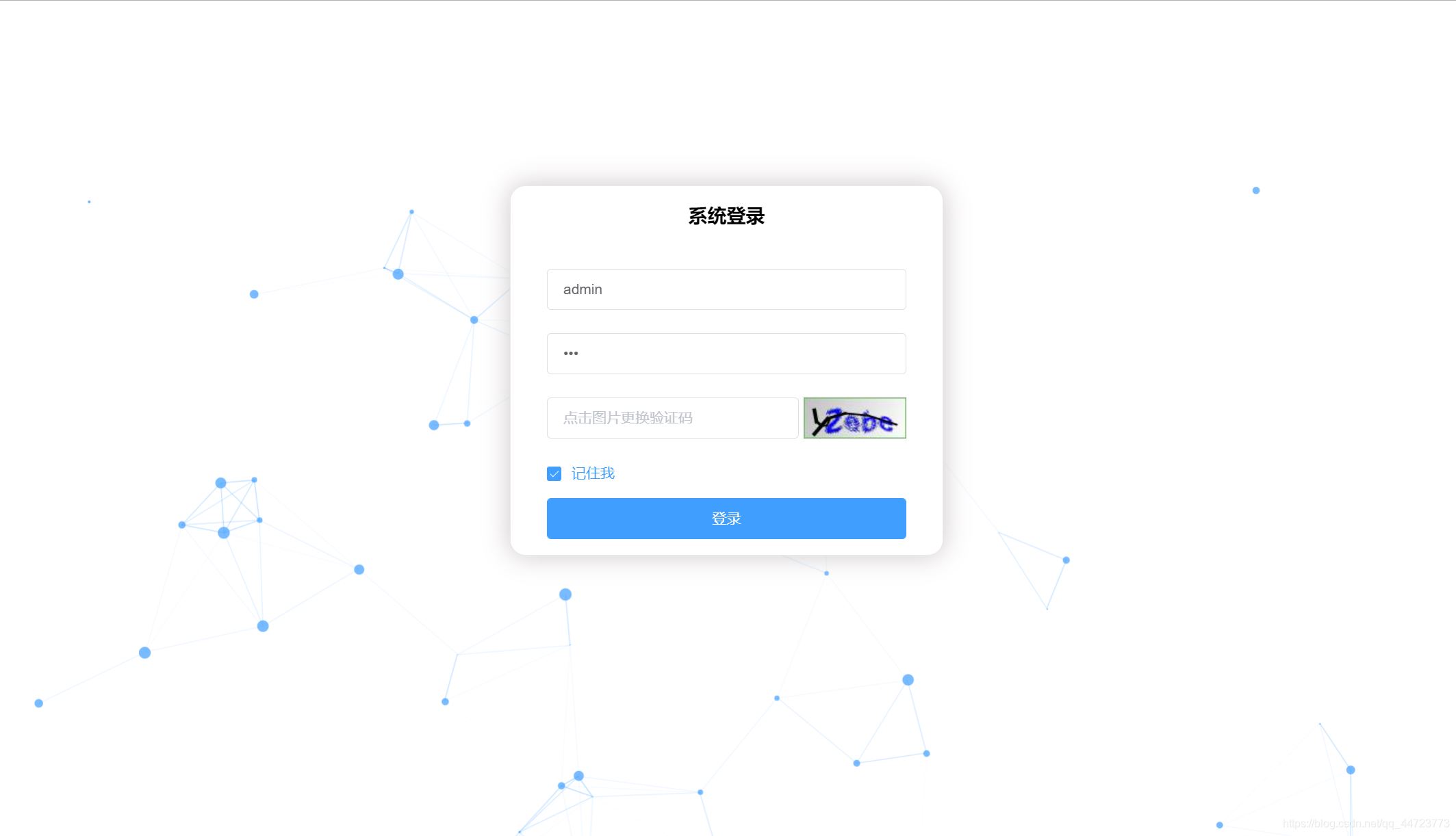
Vue登錄頁(yè)面的動(dòng)態(tài)粒子背景插件實(shí)現(xiàn)

