Python 調(diào)用有道翻譯接口實(shí)現(xiàn)翻譯
最近為了熟悉一下 js 用有道翻譯練了一下手,寫一篇博客記錄一下,也希望能對大家有所啟迪,不過這些網(wǎng)站更新太快,可能大家嘗試的時候會有所不同。
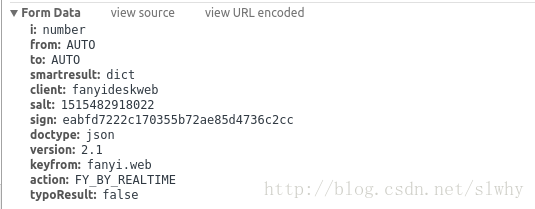
首先來看一下網(wǎng)頁 post 過去的數(shù)據(jù)


大家不難發(fā)現(xiàn),我們翻譯的內(nèi)容是放在 post 的 data 中的,這些參數(shù),除了 salt 和 sign 要么就是不會變化,要么就是一眼能看出來意義的;那么這個 salt 和 sign 是什么呢?salt 根據(jù) ta 數(shù)據(jù)的特征,我們應(yīng)該會想到,這應(yīng)該是一個時間戳,而 sign 又是什么呢?我們一起來看一下
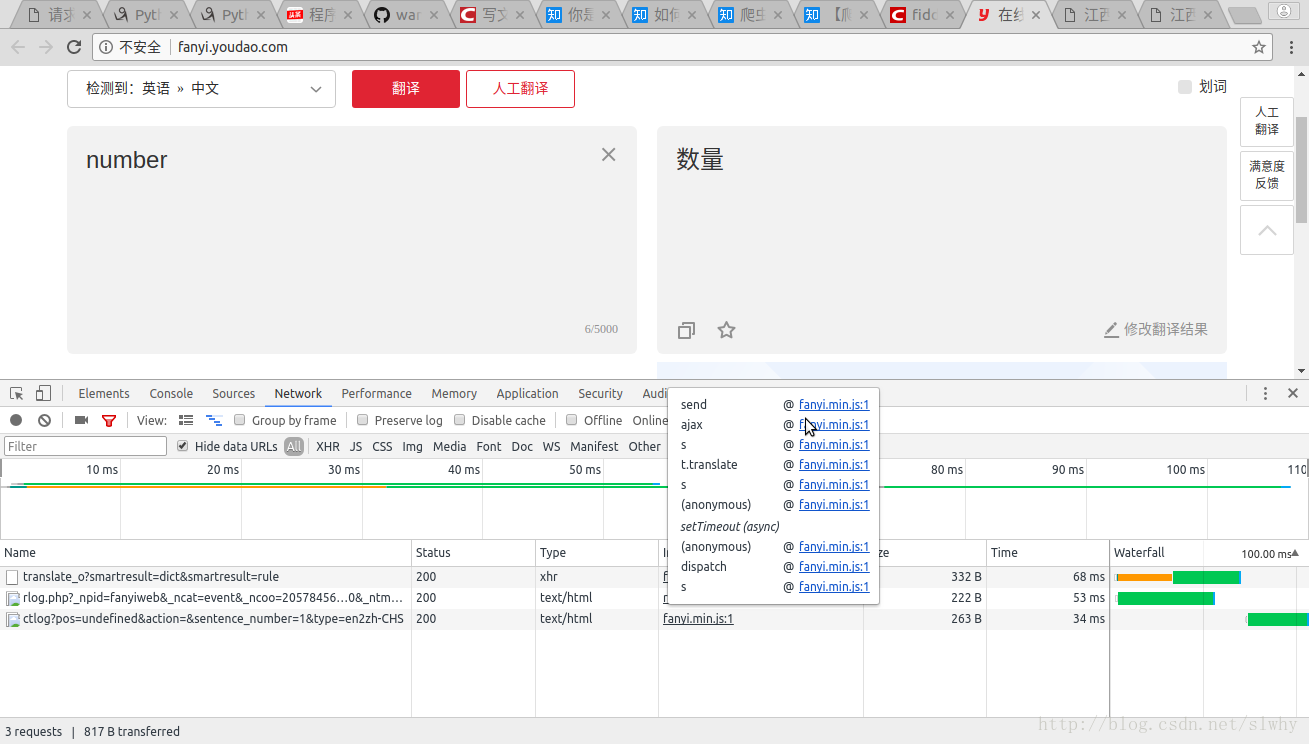
找到這個 js 文件,最上面這個 send 文件

