文章詳情頁
javascript - angularjs的ng-dialog遮住彈出框的問題
瀏覽:161日期:2024-03-06 10:06:39
問題描述
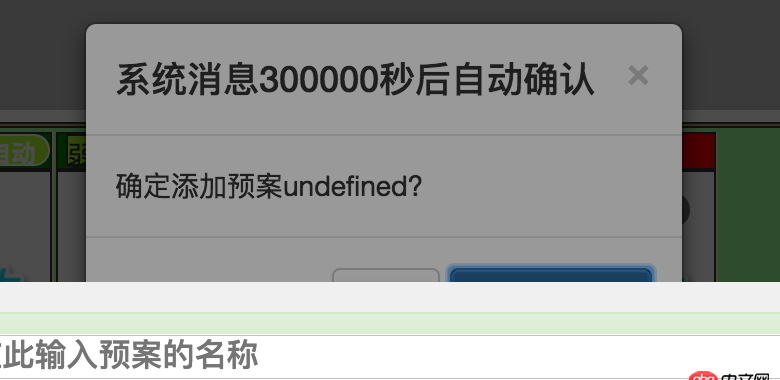
是用ng-dialog生成彈出框,之后,編寫的消息提醒框就被被埋在了對話框后面:

ng-dialog對應彈出框代碼是:`<span ng-app='fanApp'>
<p ng-controller='plan_add'></p>
</span>`
彈出框的后面消息提醒框的z-index為9999.
問題解答
回答1:ng-dialog默認z-index為10000,可以自己修改下
標簽:
JavaScript
相關文章:
1. javascript - react如何獲取offsetX?2. 運行python程序時出現“應用程序發生異常”的內存錯誤?3. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下4. MySQL中無法修改字段名的疑問5. 我在導入模板資源時遇到無法顯示的問題,請老師解答下6. PHPExcel表格導入數據庫怎么導入7. python - sqlalchemy更新數據報錯8. macos - 無法source activate python279. html - 網頁的a標簽到底要不要寫上域名?10. css - 移動端 盒子內加overflow-y:scroll后 字體會變大
排行榜

 網公網安備
網公網安備