npm install vue-particles --save-dev
在main.js文件中全局引入
import VueParticles from ’vue-particles’ Vue.use(VueParticles)
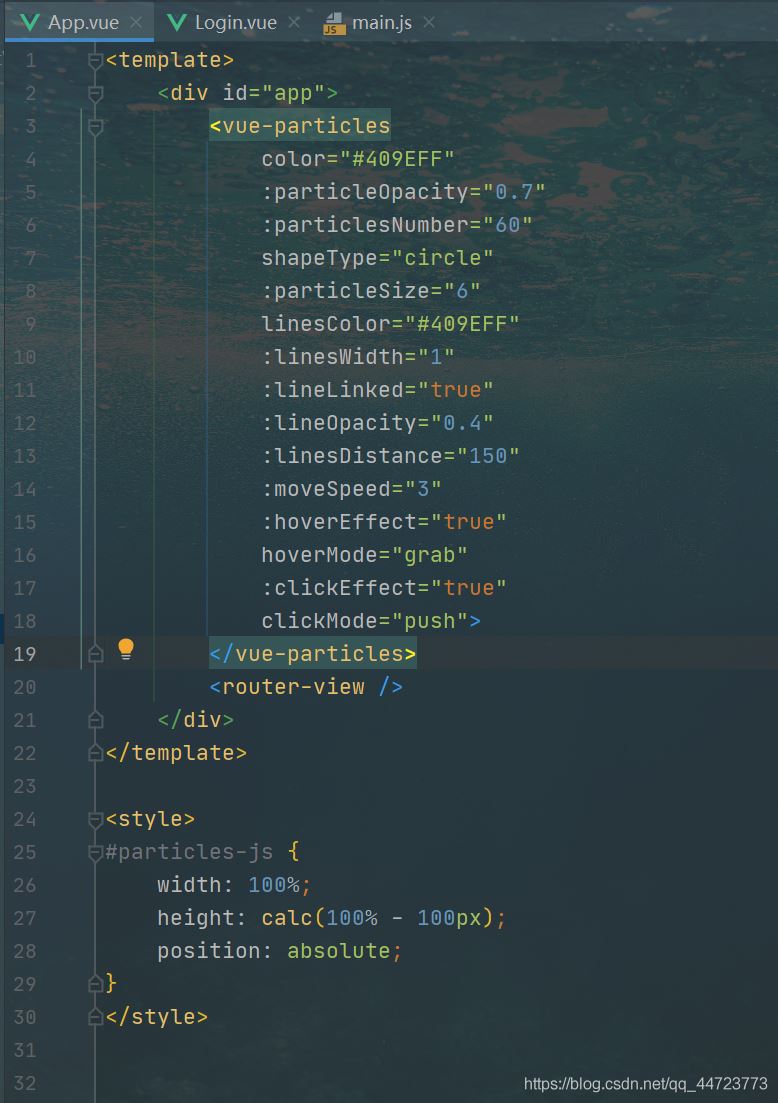
在vue文件中使用
<vue-particles color='#409EFF' :particleOpacity='0.7' :particlesNumber='60' shapeType='circle' :particleSize='6' linesColor='#409EFF' :linesWidth='1' :lineLinked='true' :lineOpacity='0.4' :linesDistance='150' :moveSpeed='3' :hoverEffect='true' hoverMode='grab' :clickEffect='true' clickMode='push'></vue-particles>
將動(dòng)態(tài)粒子作為背景圖來(lái)用,當(dāng)有新的div需要呈現(xiàn)時(shí),會(huì)發(fā)現(xiàn)div是不能覆蓋vue-particles 內(nèi)容的,會(huì)依次靠后顯示。因此,加入了position:absolute,當(dāng)有新div盒子的時(shí)候,設(shè)置為position:relative
<style>#particles-js { width: 100%; height: calc(100% - 100px); position: absolute;}</style>

關(guān)于以上屬性的介紹:
vue-particles的屬性:color: String類型。默認(rèn)’#dedede’。粒子顏色。particleOpacity: Number類型。默認(rèn)0.7。粒子透明度。particlesNumber: Number類型。默認(rèn)80。粒子數(shù)量。shapeType: String類型。默認(rèn)’circle’。可用的粒子外觀類型有:“circle”,“edge”,“triangle”, “polygon”,“star”。particleSize: Number類型。默認(rèn)80。單個(gè)粒子大小。linesColor: String類型。默認(rèn)’#dedede’。線條顏色。linesWidth: Number類型。默認(rèn)1。線條寬度。lineLinked: 布爾類型。默認(rèn)true。連接線是否可用。lineOpacity: Number類型。默認(rèn)0.4。線條透明度。linesDistance: Number類型。默認(rèn)150。線條距離。moveSpeed: Number類型。默認(rèn)3。粒子運(yùn)動(dòng)速度。hoverEffect: 布爾類型。默認(rèn)true。是否有hover特效。hoverMode: String類型。默認(rèn)true。可用的hover模式有: “grab”, “repulse”, “bubble”。clickEffect: 布爾類型。默認(rèn)true。是否有click特效。clickMode: String類型。默認(rèn)true。可用的click模式有: “push”, “remove”, “repulse”, “bubble”
到此這篇關(guān)于Vue登錄頁(yè)面的動(dòng)態(tài)粒子背景插件實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)Vue 動(dòng)態(tài)粒子背景內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Java類加載機(jī)制實(shí)現(xiàn)步驟解析2. JAMon(Java Application Monitor)備忘記3. docker /var/lib/docker/aufs/mnt 目錄清理方法4. Python OpenCV去除字母后面的雜線操作5. Spring security 自定義過(guò)濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)6. IntelliJ IDEA設(shè)置背景圖片的方法步驟7. Python os庫(kù)常用操作代碼匯總8. Python TestSuite生成測(cè)試報(bào)告過(guò)程解析9. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法10. 增大python字體的方法步驟

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備