基于Python繪制個(gè)人足跡地圖
前言
前兩年,足跡地圖小程序風(fēng)靡朋友圈,一時(shí)間大家都流行曬自己的旅行地圖。但是,筆者最近體驗(yàn)了好幾款足跡地圖的小程序,發(fā)現(xiàn)這些小程序雖然號(hào)稱是足跡地圖,但最多只是展示到省級(jí)別,無(wú)法精確到市級(jí)別,因此,筆者周末花了點(diǎn)時(shí)間,用Python來(lái)繪制自己的個(gè)人足跡地圖,可以精確到市級(jí)別。
下面的部分,筆者將介紹如何簡(jiǎn)單地來(lái)繪制個(gè)人足跡地圖。
首先我們需要安裝以下Python的第三方模塊:
echarts-china-cities-pypkg==0.0.9 echarts-china-provinces-pypkg==0.0.3 pyecharts==1.6.2PyYAML==5.3.1
本項(xiàng)目的完整結(jié)構(gòu)如下:

我們?cè)陧?xiàng)目中采用YAML文件來(lái)配置自己旅行過(guò)的省以及省下面的市,筆者的配置文件如下:
北京: - 延慶區(qū) - 昌平區(qū) - 海淀區(qū) - 東城區(qū) - 西城區(qū) - 大興區(qū) - 朝陽(yáng)區(qū)上海: - 嘉定區(qū) - 青浦區(qū) - 松江區(qū) - 寶山區(qū) - 閔行區(qū) - 奉賢區(qū) - 浦東新區(qū) - 崇明區(qū) - 徐匯區(qū) - 黃浦區(qū) - 靜安區(qū) - 楊浦區(qū) - 虹口區(qū) - 金山區(qū) - 長(zhǎng)寧區(qū) - 普陀區(qū)天津: - 濱海新區(qū) - 南開(kāi)區(qū) - 河西區(qū) - 和平區(qū)河北: - 保定市 - 廊坊市山東: - 煙臺(tái)市 - 青島市江蘇: - 南京市 - 蘇州市 - 揚(yáng)州市 - 鎮(zhèn)江市 - 無(wú)錫市浙江: - 杭州市 - 紹興市 - 寧波市 - 舟山市 - 湖州市 - 嘉興市 - 臺(tái)州市 - 金華市江西: - 南昌市 - 九江市安徽: - 黃山市湖北: - 武漢市湖南: - 長(zhǎng)沙市海南: - 海口市 - 三亞市四川: - 成都市廣東: - 湛江市
接著我們利用Python腳本來(lái)生成足跡地圖。先是全國(guó)地圖,用于顯示省和直轄市的情況,china_map.py的代碼如下:
g: utf-8 -*-# author: Jclian91# place: Pudong Shanghai# time: 2020/5/31 9:21 上午# 繪制個(gè)人足跡地圖:全國(guó)范圍import yamlfrom pyecharts.charts import Mapfrom pyecharts import options as opts# 省和直轄市with open('travel_config.yml', ’r’, encoding=’utf-8’) as ymlfile: province_city_dict = yaml.safe_load(ymlfile)province_dict = dict(zip(province_city_dict.keys(), [1]*len(province_city_dict.keys())))print(province_dict)# maptype=’china’ 只顯示全國(guó)直轄市和省級(jí)map = Map(init_opts=opts.InitOpts(width=’1200px’, height=’800px’))map.set_global_opts( title_opts=opts.TitleOpts(title='個(gè)人足跡地圖'), visualmap_opts=opts.VisualMapOpts(max_=1, is_piecewise=True, pieces=[ {'max': 1, 'min': 1, 'label': '去過(guò)', 'color': '#4EA397'}, {'max': 0, 'min': 0, 'label': '未去過(guò)', 'color': '#FFFFFF'}, ]) #最大數(shù)據(jù)范圍,分段 )map.add('個(gè)人足跡地圖', data_pair=province_dict.items(), maptype='china', is_roam=True)map.render(’全國(guó).html’)
運(yùn)行上述腳本,會(huì)生成全國(guó).html。為了保證圖片居中顯示,我們對(duì)該HTML中的下面一行:
<div style='width:1200px; height:800px;'></div>
的樣式(style)增加如下內(nèi)容:
margin:auto;top:30px
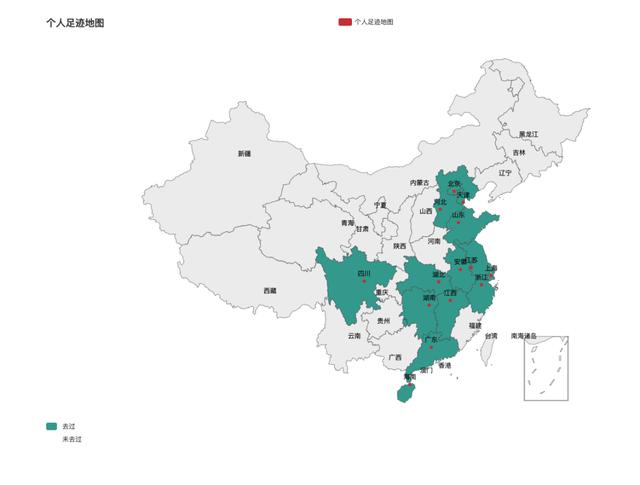
全國(guó)范圍的足跡地圖效果圖如下:
個(gè)人足跡地圖——全國(guó)