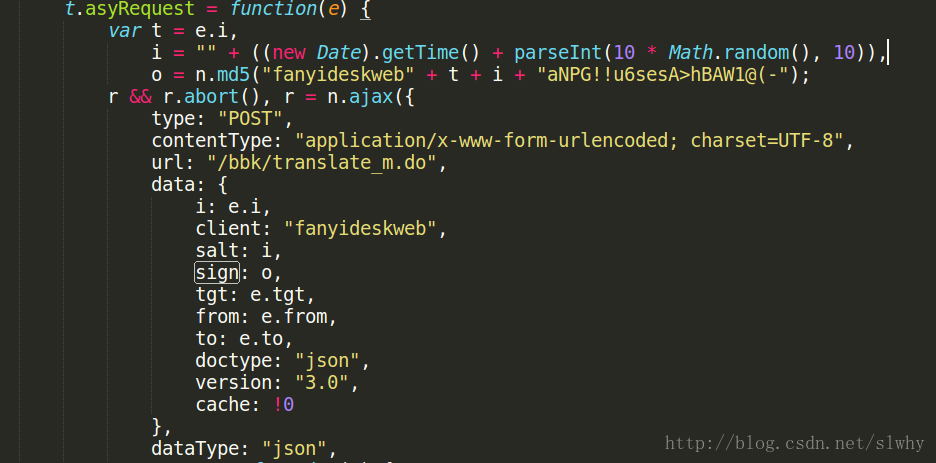
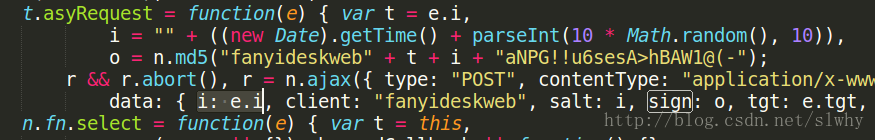
將里面的 js 代碼拷貝出來,格式化一下,搜索 sign

我們發(fā)現(xiàn),salt 確實(shí)是一個時間戳,但 sign 呢?,這里對 sign 的計(jì)算稍微多??錄婦洌?繽跡

大家發(fā)現(xiàn) sign 的值,也就是 o 一共是對四個參數(shù)進(jìn)行求 md5 碼,兩個是定值,一個是前面求到的時間戳,還有一個是什么呢?這個地方我也找了挺久的(還是不懂 js 的痛啊,哭。。。)剩下的參數(shù),就是圖片中所謂的 t
var t = e.i
然后在 data 中,大家還能發(fā)現(xiàn)這么一句:
i:e.i
這個 i 我們對應(yīng)到 ta 發(fā)送的 data 中,不就是我們要翻譯的字符串嗎?哈哈哈,被我發(fā)現(xiàn)了吧!
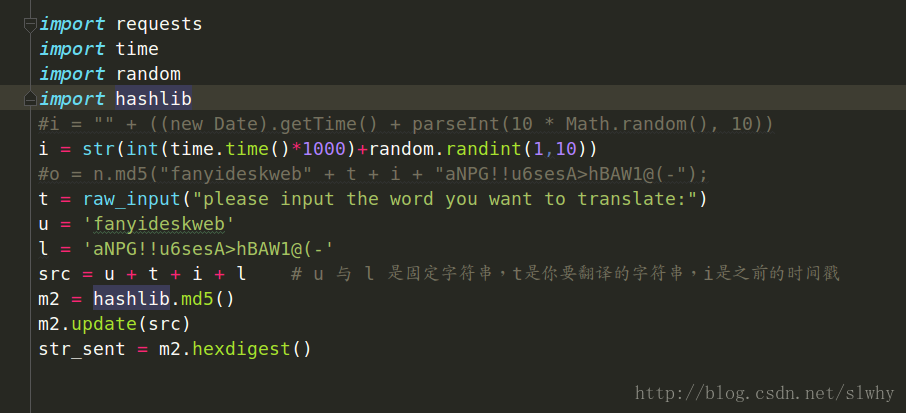
發(fā)現(xiàn)這個就好辦了,我們找出其中參數(shù)之間的關(guān)系,用Python實(shí)現(xiàn) ta

但當(dāng)我們構(gòu)造好 data 興高采烈地將數(shù)據(jù) post 過去的時候,會發(fā)現(xiàn)出現(xiàn)報(bào)錯了

