Springboot項(xiàng)目中運(yùn)用vue+ElementUI+echarts前后端交互實(shí)現(xiàn)動(dòng)態(tài)圓環(huán)圖(推薦)
我們做項(xiàng)目的時(shí)候,常常需要一些統(tǒng)計(jì)圖來展示我們的數(shù)據(jù),作為web開發(fā)人員,會(huì)實(shí)現(xiàn)統(tǒng)計(jì)圖是我們必會(huì)的技能。我將帶大家來實(shí)現(xiàn)動(dòng)態(tài)餅圖的實(shí)現(xiàn)
一、環(huán)境配置1.1 安裝acharts//npm也一樣cnpm install echarts --save1.2 全局引用
main.js中配置
//引入 echartsimport echarts from ’echarts’//注冊組件Vue.prototype.$echarts = echarts
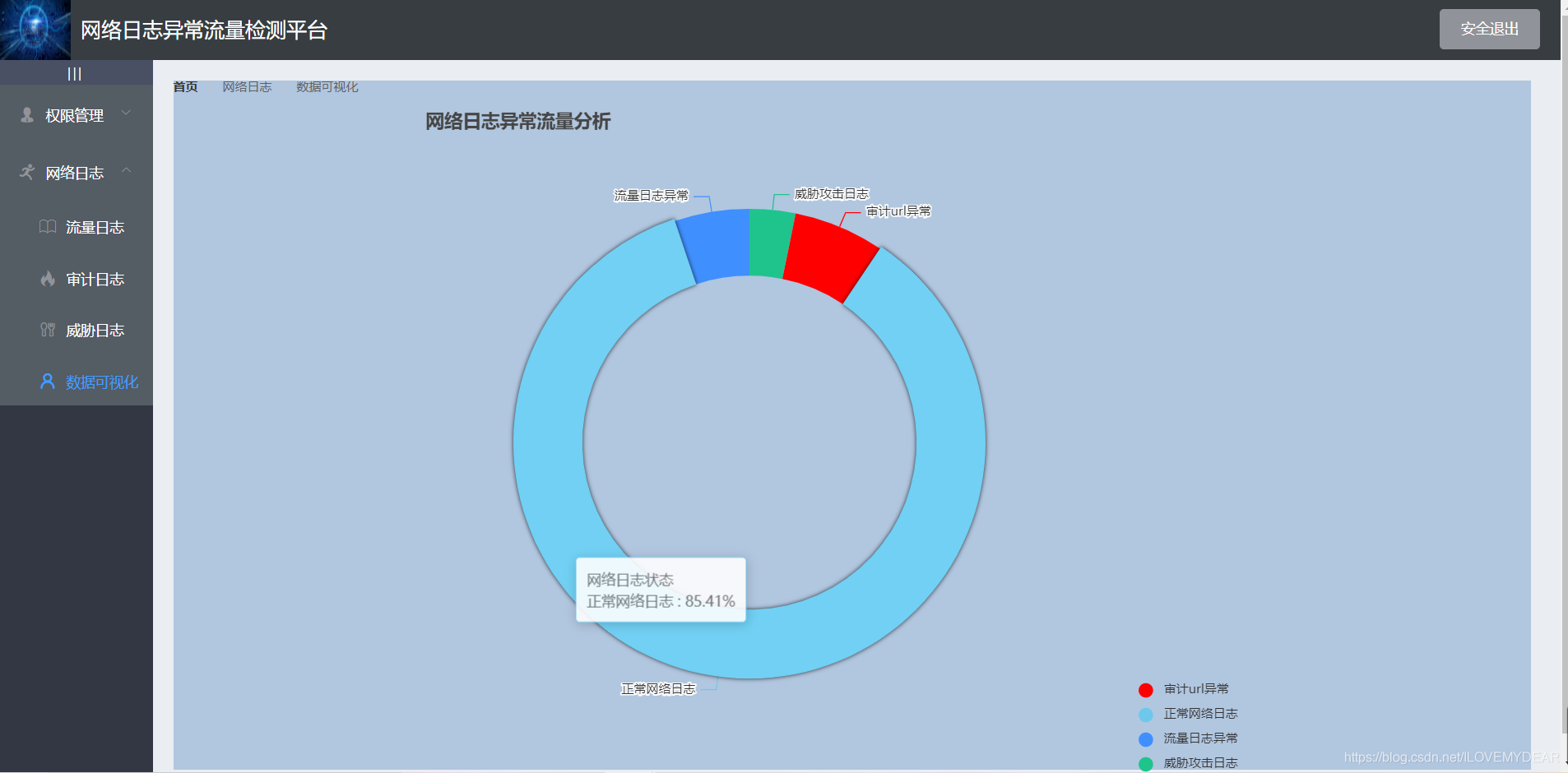
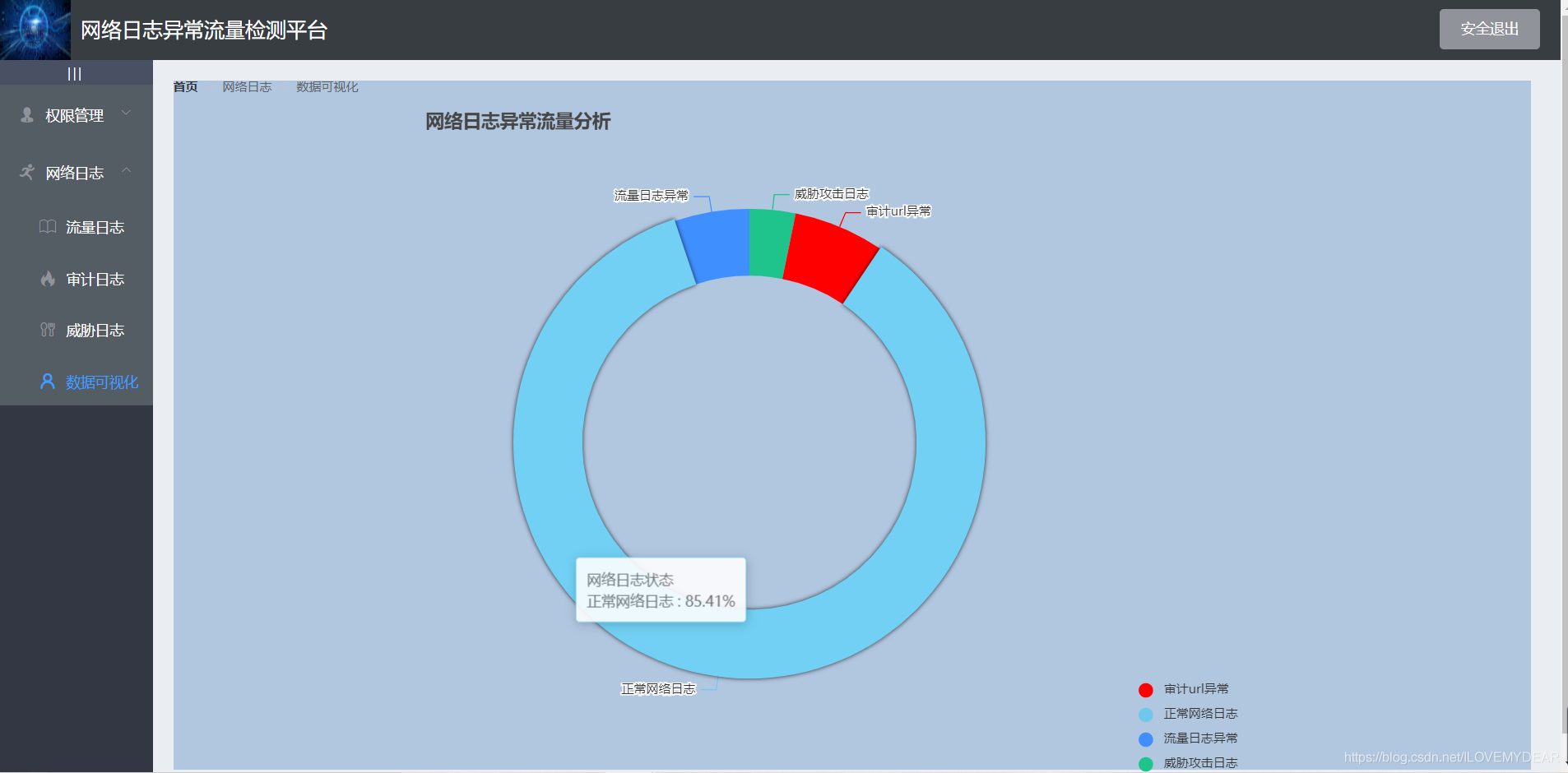
全局注冊好組件之后就讓我們進(jìn)入正題吧,第一步先繪制圓環(huán)圖吧。先上結(jié)果圖:

<template> <div style='width:600px;height:400px;'> <div style='width:100%;height:278px;float:left;'></div> </div></template>2.2 前端邏輯實(shí)現(xiàn)部分
引入echart
import * as echarts from ’echarts’
注意:這里有一個(gè)大坑,如果你安裝的是高版本的echarts,一定要按我這個(gè)來,import echarts from ’echarts’網(wǎng)上很多人都這么分享會(huì)發(fā)生init函數(shù)初始化錯(cuò)誤
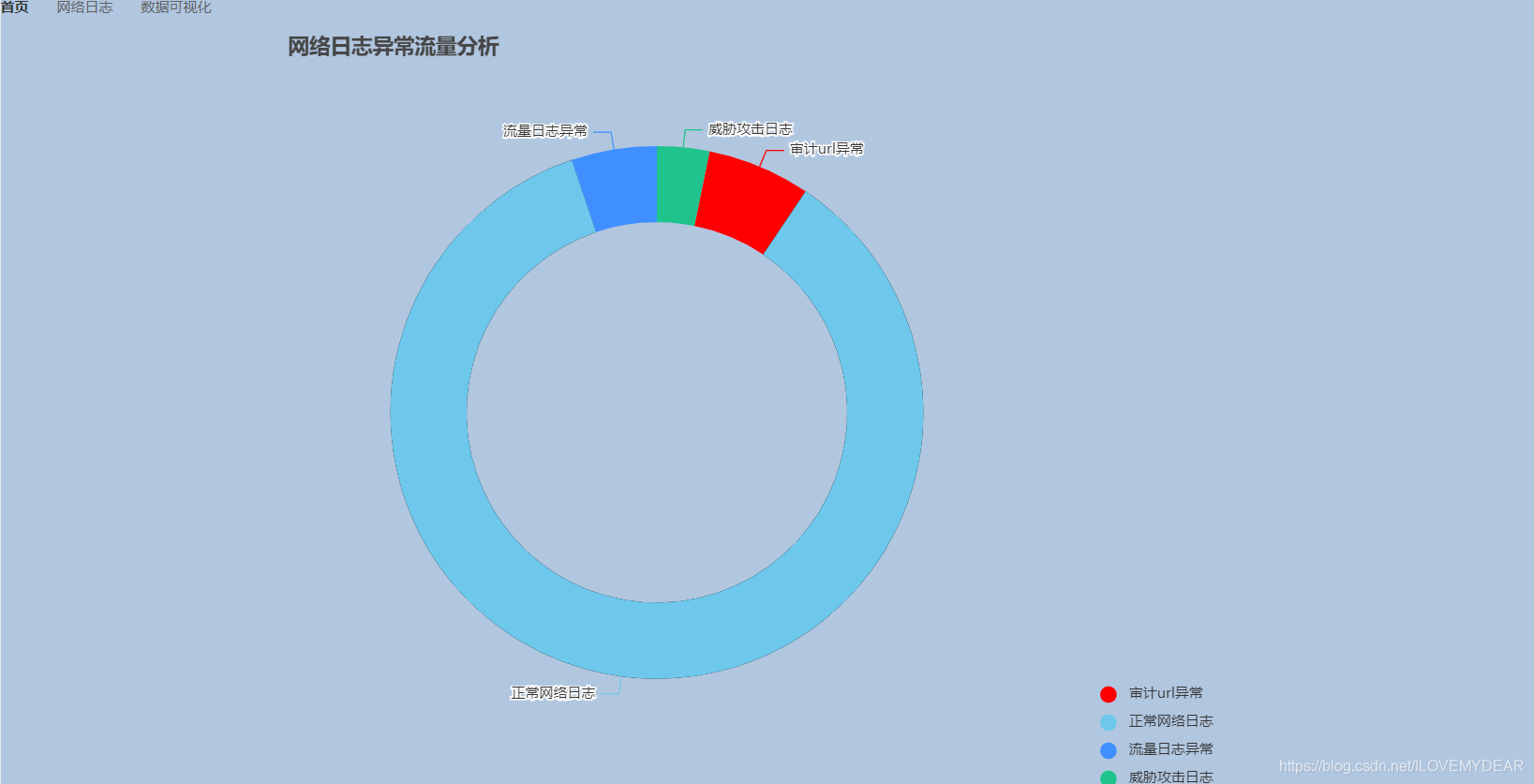
<script> import * as echarts from ’echarts’ export default { name: ’test2’, data () { return { queryInfo: { query: '', pageNum: 1, pageSize: 4,//后端請求的數(shù)據(jù)類別4個(gè),如果你有多個(gè),就更改這個(gè)參數(shù) }, queryInfof: { query: '', pageNum: 1, pageSize: 100, }, myChart: ’’, opinionData2: [ {'itemStyle':'#3F8FFF','name':'威脅攻擊日志','value':200}, {'itemStyle':'#6DC8EC','name':'審計(jì)url異常','value':388}, {'itemStyle':'#1FC48D','name':'正常網(wǎng)絡(luò)日志','value':5287}, {'itemStyle':'red','name':'流量日志異常','value':320} ] } }, mounted: