文章詳情頁
angular.js - Android原生的WebView訪問有AngularJS的網頁需要什么條件嗎?
瀏覽:125日期:2024-02-27 08:46:57
問題描述

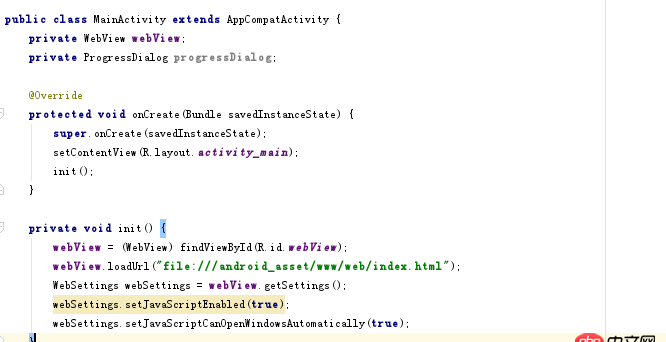
上面是本人寫的部分Android代碼,但是用Android原生webview加載時不能加載,請問要加載有angularjs的網頁需要什么條件嗎?
問題解答
回答1:謝邀,把loadUrl放在WebSetting后面去,使用
webView.setWebViewClient(new WebViewClient() { public boolean shouldOverrideUrlLoading(WebView view, String url) {if (TextUtils.isEmpty(url) && (url.startsWith('http') || url.startsWith('www'))){ webView.loadUrl(url); return true;}return false; }});
方法加載。
回答2:android_asset這種寫法已經被廢棄了吧. 可以使用File檢查下文件是否真的存在并且可用.
之前有看過一篇文章講: WebView對Html+JS的兼容性支持也是有限的, 這個可以再確認下.
標簽:
web
相關文章:
1. javascript - 如圖,百度首頁,查看源代碼為什么什么都沒有?2. android - weex 項目createInstanceReferenceError: Vue is not defined3. javascript - 為什么clearInterVal不起作用呢?4. html - 關于CSS實現border的0.5px設置?5. PHPExcel表格導入數據庫怎么導入6. android - 哪位大神知道java后臺的api接口的對象傳到前端后輸入日期報錯,是什么情況?求大神指點7. pdo 寫入到數據庫的內容為中文的時候寫入亂碼8. vue2.0+webpack 如何使用bootstrap?9. PHP類封裝的插入數據,總是插入不成功,返回false;10. mac連接阿里云docker集群,已經卡了2天了,求問?
排行榜

 網公網安備
網公網安備