為什么呢?難道是我們的 data 構(gòu)造的有問題嗎?不清楚,先嘗試一下,咱們吧瀏覽器中的 data 拷貝進(jìn)來運(yùn)行一下,發(fā)現(xiàn)還是出錯了;那么說明錯誤不是出在 data 上面了,那究竟是那里出了問題呢?難道 ta 還有其他的校驗(yàn)方式;別著急繼續(xù)分析,我們再觀察一下,post 請求,發(fā)現(xiàn)這個請求是帶了 cookie的,于是我們猜測,是不是 cookie 的原因呢? 還是不清楚,我們嘗試一下,將 data 對應(yīng)的 cookie 加上,再運(yùn)行一下。發(fā)現(xiàn)這次通過了,我們的猜測沒錯,確實(shí)是 cookie 的原因,那么這個 cookie 又是怎么來的呢?
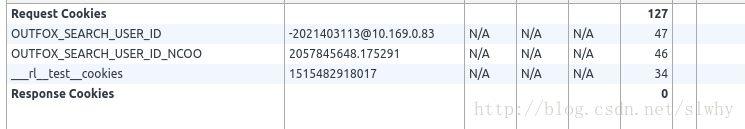
Cookie

多嘗試幾次,大家會發(fā)現(xiàn),不同的請求內(nèi)容,前面兩個是不會發(fā)生改變的,而第三個,結(jié)合我們之前的經(jīng)驗(yàn),是不是很像一個時間戳;既然有猜測,咱們就又來嘗試一下,自己構(gòu)造一個 Cookie post 過去,萬事大吉,哈哈哈哈。
最后附上我的代碼
#/usr/bin/python # encoding:utf-8# __Author__ = Slwhyimport requestsimport timeimport randomimport hashlib#i = '' + ((new Date).getTime() + parseInt(10 * Math.random(), 10))i = str(int(time.time()*1000)+random.randint(1,10))#o = n.md5('fanyideskweb' + t + i + 'aNPG!!u6sesA>hBAW1@(-');t = raw_input('please input the word you want to translate:')u = ’fanyideskweb’l = ’aNPG!!u6sesA>hBAW1@(-’src = u + t + i + l # u 與 l 是固定字符串,t是你要翻譯的字符串,i是之前的時間戳m2 = hashlib.md5()m2.update(src)str_sent = m2.hexdigest()’’’ i:number from:AUTO to:AUTO smartresult:dict client:fanyideskweb salt:1515462554510 sign:32ea4a33c063d174a069959a5df1a115 doctype:json version:2.1 keyfrom:fanyi.web action:FY_BY_REALTIME typoResult:false’’’head = { ’Accept’:’application/json, text/javascript, */*; q=0.01’, ’Accept-Encoding’:’gzip, deflate’, ’Accept-Language’:’zh-CN,zh;q=0.9’, ’Content-Length’:’200’, ’Connection’:’keep-alive’, ’Content-Type’:’application/x-www-form-urlencoded; charset=UTF-8’, ’Host’:’fanyi.youdao.com’, ’Origin’:’http://fanyi.youdao.com’, ’Referer’:’http://fanyi.youdao.com/’, ’User-Agent’:’Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.108 Safari/537.36’, ’X-Requested-With’:’XMLHttpRequest’, # ’Cookie’: ’YOUDAO_MOBILE_ACCESS_TYPE=1; OUTFOX_SEARCH_USER_ID=833904829@10.169.0.84; OUTFOX_SEARCH_USER_ID_NCOO=1846816080.1245883; fanyi-ad-id=39535; fanyi-ad-closed=1; JSESSIONID=aaaYuYbMKHEJQ7Hanizdw; ___rl__test__cookies=1515471316884’}head[’Cookie’] = ’OUTFOX_SEARCH_USER_ID=833904829@10.169.0.84; OUTFOX_SEARCH_USER_ID_NCOO=1846816080.1245883; ___rl__test__cookies=’+str(time.time()*1000) # ’___rl__test__cookies=1515471316884’data = { ’i’: t, ’from’:’AUTO’, ’to’:’AUTO’, ’smartresult’:’dict’, ’client’:’fanyideskweb’, ’salt’:i, ’sign’:str_sent, ’doctype’:’json’, ’version’:’2.1’, ’keyfrom’:’fanyi.web’, ’action’:’FY_BY_REALTIME’, ’typoResult’:’false’}s = requests.session()# print dataurl = ’http://fanyi.youdao.com/translate_o?smartresult=dict&smartresult=rule’p = s.post(url,data= data,headers = head)print p.text
到此這篇關(guān)于Python 調(diào)用有道翻譯接口實(shí)現(xiàn)翻譯的文章就介紹到這了,更多相關(guān)Python 有道翻譯內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 使用css實(shí)現(xiàn)全兼容tooltip提示框2. div的offsetLeft與style.left區(qū)別3. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)4. Vue3使用JSX的方法實(shí)例(筆記自用)5. JavaScript數(shù)據(jù)類型對函數(shù)式編程的影響示例解析6. 詳解CSS偽元素的妙用單標(biāo)簽之美7. CSS代碼檢查工具stylelint的使用方法詳解8. 利用CSS3新特性創(chuàng)建透明邊框三角9. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程10. 不要在HTML中濫用div

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備