文章詳情頁
javascript - Ajax請求后臺出現400 bad request
瀏覽:122日期:2023-11-24 09:29:15
問題描述
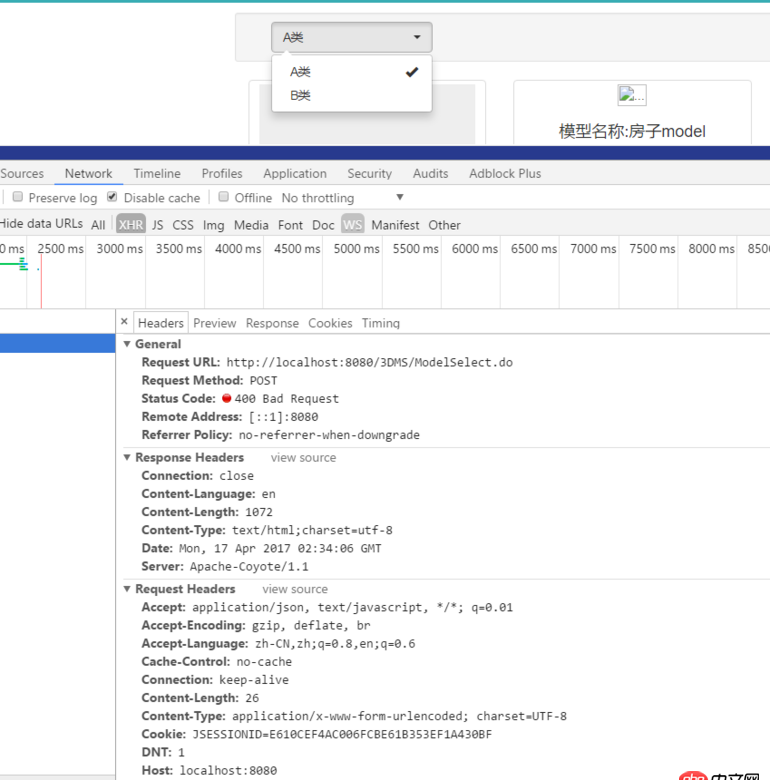
問題解決了:發現select數據默認是字符串數組型,所以ajax傳參數的時候要使用data:{'selectVal':selectVal[0]}這種形式;-----------------------------------以下為原問題---------------------------------通過ajax向后臺發送數據,之前寫了一個搜索框的功能,是可以用的,但是現在做的這個下拉選項的功能的時候,就出問題了。實現目標是:選擇某個類型后,后臺響應返回對應的JSON格式對象集合;

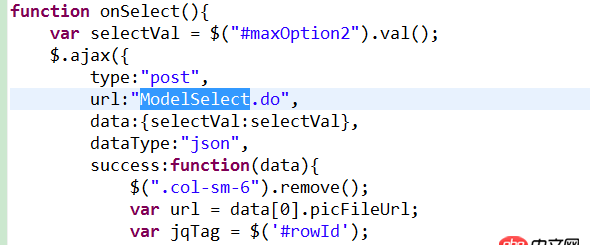
JS:

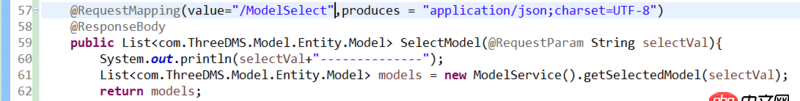
 controller層:
controller層:

問題解答
回答1:json的話,key也需要用引號的,像這樣:
data:{'selectVal':selectVal},
不過我不確定是不是這個原因
回答2:http status 400: 1、語義有誤, 當前請求不能被服務器理解. 2、請求參數有誤.檢查下你的參數和后臺代碼中的邏輯
標簽:
JavaScript
相關文章:
1. 將SQLServer數據同步到MySQL 用什么方法?2. 為什么我ping不通我的docker容器呢???3. android - webview 自定義加載進度條4. docker安裝后出現Cannot connect to the Docker daemon.5. numpy - python [:,2][:,None]是什么意思6. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)7. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯8. javascript - 微信小程序限制加載個數9. javascript - 微信音樂分享10. python 怎樣用pickle保存類的實例?
排行榜

 網公網安備
網公網安備