function () { this.drawLine(); }, methods: { async drawLine () { // 調(diào)用post請求 /* const { data: res } = await this.$http.get('alldate', {params: this.queryInfo }); if (res.flag != 'success') {return this.$message.error('該數(shù)據(jù)獲取失敗!!!'); } console.log(res.flag) this.opinionData2 = res.opinionData2; // 將返回?cái)?shù)據(jù)賦值*/ this.myChart = echarts.init(document.getElementById(’myChart’)) this.myChart.setOption({ title: { text: ’網(wǎng)絡(luò)日志異常流量分析’, // 主標(biāo)題 subtext: ’’, // 副標(biāo)題 x: ’left’ // x軸方向?qū)R方式 }, grid: { containLabel: true }, tooltip: { trigger: ’item’, formatter: ’{a} <br/>{b} : qcy8sy8k88%’ }, // color: [’#1FC48D’, ’#F5A60A’, ’#6DC8EC’, ’#3F8FFF’], color: [’#1FC48D’, ’red’, ’#6DC8EC’, ’#3F8FFF’], // backgroundColor: ’#ffffff’, legend: { orient: ’vertical’, icon: ’circle’, align: ’left’, x: ’right’, y: ’bottom’, data: [’審計(jì)url異常’, ’正常網(wǎng)絡(luò)日志’, ’流量日志異常’, ’威脅攻擊日志’] }, series: [ { name: ’網(wǎng)絡(luò)日志狀態(tài)’, type: ’pie’, radius: [’50%’, ’70%’], avoidLabelOverlap: false, center: [’40%’, ’50%’], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: ’rgba(0, 0, 0, 0.5)’ }, color: function (params) { // 自定義顏色 var colorList = [’#1FC48D’, ’red’, ’#6DC8EC’, ’#3F8FFF’] return colorList[params.dataIndex] } }, data: this.opinionData2 } ] }) }, } } </script>2.3 展示(可按自己需求更改前端樣式)

