Android圖像視圖ImageView實(shí)現(xiàn)圖像拉伸效果
本文實(shí)例為大家分享了Android圖像視圖ImageView實(shí)現(xiàn)圖像拉伸效果的具體代碼,供大家參考,具體內(nèi)容如下
在layout調(diào)整屬性src指定圖形來源。Activity中setScaleType設(shè)置圖形的拉伸類型。
MainActivity
package com.example.junior; import android.os.Bundle;import androidx.appcompat.app.AppCompatActivity;import android.view.View;import android.widget.ImageView; // 頁面類直接實(shí)現(xiàn)點(diǎn)擊監(jiān)聽器的接口View.OnClickListenerpublic class ScaleActivity extends AppCompatActivity implements View.OnClickListener { private ImageView iv_scale; // 聲明一個(gè)圖像視圖的對象 @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_scale);// 從布局文件中獲取名叫iv_scale的圖像視圖iv_scale = findViewById(R.id.iv_scale);// 下面通過七個(gè)按鈕,分別演示不同拉伸類型的圖片拉伸效果findViewById(R.id.btn_center).setOnClickListener(this);findViewById(R.id.btn_fitCenter).setOnClickListener(this);findViewById(R.id.btn_centerCrop).setOnClickListener(this);findViewById(R.id.btn_centerInside).setOnClickListener(this);findViewById(R.id.btn_fitXY).setOnClickListener(this);findViewById(R.id.btn_fitStart).setOnClickListener(this);findViewById(R.id.btn_fitEnd).setOnClickListener(this); } @Override public void onClick(View v) { // 一旦監(jiān)聽到點(diǎn)擊動(dòng)作,就觸發(fā)監(jiān)聽器的onClick方法if (v.getId() == R.id.btn_center) { // 將拉伸類型設(shè)置為“按照原尺寸居中顯示” iv_scale.setScaleType(ImageView.ScaleType.CENTER);} else if (v.getId() == R.id.btn_fitCenter) { // 將拉伸類型設(shè)置為“保持寬高比例,拉伸圖片使其位于視圖中間” iv_scale.setScaleType(ImageView.ScaleType.FIT_CENTER);} else if (v.getId() == R.id.btn_centerCrop) { // 將拉伸類型設(shè)置為“拉伸圖片使其充滿視圖,并位于視圖中間” iv_scale.setScaleType(ImageView.ScaleType.CENTER_CROP);} else if (v.getId() == R.id.btn_centerInside) { // 將拉伸類型設(shè)置為“保持寬高比例,縮小圖片使之位于視圖中間(只縮小不放大)” iv_scale.setScaleType(ImageView.ScaleType.CENTER_INSIDE);} else if (v.getId() == R.id.btn_fitXY) { // 將拉伸類型設(shè)置為“拉伸圖片使其正好填滿視圖(圖片可能被拉伸變形)” iv_scale.setScaleType(ImageView.ScaleType.FIT_XY);} else if (v.getId() == R.id.btn_fitStart) { // 將拉伸類型設(shè)置為“保持寬高比例,拉伸圖片使其位于視圖上方或左側(cè)” iv_scale.setScaleType(ImageView.ScaleType.FIT_START);} else if (v.getId() == R.id.btn_fitEnd) { // 將拉伸類型設(shè)置為“保持寬高比例,拉伸圖片使其位于視圖下方或右側(cè)” iv_scale.setScaleType(ImageView.ScaleType.FIT_END);} }}
layout
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical'> <ImageViewandroid: android:layout_width='match_parent'android:layout_height='200dp'android:layout_marginTop='10dp'android:src='http://www.piao2010.com/bcjs/@drawable/apple1' /> <LinearLayoutandroid:layout_width='match_parent'android:layout_height='wrap_content'android:layout_marginTop='10dp'android:orientation='horizontal'> <Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:text='fitCenter' android:textColor='#000000' android:textSize='11sp' /> <Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:text='centerCrop' android:textColor='#000000' android:textSize='11sp' /> <Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:text='centerInside' android:textColor='#000000' android:textSize='11sp' /> </LinearLayout> <LinearLayoutandroid:layout_width='match_parent'android:layout_height='wrap_content'android:layout_marginTop='10dp'android:orientation='horizontal'> <Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:text='center' android:textColor='#000000' android:textSize='11sp' /> <Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:text='fitXY' android:textColor='#000000' android:textSize='11sp' /> <Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:text='fitStart' android:textColor='#000000' android:textSize='11sp' /> <Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:text='fitEnd' android:textColor='#000000' android:textSize='11sp' /> </LinearLayout> </LinearLayout>
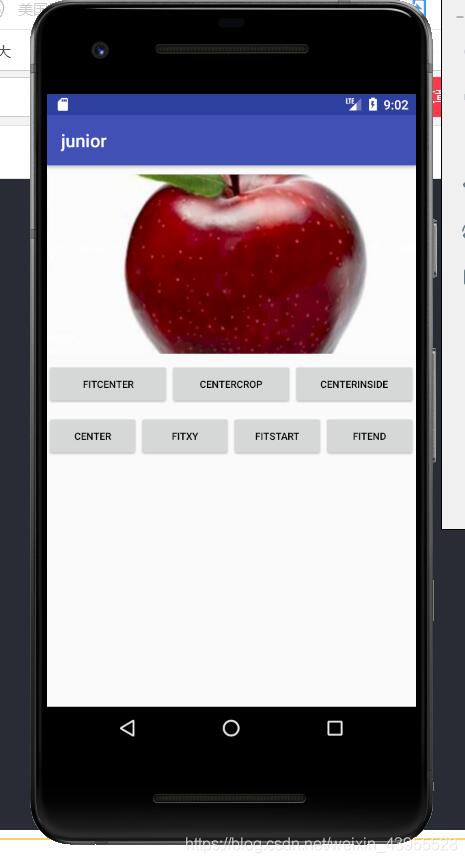
result

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)2. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車輛管理系統(tǒng)3. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)4. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)5. Jsp servlet驗(yàn)證碼工具類分享6. jscript與vbscript 操作XML元素屬性的代碼7. 基于PHP做個(gè)圖片防盜鏈8. Jsp+Servlet實(shí)現(xiàn)文件上傳下載 文件列表展示(二)9. asp.net core 認(rèn)證和授權(quán)實(shí)例詳解10. XML在語音合成中的應(yīng)用

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備