接著,我們來(lái)生成每個(gè)省市的足跡地圖,利用province_map.py腳本,代碼如下:
# -*- coding: utf-8 -*-# author: Jclian91# place: Pudong Shanghai# time: 2020/5/31 10:01 上午# 繪制個(gè)人足跡地圖:省市范圍import yamlfrom pyecharts.charts import Mapfrom pyecharts import options as opts# 省和直轄市下面的市with open('travel_config.yml', ’r’, encoding=’utf-8’) as ymlfile: province_city_dict = yaml.safe_load(ymlfile)for province, cities in province_city_dict.items(): map = Map(init_opts=opts.InitOpts(width=’1200px’, height=’800px’)) map.set_global_opts( title_opts=opts.TitleOpts(title='個(gè)人足跡地圖-%s' % province), visualmap_opts=opts.VisualMapOpts(max_=1, is_piecewise=True, pieces=[ {'max': 1, 'min': 1, 'label': '去過(guò)', 'color': '#4EA397'}, {'max': 0, 'min': 0, 'label': '未去過(guò)', 'color': '#FFFFFF'}, ]) #最大數(shù)據(jù)范圍,分段 ) city_dict = dict(zip(cities, [1]*len(cities))) map.add('個(gè)人足跡地圖-%s' % province, data_pair=city_dict.items(), maptype=province, is_roam=True) map.render(’./provinces/%s.html’ % province) print('生成個(gè)人足跡地圖-%s 成功' % province)
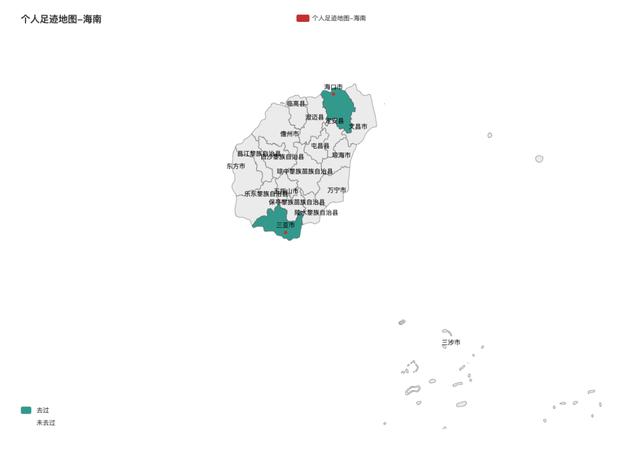
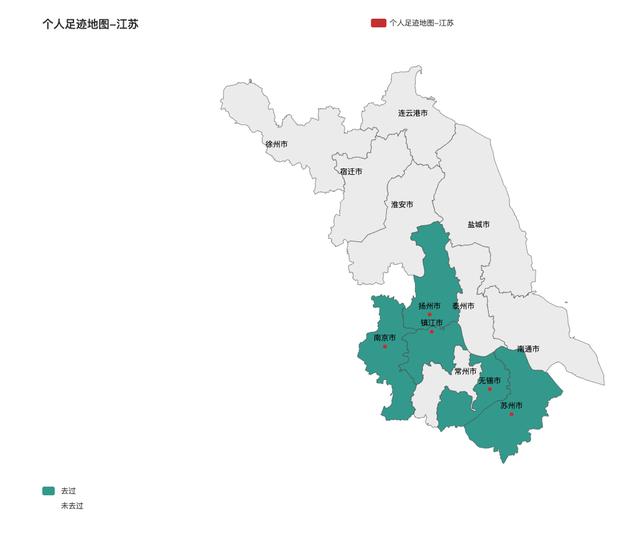
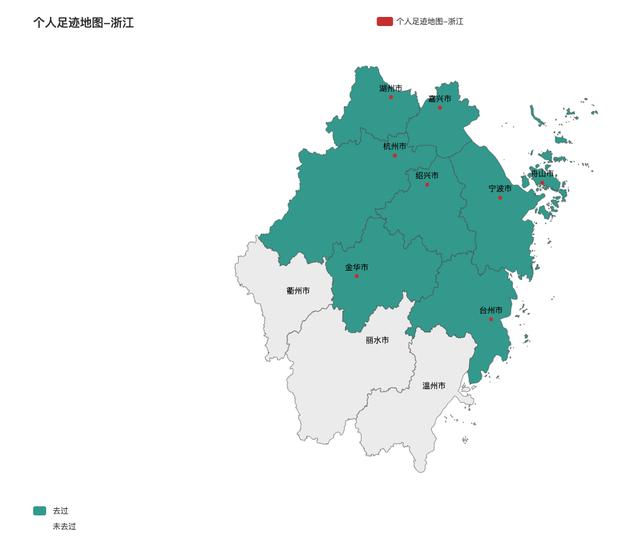
這時(shí),會(huì)在provinces目錄下生成每個(gè)省或者直轄市的足跡地圖,我們分別對(duì)每個(gè)HTML進(jìn)行修改,保證圖片居中。我們?cè)谶@里只展示三個(gè)省市的情況:
個(gè)人足跡地區(qū)——海南

