Python編寫萬(wàn)花尺圖案實(shí)例
小的時(shí)候大家應(yīng)該都玩過(guò)萬(wàn)花尺,將筆尖放置萬(wàn)花尺內(nèi)不停的轉(zhuǎn)動(dòng),便可以畫出一幅精致的線稿圖,現(xiàn)在我們不用萬(wàn)花尺,我們通過(guò)Python也能繪制出萬(wàn)花尺圖案。
(一)代碼
#!/usr/bin/python# -*- coding: UTF-8 - *-import mathclass PTS:def __ init __(self):self.x = 0self.y = 0points = []def LineToDemo():from Tkinter import *screenx = 400screeny = 400canvas = Canvas(width = screenx,height = screeny,bg = ‘white’)AspectRatio = 0.85MAXPTS = 15h = screenyw = screenxxcenter = w / 2ycenter = h / 2radius = (h - 30) / (AspectRatio * 2) - 20step = 360 / MAXPTSangle = 0.0for i in range(MAXPTS): rads = angle * math.pi / 180.0 p = PTS() p.x = xcenter + int(math.cos(rads) * radius) p.y = ycenter - int(math.sin(rads) * radius * AspectRatio) angle += step points.append(p)canvas.create_oval(xcenter - radius,ycenter - radius, xcenter + radius,ycenter + radius)for i in range(MAXPTS): for j in range(i,MAXPTS): canvas.create_line(points[i].x,points[i].y,points[j].x,points[j].y)canvas.pack()mainloop()if __name__ == ’__main__’:LineToDemo()
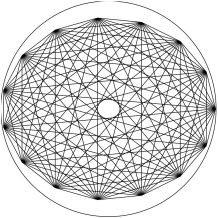
(二)實(shí)現(xiàn)結(jié)果

我們還可以通過(guò)修改不同的參數(shù)來(lái)實(shí)現(xiàn)不同的圖案轉(zhuǎn)化,大家可以多試試,做出多種不同的效果圖。
到此這篇關(guān)于Python編寫萬(wàn)花尺圖案實(shí)例的文章就介紹到這了,更多相關(guān)Python之萬(wàn)花尺圖案內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Echarts通過(guò)dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖2. Laravel操作session和cookie的教程詳解3. css進(jìn)階學(xué)習(xí) 選擇符4. 阿里前端開發(fā)中的規(guī)范要求5. 解析原生JS getComputedStyle6. XML入門精解之結(jié)構(gòu)與語(yǔ)法7. XML入門的常見問(wèn)題(一)8. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法9. html小技巧之td,div標(biāo)簽里內(nèi)容不換行10. PHP字符串前后字符或空格刪除方法介紹

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備