文章詳情頁
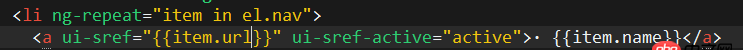
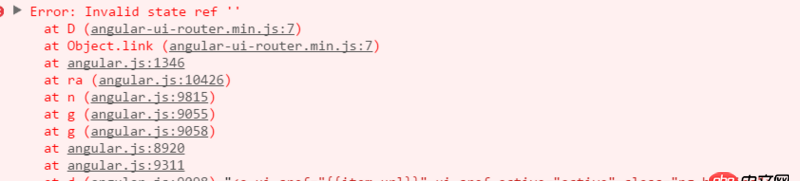
javascript - angular中ui-self中使用ui-sref="{{item.url}}"會報Invalid state ref ’’
瀏覽:66日期:2024-03-11 08:32:23
問題描述
使用angular時,使用循環拿到配置數據時,

會報錯

是因為ui-sref初始化為空,要怎么修改?
問題解答
回答1:用ui-state
https://ui-router.github.io/n...
回答2:ui-serf=’item.url’
回答3:首先,你看下這個 item.url 的值是什么, 路由配置那里有 沒有配置這個 值對應的 state
還是貼下圖吧
標簽:
JavaScript
相關文章:
1. python - linux怎么在每天的凌晨2點執行一次這個log.py文件2. 關于mysql聯合查詢一對多的顯示結果問題3. 實現bing搜索工具urlAPI提交4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。6. windows誤人子弟啊7. 冒昧問一下,我這php代碼哪里出錯了???8. 如何用筆記本上的apache做微信開發的服務器9. 我在網址中輸入localhost/abc.php顯示的是not found是為什么呢?10. mysql優化 - MySQL如何為配置表建立索引?
排行榜

 網公網安備
網公網安備