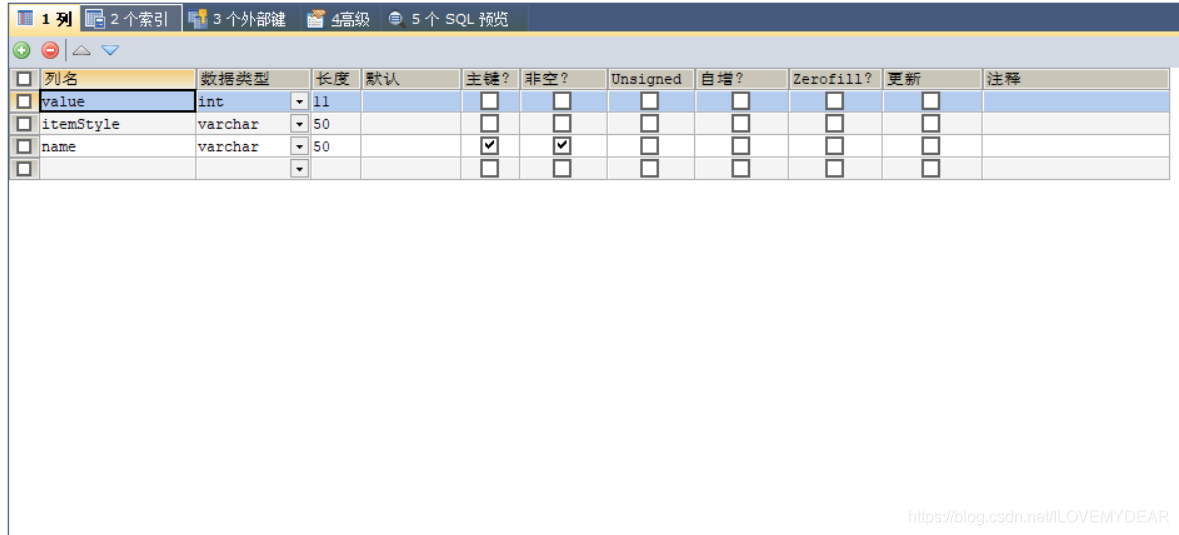
表結(jié)構(gòu):(根據(jù)你的業(yè)務(wù)需要?jiǎng)?chuàng)建)

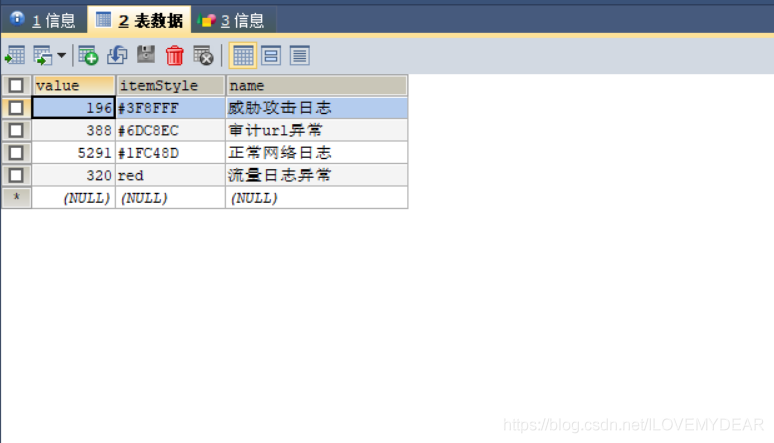
表數(shù)據(jù)

3.2.1 在bean包下創(chuàng)建QueryInfo類
該類實(shí)現(xiàn)得到前端請求的數(shù)據(jù)條數(shù)。相當(dāng)于分頁功能。
public class QueryInfo { private String query; private int pageNum=1; private int pageSize=1; public QueryInfo() { } public QueryInfo(String query, int pageNum, int pageSize) {this.query = query;this.pageNum = pageNum;this.pageSize = pageSize; } public String getQuery() {return query; } public int getPageNum() {return pageNum; } public int getPageSize() {return pageSize; } public void setQuery(String query) {this.query = query; } public void setPageNum(int pageNum) {this.pageNum = pageNum; } public void setPageSize(int pageSize) {this.pageSize = pageSize; } @Override public String toString() {return 'QueryInfo{' +'query=’' + query + ’’’ +', pageNum=' + pageNum +', pageSize=' + pageSize +’}’; }}
3.2.2 在bean包下創(chuàng)建Showdate類
public class Showdate { private String name; private String itemStyle; private int value; public Showdate() { } public Showdate(String name, String itemStyle, int value) {this.name = name;this.itemStyle = itemStyle;this.value = value; } public String getName() {return