React Hooks 實現的中文輸入組件
目錄
- 正文
- 先等待而不觸發onInput事件
- 標記等待狀態的方法
正文
在前端開發中,通過監聽 onInput 事件來觸發輸入框內容的更新,是沒有問題的,但如果輸入的內容有中文的時候,會出現類似 zhong'wen'nei'rong這樣的備選內容。
這種內容的影響普遍不會很大,但是當需要對輸入的內容進行一些耗時的操作的時候,這個影響就不得不考慮一下了,比如說內容需要進行復雜的渲染、通過網絡實時發送等等場景。
先等待而不觸發onInput事件
對這種問題的解決方案,需要借助瀏覽器提供的組合輸入事件 。簡單地說,輸入中日韓文等各種包含“選字”環節的文字的時候,會額外觸發兩個事件compositionStart和compositionEnd,監聽并處理這兩個事件,就可以在用戶還未完成選字的時候先等待而不觸發onInput事件:

源自MDN 文檔: compositionstart
如果僅僅需要處理組合輸入的話,使用 compositionEnd 代替 onInput 就可以,但用戶偶爾也需要輸入英文和數字,這些輸入不會觸發 compositionEnd。
因此我們需要在 compositionStart 的時候進入等待狀態,等待狀態中間的所有 onInput 一律不處理。而輸入英文和字母的時候,onInput 則正常處理。
標記等待狀態的方法
標記等待狀態的方法比較多,例如useRef。
import { useRef, useState } from "react";export function ChineseInput(params){ const { onInput = () => {} } = params; const lockRef = useRef(false); // preview 用于預覽,不然都不知道自己打的什么內容 const [preview, setPreview] = useState(value); // 進入組合輸入狀態 const handleStart = () => { lockRef.current = true }; const handleInput = event => { // 不管狀態如何,總是需要預覽的 setPreview(event.target.value); // 處于組合輸入狀態,不予處理 if(lockRef.current) return; // 非組合輸入狀態,觸發 onInput onInput(event); }; // 選字結束,觸發 onInput const handleEnd = event => { setPreview(event.target.value); lockRef.current = false; onInput(event); }; return ( <input{...params}onCompositionEnd={handleEnd}onCompositionStart={handleStart}onInput={handleInput} /> ) } 當然這里可以改成一個高階函數或者自定義鉤子,這樣的話就不用單獨給 textArea 也寫一個組件了,不過常見的輸入標簽也就這倆,沒有必要復用。
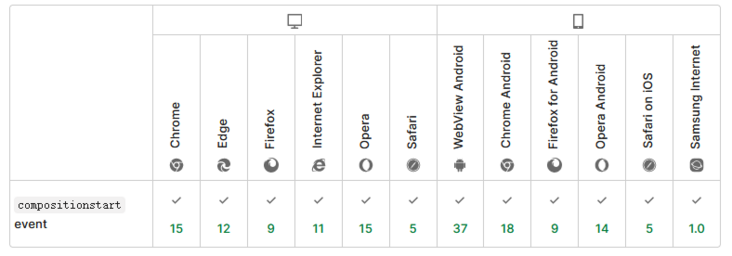
這兩個事件的兼容性還不錯:

還在用比這更老的瀏覽器的電腦基本可以忽略掉,硬要兼容的話,怕是只有用適當魔改的防抖或者節流函數來代替了。
以上就是React Hooks 實現的中文輸入組件的詳細內容,更多關于React Hooks中文輸入組件的資料請關注其它相關文章!
相關文章:

 網公網安備
網公網安備