Android沉浸式頂部實(shí)現(xiàn)代碼及效果
研究了下這個(gè),記錄下代碼。
主頁(yè)面代碼:activity_main.xml
<?xml version='1.0' encoding='utf-8'?><android.support.constraint.ConstraintLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' tools:context='.MainActivity'> <TextView android:layout_width='match_parent' android:layout_height='70dp' android:text='Hello World!' android:gravity='center' android:background='@color/colorAccent' app:layout_constraintLeft_toLeftOf='parent' app:layout_constraintRight_toRightOf='parent' app:layout_constraintTop_toTopOf='parent' /> <!-- android:fitsSystemWindows='true' android:clipToPadding='true'--></android.support.constraint.ConstraintLayout>
添加三個(gè)文件:三份 style 文件,即默認(rèn)的values(不設(shè)置狀態(tài)欄透明)、values-v19、values-v21(解決半透明遮罩問(wèn)題)。
values 下 style.xml
<style name='TranslucentTheme' parent='AppTheme'> <!--在Android 4.4之前的版本上運(yùn)行,直接跟隨系統(tǒng)主題--> </style>
values-v19 下 style.xml
<?xml version='1.0' encoding='utf-8'?><resources> <style name='TranslucentTheme' parent='Theme.AppCompat.Light.NoActionBar'> <item name='android:windowTranslucentStatus'>true</item> <item name='android:windowTranslucentNavigation'>true</item> </style></resources>
values-v21 下 style.xml
<?xml version='1.0' encoding='utf-8'?><resources> <style name='TranslucentTheme' parent='Theme.AppCompat.Light.NoActionBar'> <item name='android:windowTranslucentStatus'>false</item> <item name='android:windowTranslucentNavigation'>true</item> <item name='android:statusBarColor'>@android:color/transparent</item> </style></resources>
這里需要在:AndroidMainfest.xml 里添加樣式。
<?xml version='1.0' encoding='utf-8'?><manifest xmlns:android='http://schemas.android.com/apk/res/android' package='controller.hzl.com.dingbu2'> <application android:allowBackup='true' android:icon='@mipmap/ic_launcher' android:label='@string/app_name' android:roundIcon='@mipmap/ic_launcher_round' android:supportsRtl='true' android:theme='@style/AppTheme'> <activity android:name='.MainActivity' android:theme='@style/TranslucentTheme' > <intent-filter><action android:name='android.intent.action.MAIN' /><category android:name='android.intent.category.LAUNCHER' /> </intent-filter> </activity> </application></manifest>
主Acitivity沒(méi)有修改。
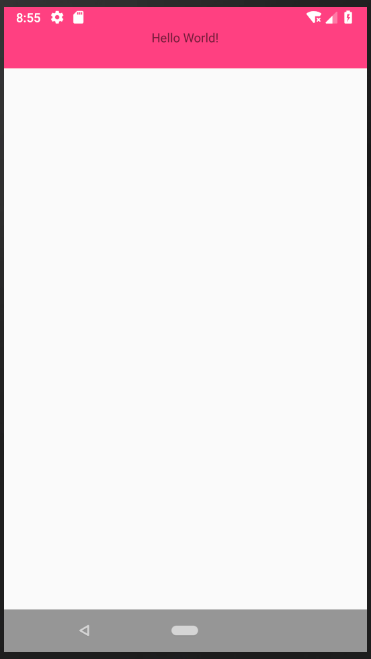
效果圖:

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. vue實(shí)現(xiàn)web在線聊天功能2. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis3. JavaScript實(shí)現(xiàn)頁(yè)面動(dòng)態(tài)驗(yàn)證碼的實(shí)現(xiàn)示例4. Springboot 全局日期格式化處理的實(shí)現(xiàn)5. Java使用Tesseract-Ocr識(shí)別數(shù)字6. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問(wèn)題7. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼8. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)9. 在Chrome DevTools中調(diào)試JavaScript的實(shí)現(xiàn)10. 解決Android Studio 格式化 Format代碼快捷鍵問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備