name; } public void setName1(String name) {this.name= name; } public String getItemStyle() {return itemStyle; } public void setItemStyle(String itemStyle) {this.itemStyle = itemStyle; } public int getValue() {return value; } public void setValue(int value) {this.value = value; } @Override public String toString() {return 'Showdate{' +'name=’' + name + ’’’ +', itemStyle=’' + itemStyle + ’’’ +', value=' + value +’}’; }}
3.2.3 在resources下創(chuàng)建Mapper
1.在Mapper中創(chuàng)建ShowDataMapper.xml
<?xml version='1.0' encoding='UTF-8' ?><!DOCTYPE mapper PUBLIC '-//mybatis.org//DTD Mapper 3.0//EN''http://mybatis.org/dtd/mybatis-3-mapper.dtd'><mapper namespace='com.naughty.userlogin02.dao.ShowdateDao'> <select resultType='com.naughty.userlogin02.bean.Showdate'>SELECT * FROM date1<if test='name!=null '> WHERE name like #{name}</if>LIMIT #{pageStart},#{pageSize} </select> <update id='updatenew'>UPDATE date1 SET value = #{count} WHERE name = #{name} </update></mapper>
2.在resources下創(chuàng)建application.yml用于配置數(shù)據(jù)庫和端口號(hào)
# mysqlspring: datasource: #MySQL配置 driverClassName: com.mysql.cj.jdbc.Driver url: jdbc:mysql://localhost:3306/weblog?useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=UTC username: root password: rootmybatis: mapper-locations: classpath:mapper/*.xml type-aliases-package: com.example.demo.modelserver: port: 9000
3.2.4 在Dao下創(chuàng)建ShowdateDao
