vue+Element-ui前端實現(xiàn)分頁效果
本文實例為大家分享了vue+Element-ui前端實現(xiàn)分頁效果的具體代碼,供大家參考,具體內(nèi)容如下
分頁技術(shù)
分頁技術(shù)的概念
分頁就是將所有的數(shù)據(jù)分段展示給用戶,用戶看到的可能不是全部的數(shù)據(jù),而是其中一部分,用戶可以通過點擊頁碼來查找自己需要的內(nèi)容,也可以通過模糊查詢獲取符合內(nèi)容的數(shù)據(jù)
分頁的意義
分頁確實有效,但它一定會加大系統(tǒng)的復(fù)雜度,但可否不分頁呢?如果數(shù)據(jù)量少的話當(dāng)然可以.但是對于企業(yè)信息系統(tǒng)來說數(shù)據(jù)量不會限制在一個小范圍內(nèi).如果不顧一切的Select * from某個表,再將返回的數(shù)據(jù)一古腦的扔給客戶,即使客戶能夠忍受成千上萬足夠讓人眼花繚亂的表格式數(shù)據(jù),繁忙的網(wǎng)絡(luò),緊張的服務(wù)器也會提出它們無聲的抗議,甚至有時會以徹底的罷工
前端實現(xiàn)分頁效果
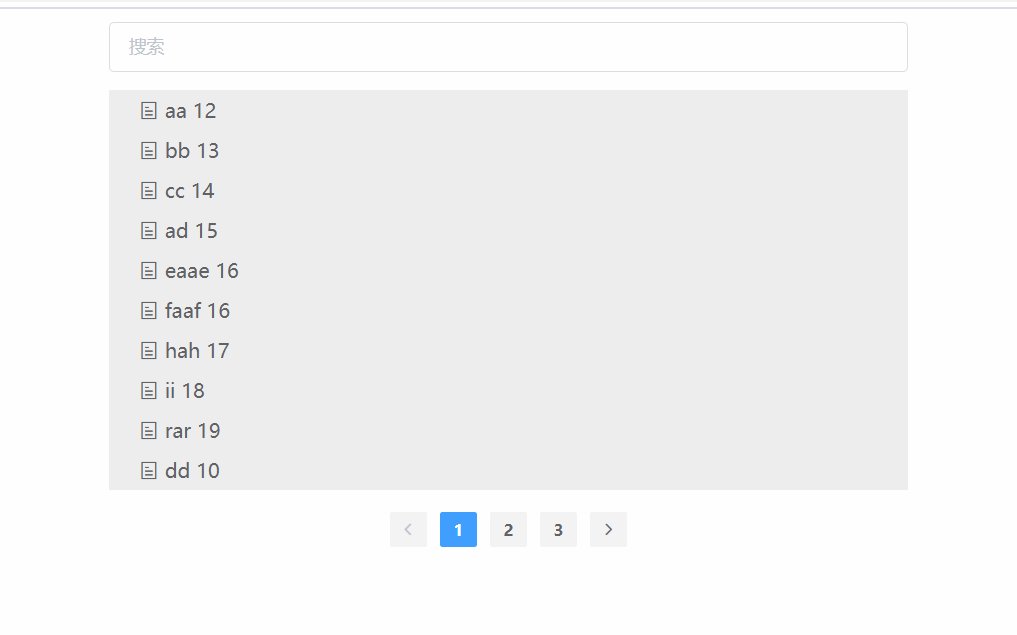
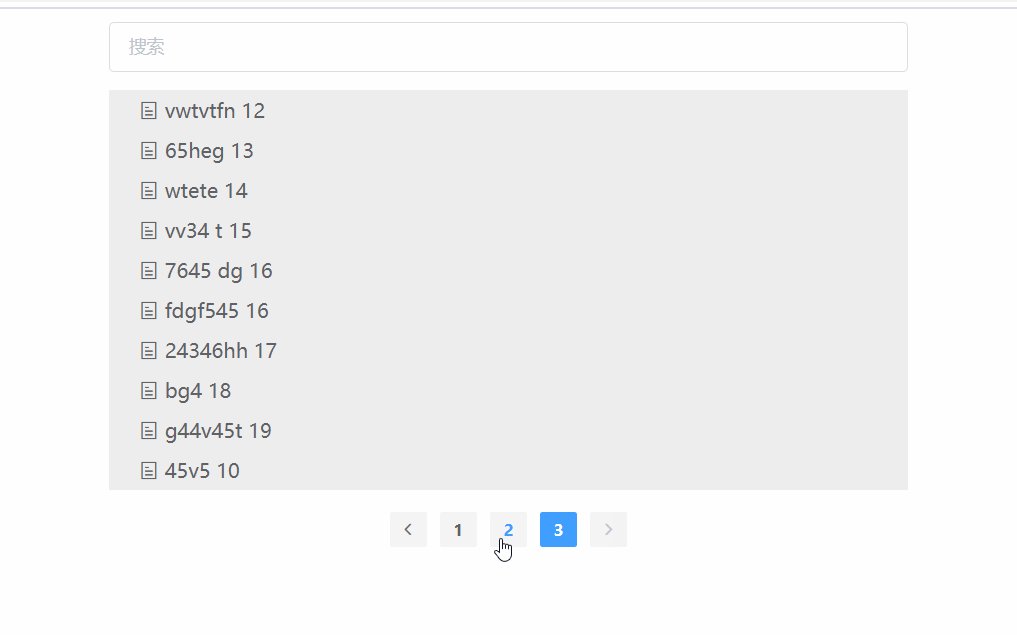
在el-tree控件中將內(nèi)容按照一個頁面顯示十條數(shù)據(jù),來實現(xiàn)分頁的效果
實現(xiàn)效果:el-tree

