使用vue-cli創建項目并webpack打包的操作方法
1.準備環境(nodejs下載和設置環境變量)2.全局安裝vue-cli,提供vue命令進行創建vue項目
npm install -g @vue/cli
關于舊版本Vue CLI 的包名稱由 vue-cli 改成了 @vue/cli。 如果你已經全局安裝了舊版本的 vue-cli (1.x 或 2.x),你需要先通過 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸載它。
3.創建一個基于 webpack 模板的新項目(先新建項目文件夾,打開所在位置命令行)
vue init webpack my-project
4.進行默認配置
# 這里需要進行一些配置,默認回車即可This will install Vue 2.x version of the template.For Vue 1.x use: vue init webpack#1.0 my-project# 開始配置? Project name my-project? Project description A Vue.js project? Author runoob <test@runoob.com>? Vue build standalone? Use ESLint to lint your code? Yes? Pick an ESLint preset Standard? Setup unit tests with Karma + Mocha? Yes? Setup e2e tests with Nightwatch? Yes# 配置結束 vue-cli · Generated 'my-project'. To get started:cd my-project npm install npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
5.進入項目,安裝node_modules,并啟動項目
cd my-projectnpm installnpm run dev
6.打包項目,并且配置nginx
# 打包項目npm run build
nginx配置
worker_processes 1;events { worker_connections 1024;}http { include mime.types; default_type application/octet-stream; sendfileon; keepalive_timeout 65; server {listen 8081;server_name localhost;location / { root E:/vuework/my-project/dist;try_files $uri $uri/ /index.html; index index.html index.htm;} }}
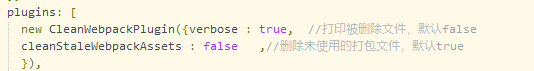
7.重復打包,文件不更新問題。在build目錄下的webpack打包文件引用clean-webpack-plugin插件,然后在plugin中使用即可。



8.部署:配置nginx,打包項目,啟動nginx即可
npm run buildstart nginx
到此這篇關于使用vue-cli創建項目,webpack打包的文章就介紹到這了,更多相關vue webpack打包內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備