里面有兩個(gè)接口,如果你需要操作數(shù)據(jù)庫,就需要在ShowdateDao中編寫接口方法;在ShowDataMapper.xml中編寫sql語句。我這里實(shí)現(xiàn)了修改和查找;
import com.naughty.userlogin02.bean.Showdate;import org.apache.ibatis.annotations.Param;import org.springframework.stereotype.Repository;import java.util.List;@Repositorypublic interface ShowdateDao { public List<Showdate> getAlldate(@Param('name') String name, @Param('pageStart') int pageStart, @Param('pageSize') int pageSize); public int updatenew(String name, int count);}
3.2.5 在Controller下創(chuàng)建ShowdateController
在ShowdateController中要注解使用空間
@Autowired ShowdateDao showdateDao;//你需要傳給前端的數(shù)據(jù)庫表 @Autowired FlowDao flowDao;//你的數(shù)據(jù)來源的效果數(shù)據(jù)庫表
package com.naughty.userlogin02.controller;import com.alibaba.fastjson.JSON;import com.naughty.userlogin02.bean.*;import com.naughty.userlogin02.dao.CheckDao;import com.naughty.userlogin02.dao.FlowDao;import com.naughty.userlogin02.dao.SafeDao;import com.naughty.userlogin02.dao.ShowdateDao;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.web.bind.annotation.*;import java.util.HashMap;import java.util.List;import java.util.Stack;@RestControllerpublic class ShowdateController { @Autowired ShowdateDao showdateDao; @Autowired FlowDao flowDao;//前臺(tái)刷新日志數(shù)據(jù) @CrossOrigin @RequestMapping('/alldate')//前端請求通道 