Python flask框架如何顯示圖像到web頁面
代碼如下
webfig1.py
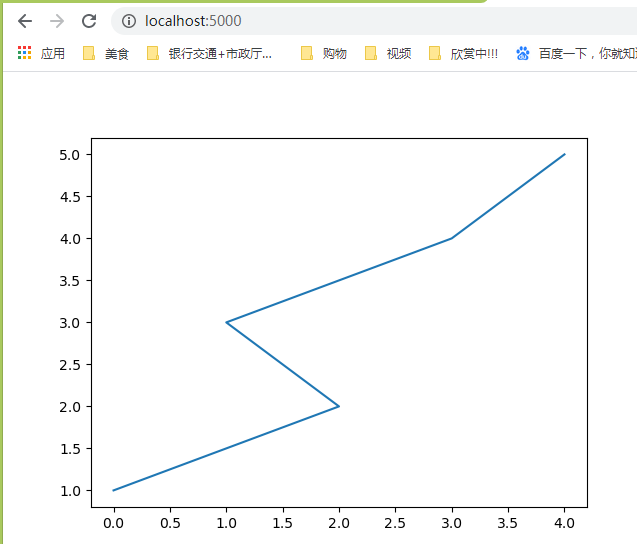
from flask import Flaskfrom flask import render_templateimport matplotlib.pyplot as pltimport ioimport base64app = Flask(__name__)@app.route(’/’)def build_plot(): img = io.BytesIO() y = [1,2,3,4,5] x = [0,2,1,3,4] plt.plot(x,y) plt.savefig(img, format=’png’) img.seek(0) plot_url = base64.b64encode(img.getvalue()).decode() return render_template(’plot.html’, plot_url=plot_url)if __name__ == ’__main__’: app.debug = True app.run()
plot.html
<!DOCTYPE html><html><title> Plot</title><body><img src='data:image/png;base64, {{ plot_url }}'></body></html>
先用py繪制了xy的圖像,然后經(jīng)過幾個命令,讓其轉(zhuǎn)化為plot_url,在傳給plot.html,就可以了

代碼在github:https://github.com/qingnvsue/flask中的webfig文件夾
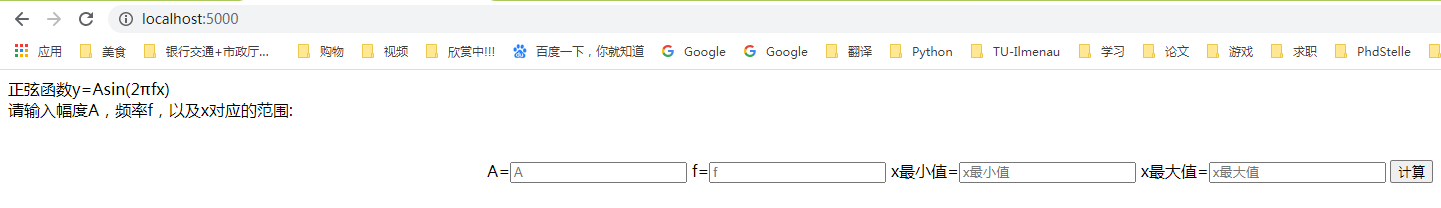
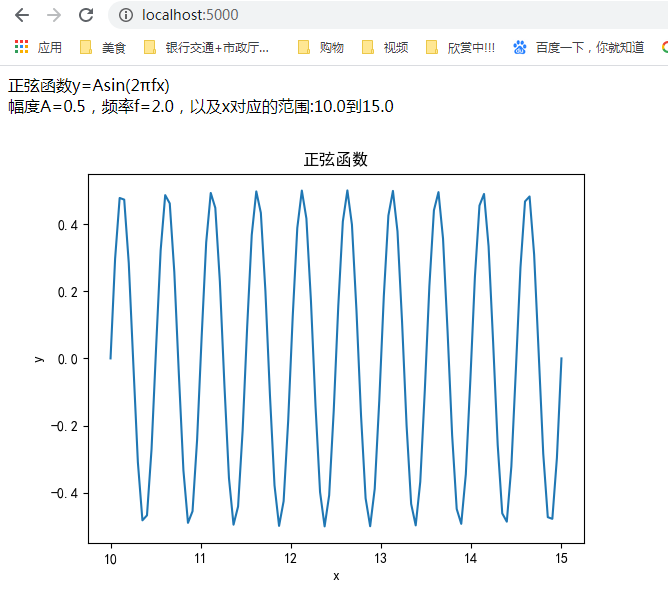
我自己的程序是在網(wǎng)頁輸入sin函數(shù)的幅度,頻率,自變量范圍等,然后繪制這個sin函數(shù),讓其顯示到web頁面,如圖


代碼在github:https://github.com/qingnvsue/flask中的sin文件夾
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法2. IntelliJ IDEA設(shè)置背景圖片的方法步驟3. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)4. docker /var/lib/docker/aufs/mnt 目錄清理方法5. JAMon(Java Application Monitor)備忘記6. Python TestSuite生成測試報(bào)告過程解析7. Python 的 __str__ 和 __repr__ 方法對比8. 學(xué)python最電腦配置有要求么9. Python Scrapy多頁數(shù)據(jù)爬取實(shí)現(xiàn)過程解析10. Python OpenCV去除字母后面的雜線操作

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備