文章詳情頁
javascript - express+ejs 如何禁用緩存
瀏覽:169日期:2024-03-27 13:52:06
問題描述
主頁index.ejs顯示用戶名和用戶頭像,點擊的個人中心跳轉至信息詳情頁;在信息詳情頁修改信息以及上傳頭像等操作,點擊保存之后從信息詳情頁回到主頁index.ejs,這些操作后,數據庫數據已經更新,但是主頁indexejs中的頭像,并沒有更新。如果清除瀏覽器緩存,再次重新登錄的話就可以更新用戶頭像。請問這是不是屬于緩存的問題,查到的一些寫法可是不管用,我先貼在下面
第一種:
var ejs = require(’ejs’),LRU = require(’lru-cache’);ejs.cache = LRU(100);
第二種:
app.use(express.static(path.join(__dirname, ’public’)));app.get('/*',function (req, res, next) { res.setHeader(’Last-Modified’,(new Date()).toUTCString()); next();})
第三種:
app.set(’view cache’, false);
第四種:
app.disable(’view cache’);
即使把這些都寫上也不管用,還是需要清除瀏覽器緩存才可以更新用戶頭像,請大神指點。
問題解答
回答1:頭像那里加個版本控制會不會更好呢 ?這樣沒有改頭像的可以被緩存更改之后又能及時刷新
標簽:
JavaScript
相關文章:
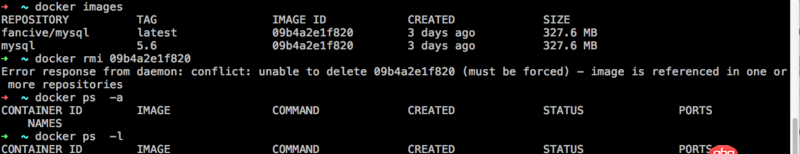
1. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????2. 在應用配置文件 app.php 中找不到’route_check_cache’配置項3. html按鍵開關如何提交我想需要的值到數據庫4. objective-c - 自定義導航條為類似美團的搜索欄樣式5. ios - vue-cli開發項目webstrom會在stylus樣式報錯,飆紅,請大神幫忙6. html5 - 用Egret寫的小游戲,怎么分享到微信呢?7. css - BEM 中塊(Block)有木有什么標準 何時決定一個部分提取為塊而不是其父級的元素呢(Element)?~8. css3 - 怎么感覺用 rem 開發的不多啊9. css - width設置為100%之后列表無法居中10. python - 在pyqt中做微信的機器人,要在表格中顯示微信好友的名字,卻顯示不出來,怎么解決?
排行榜

 網公網安備
網公網安備