public String getAlldateList(QueryInfo queryInfo){System.out.println(queryInfo);int pageStart = (queryInfo.getPageNum()-1)*queryInfo.getPageSize();List<Showdate> dates = showdateDao.getAlldate('%'+queryInfo.getQuery()+'%',pageStart,queryInfo.getPageSize()); for(int i =0;i<dates.size();i++){ System.out.println(dates.get(i).toString()); }//校驗(yàn)//封裝校驗(yàn)后的流量日志HashMap<String, Object> res = new HashMap<>();res.put('flag','success');res.put('opinionData2',dates );String date_json= JSON.toJSONString(res);System.out.println(date_json.toString());return date_json; }//數(shù)據(jù)庫數(shù)據(jù)來源的實(shí)現(xiàn)方法,就是改變數(shù)據(jù)庫表Date1中得數(shù)據(jù) @RequestMapping('/getupdata') public String updateDate(QueryInfo queryInfo){String s = '流量日志異常';String s1 ='審計(jì)url異常';String s2 ='威脅攻擊日志';String s3 ='正常網(wǎng)絡(luò)日志';/*int count = getUserList(queryInfo);int count1 =getChickList(queryInfo); //四個(gè)方法需要你自己根據(jù)具體業(yè)務(wù)實(shí)現(xiàn)int count2 =getSafeDate(queryInfo);int count3 =allBlognum(queryInfo)-(count+count1+count2);*/showdateDao.updatenew(s,count);showdateDao.updatenew(s1,count1);showdateDao.updatenew(s2,count2);int i= showdateDao.updatenew(s3,count3);System.out.println('異常類型:'+s);System.out.println('異常日志數(shù)量:'+count);String str = i >0?'success':'error';return str; }}
3.2.6 修改前端接口
Js全部代碼:
