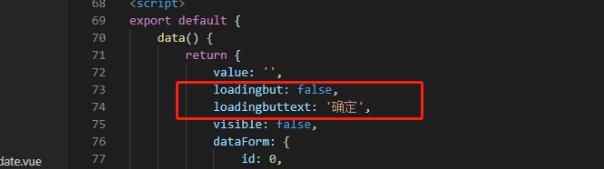
第二步:

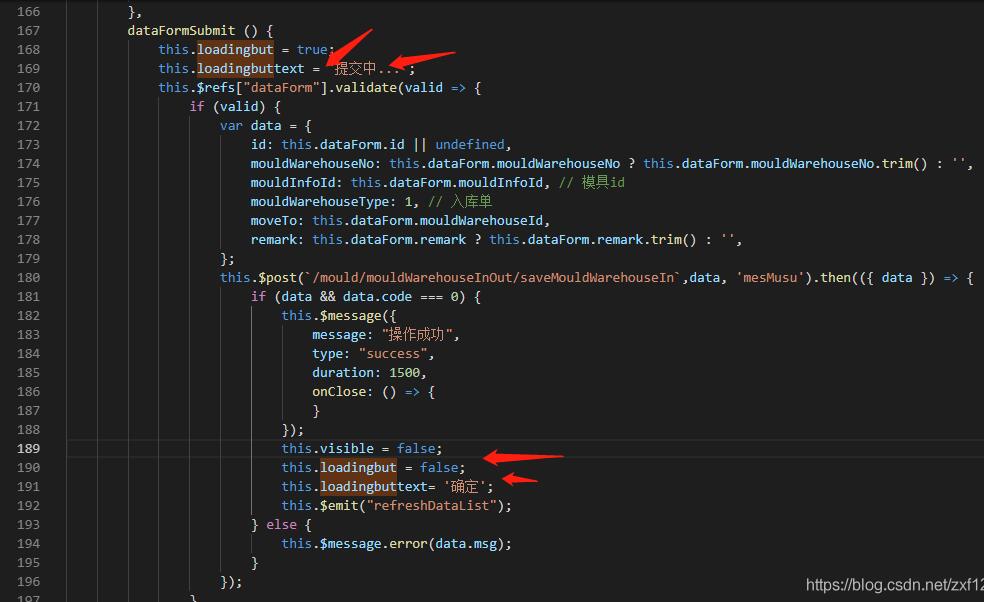
第三步:

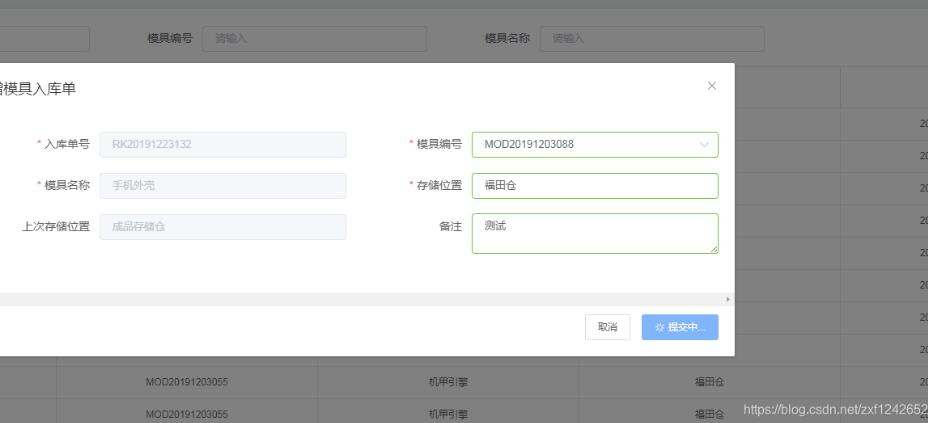
效果

以上這篇vue 實現element-ui中的加載中狀態就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
1. vue實現web在線聊天功能2. JavaEE SpringMyBatis是什么? 它和Hibernate的區別及如何配置MyBatis3. JavaScript實現頁面動態驗證碼的實現示例4. Springboot 全局日期格式化處理的實現5. Java使用Tesseract-Ocr識別數字6. 完美解決vue 中多個echarts圖表自適應的問題7. Python使用urlretrieve實現直接遠程下載圖片的示例代碼8. SpringBoot+TestNG單元測試的實現9. 在Chrome DevTools中調試JavaScript的實現10. 解決Android Studio 格式化 Format代碼快捷鍵問題
排行榜

 網公網安備
網公網安備