個(gè)人足跡地圖——江蘇

個(gè)人足跡地圖——浙江

最后一步,也是最為關(guān)鍵的一步,就是我們要打通全國(guó)足跡地圖和每個(gè)省市足跡地圖的聯(lián)系,也就是說(shuō),我們點(diǎn)擊全國(guó)足跡地圖上去過(guò)的省份,那么可以點(diǎn)擊進(jìn)去查看該省市下的足跡地圖情況,比如說(shuō)去過(guò)哪些市。
對(duì)此,我們修改生成的全國(guó).html文件,假設(shè)該地圖的圖像句柄為chart_a438407081634ceab6af1c965034ae16,那么在最后的<script>對(duì)中添加內(nèi)容如下:(確保點(diǎn)擊去過(guò)的省份,可以查看該省市的足跡地圖)
chart_a438407081634ceab6af1c965034ae16.on(’click’, function (param){ var selected = param.name;if (selected) { switch(selected){ case ’北京’: location.href = 'http://www.piao2010.com/bcjs/provinces/北京.html'; break; case ’上海’: location.href = 'http://www.piao2010.com/bcjs/provinces/上海.html'; break; case ’天津’: location.href = 'http://www.piao2010.com/bcjs/provinces/天津.html'; break; case ’四川’: location.href = 'http://www.piao2010.com/bcjs/provinces/四川.html'; break; case ’安徽’: location.href = 'http://www.piao2010.com/bcjs/provinces/安徽.html'; break; case ’山東’: location.href = 'http://www.piao2010.com/bcjs/provinces/山東.html'; break; case ’江蘇’: location.href = 'http://www.piao2010.com/bcjs/provinces/江蘇.html'; break; case ’江西’: location.href = 'http://www.piao2010.com/bcjs/provinces/江西.html'; break; case ’河北’: location.href = 'http://www.piao2010.com/bcjs/provinces/河北.html'; break; case ’浙江’: location.href = 'http://www.piao2010.com/bcjs/provinces/浙江.html'; break; case ’海南’: location.href = 'http://www.piao2010.com/bcjs/provinces/海南.html'; break; case ’湖北’: location.href = 'http://www.piao2010.com/bcjs/provinces/湖北.html'; break; case ’湖南’: location.href = 'http://www.piao2010.com/bcjs/provinces/湖南.html'; break; case ’廣東’: location.href = 'http://www.piao2010.com/bcjs/provinces/廣東.html'; break; default: break; } } });
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML在語(yǔ)音合成中的應(yīng)用2. ASP基礎(chǔ)入門第四篇(腳本變量、函數(shù)、過(guò)程和條件語(yǔ)句)3. jscript與vbscript 操作XML元素屬性的代碼4. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說(shuō)明(學(xué)習(xí))5. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別6. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)7. XML入門的常見(jiàn)問(wèn)題(三)8. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)9. 不要在HTML中濫用div10. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫(xiě)金額)的函數(shù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備