<script> import * as echarts from ’echarts’ export default { name: ’test2’, data () { return { queryInfo: { query: '', pageNum: 1, pageSize: 4, }, queryInfof: { query: '', pageNum: 1, pageSize: 100, }, myChart: ’’, opinionData2: [ //清空前端測試數(shù)據(jù) ] } }, mounted: function () { this.drawLine(); }, created() { this.getdateList(); //每次進(jìn)入頁面刷新數(shù)據(jù)庫數(shù)據(jù)實(shí)現(xiàn)動(dòng)態(tài)數(shù)據(jù)綁定 }, methods: { async drawLine () { // 調(diào)用post請求,獲得后臺(tái)數(shù)據(jù)庫的數(shù)值 const { data: res } = await this.$http.get('alldate', {params: this.queryInfo }); if (res.flag != 'success') {return this.$message.error('該數(shù)據(jù)獲取失敗!!!'); } console.log(res.flag) this.opinionData2 = res.opinionData2; // 將返回?cái)?shù)據(jù)賦值 this.myChart = echarts.init(document.getElementById(’myChart’)) this.myChart.setOption({ title: { text: ’網(wǎng)絡(luò)日志異常流量分析’, // 主標(biāo)題 subtext: ’’, // 副標(biāo)題 x: ’left’ // x軸方向?qū)R方式 }, grid: { containLabel: true }, tooltip: { trigger: ’item’, formatter: ’{a} <br/>{b} : qcy8sy8k88%’ }, // color: [’#1FC48D’, ’#F5A60A’, ’#6DC8EC’, ’#3F8FFF’], color: [’#1FC48D’, ’red’, ’#6DC8EC’, ’#3F8FFF’], // backgroundColor: ’#ffffff’, legend: { orient: ’vertical’, icon: ’circle’, align: ’left’, x: ’right’, y: ’bottom’, data: [’審計(jì)url異常’, ’正常網(wǎng)絡(luò)日志’, ’流量日志異常’, ’威脅攻擊日志’] }, series: [ { name: ’網(wǎng)絡(luò)日志狀態(tài)’, type: ’pie’, radius: [’50%’, ’70%’], avoidLabelOverlap: false, center: [’40%’, ’50%’], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: ’rgba(0, 0, 0, 0.5)’ }, color: function (params) { // 自定義顏色 var colorList = [’#1FC48D’, ’red’, ’#6DC8EC’, ’#3F8FFF’] return colorList[params.dataIndex] } }, data: this.opinionData2 } ] }) }, async getdateList() { // 調(diào)用post請求 const { data: res } = await this.$http.get('getupdata', {params: this.queryInfof }); if (res != 'success') {return this.$message.error('該數(shù)據(jù)獲取失敗!!!'); } console.log(res)}, } } </script>

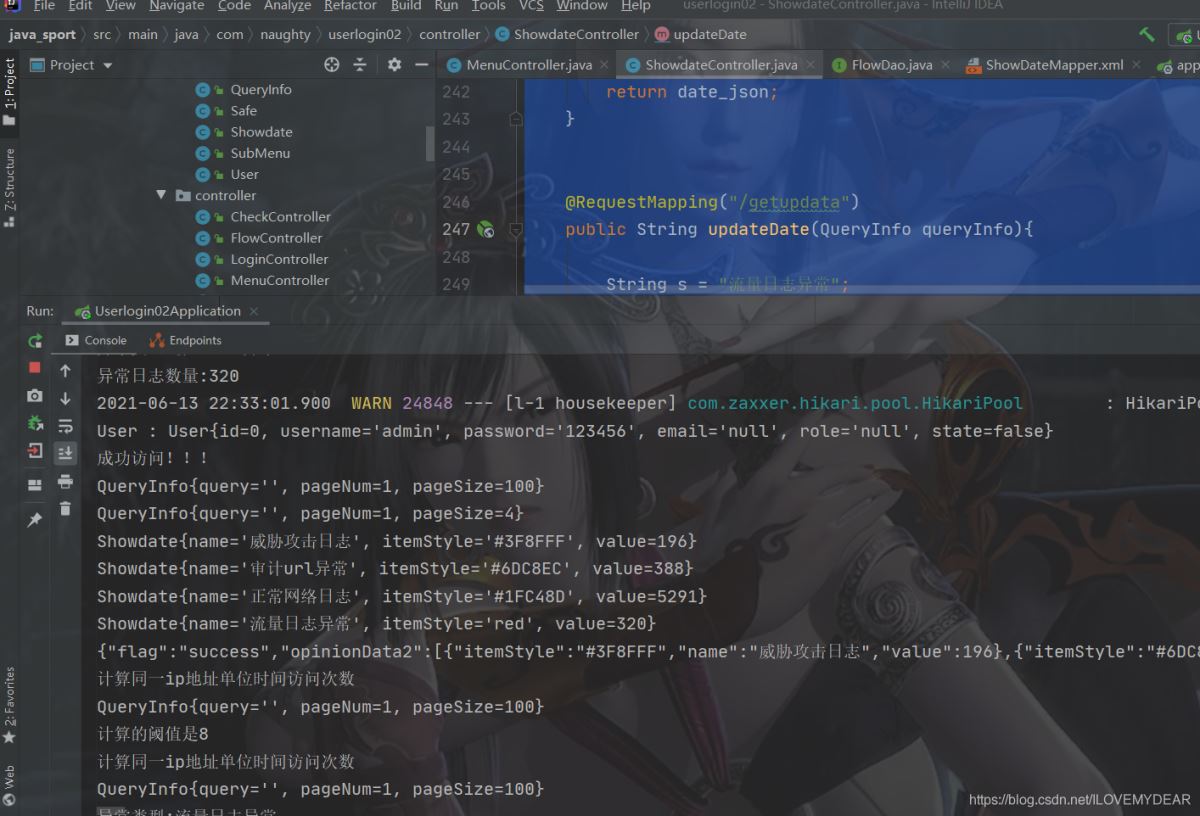
后臺(tái)返回?cái)?shù)據(jù):

以上就是Springboot項(xiàng)目中運(yùn)用vue+ElementUI+echarts前后端交互實(shí)現(xiàn)動(dòng)態(tài)圓環(huán)圖的詳細(xì)內(nèi)容,更多關(guān)于Springboot動(dòng)態(tài)圓環(huán)圖的資料請關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
相關(guān)文章:
1. IntelliJ IDEA設(shè)置條件斷點(diǎn)的方法步驟2. javascript設(shè)計(jì)模式 ? 建造者模式原理與應(yīng)用實(shí)例分析3. ThinkPHP5 通過ajax插入圖片并實(shí)時(shí)顯示(完整代碼)4. Python使用oslo.vmware管理ESXI虛擬機(jī)的示例參考5. IDEA EasyCode 一鍵幫你生成所需代碼6. Java構(gòu)建JDBC應(yīng)用程序的實(shí)例操作7. Express 框架中使用 EJS 模板引擎并結(jié)合 silly-datetime 庫進(jìn)行日期格式化的實(shí)現(xiàn)方法8. 一篇文章帶你了解JavaScript-對象9. python flask框架快速入門10. 解決Python paramiko 模塊遠(yuǎn)程執(zhí)行ssh 命令 nohup 不生效的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備