<template> <div class='big'> <div class='top'> <el-input placeholder='搜索' v-model='searchData' @input='search'></el-input> </div> <div class='middle'> <el-tree :data='list'> <span slot-scope='{ node, data }'> <span class='el-icon-tickets'></span> <span>{{data.name}} {{data.age}}</span> </span> </el-tree> </div> <div class='bottom'> <el-pagination @size-change='handleSizeChange' @current-change='handleCurrentChange' background :current-page='page' :page-size='limit' layout='prev, pager, next' :total='total'></el-pagination> </div> </div></template>
<script> export default { data() { return { data: [{ name: ’aa’, age: 12 }, { name: ’bb’, age: 13 } ],//列舉一部分的數(shù)據(jù) list: [], // 顯示的數(shù)據(jù) limit: 10, // 條數(shù),每一頁顯示的數(shù)量 total: 20, // 所有的數(shù)量 page: 1, //當(dāng)前頁 searchData: ’’ // 搜索內(nèi)容 } }, created() { this.pageList() }, methods: { pageList() { this.getList() }, // 處理數(shù)據(jù) getList() { // es6過濾得到滿足搜索條件的展示數(shù)據(jù)list var list = this.data.filter((item, index) => item.name.includes(this.searchData) ) // 搜索符號條件的內(nèi)容 console.log(list) this.list = list.filter((item, index) => index < this.page * this.limit && index >= this.limit * (this.page - 1) ) //根據(jù)頁數(shù)顯示相應(yīng)的內(nèi)容 this.total = list.length }, // 當(dāng)每頁數(shù)量改變 handleSizeChange(val) { console.log(`每頁 ${val} 條`); this.limit = val this.getList() }, // 當(dāng)當(dāng)前頁改變 handleCurrentChange(val) { console.log(`當(dāng)前頁: ${val}`); this.page = val this.getList() }, // 搜索過濾數(shù)據(jù) search() { this.page = 1 this.getList() } }, }</script>
el-table實現(xiàn)分頁效果也是類似的
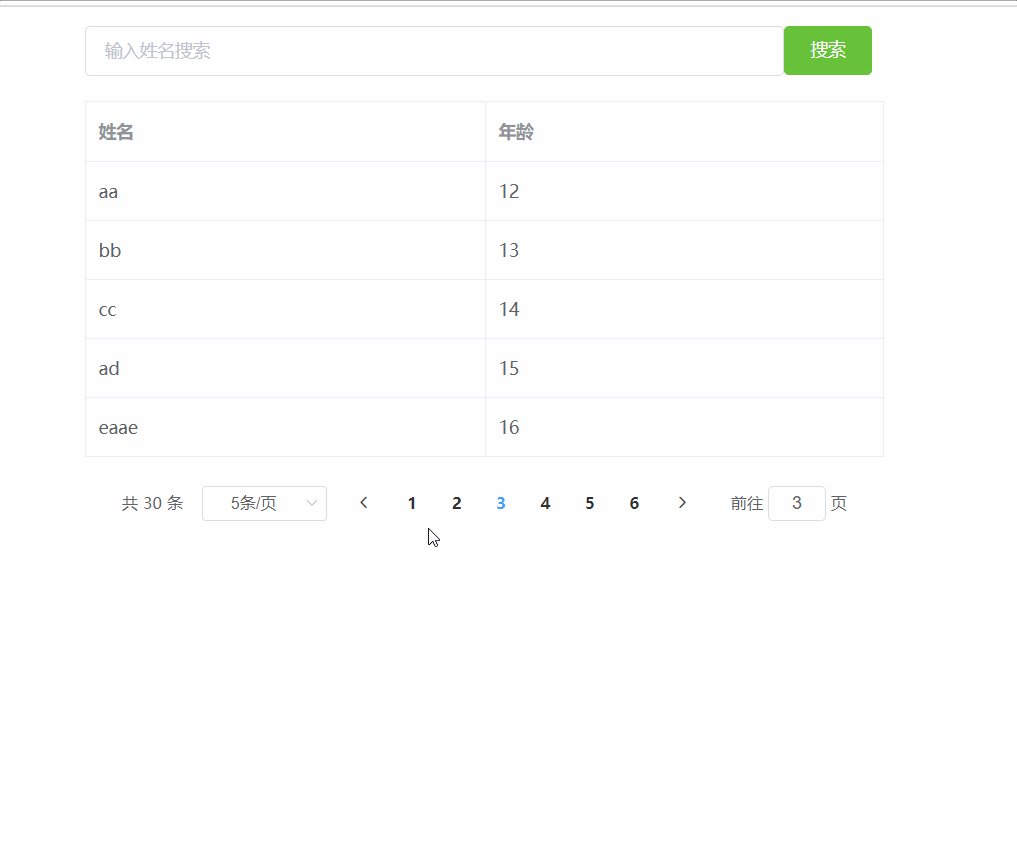
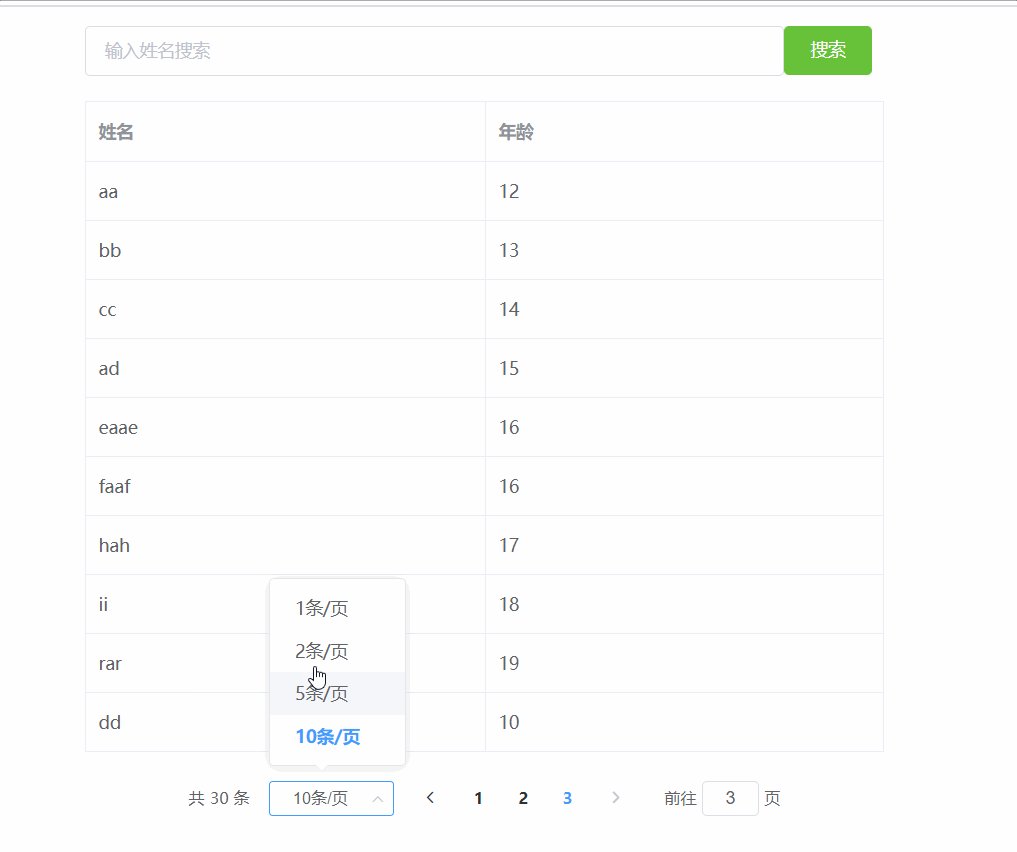
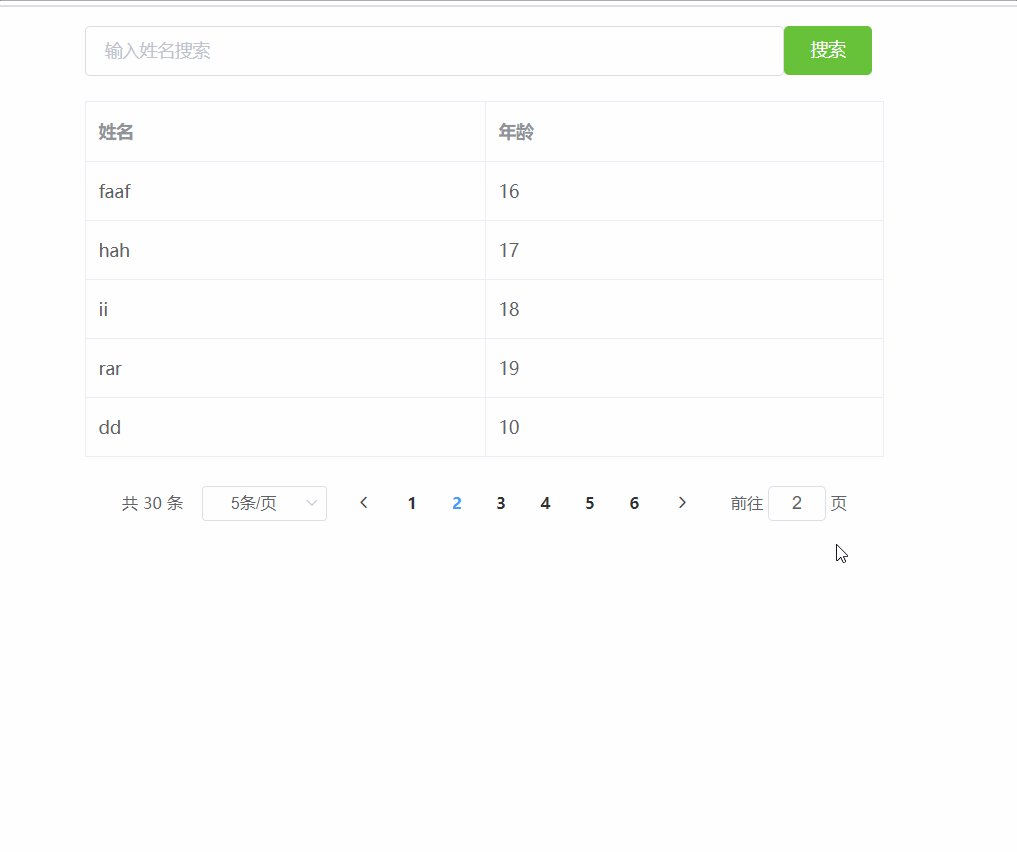
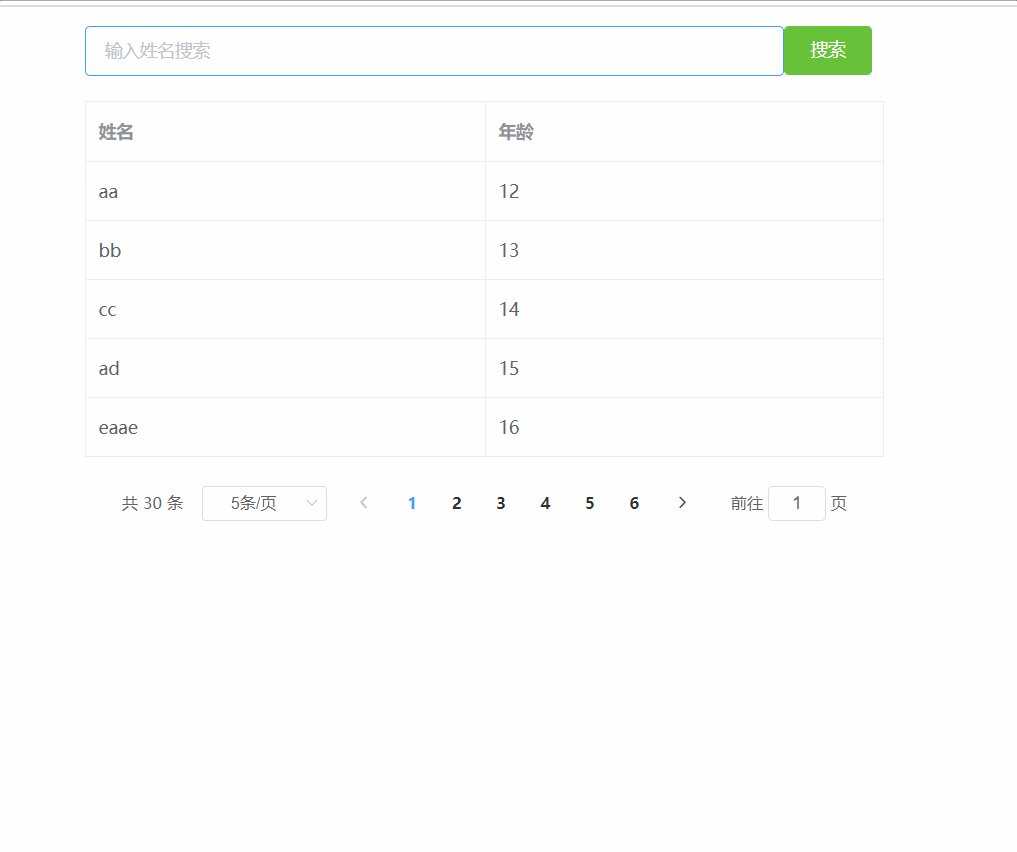
展示效果

html的代碼,js的代碼和tree的分頁差不多,el-table的分頁添加了可以選擇顯示的數(shù)量,以及跳轉(zhuǎn)頁碼
<div class='big'> <el-row> <el-col :span='21'> <el-input v-model='searchData' @input='search' placeholder='輸入姓名搜索'></el-input> </el-col> <el-col :span='3'> <el-button type='success' @click='search'>搜索</el-button> </el-col> </el-row> <el-table :data='list' border> <el-table-column label='姓名' prop='name'></el-table-column> <el-table-column label='年齡' prop='age'></el-table-column> </el-table> <div style='text-align: center;'> <el-pagination @size-change='handleSizeChange' @current-change='handleCurrentChange' :current-page='page' :page-sizes='[1, 2,5, 10]' :page-size='limit' layout='total, sizes, prev, pager, next, jumper' :total='total'> </el-pagination> </div></div>
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Java進(jìn)行Appium自動化測試的實現(xiàn)2. 詳細(xì)總結(jié)Java for循環(huán)的那些坑3. php中PHPUnit框架實例用法4. python對批量WAV音頻進(jìn)行等長分割的方法實現(xiàn)5. 新手學(xué)python應(yīng)該下哪個版本6. jsp文件下載功能實現(xiàn)代碼7. uni-app結(jié)合PHP實現(xiàn)單用戶登陸demo及解析8. 如何利用Python matplotlib繪制雷達(dá)圖9. ajax實現(xiàn)頁面的局部加載10. IntelliJ IDEA基于SpringBoot如何搭建SSM開發(fā)環(huán)境的步驟詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備