node.js - webpack 配置文件 運行出錯
問題描述
項目目錄

webpack.config.js
// nodejs 中的path模塊var path = require(’path’);module.exports = { // 入口文件,path.resolve()方法,可以結(jié)合我們給定的兩個參數(shù)最后生成絕對路徑,最終指向的就是我們的index.js文件 entry: path.resolve(__dirname, ’../app/index/index.js’), // 輸出配置 output: {// 輸出路徑是 myProject/output/staticpath: path.resolve(__dirname, ’../output/static’),publicPath: ’static/’,filename: ’[name].[hash].js’,chunkFilename: ’[id].[chunkhash].js’ }, resolve: {extensions: [’’, ’.js’, ’.vue’] }, module: {loaders: [ // 使用vue-loader 加載 .vue 結(jié)尾的文件 {test: /.vue$/,loader: ’vue’ }, {test: /.js$/,loader: ’babel?presets=es2015’,exclude: /node_modules/ }] }}
index.js
import Vue from ’Vue’import Favlist from ’../components/Favlist’ new Vue({ el: ’body’, components: {Favlist }})
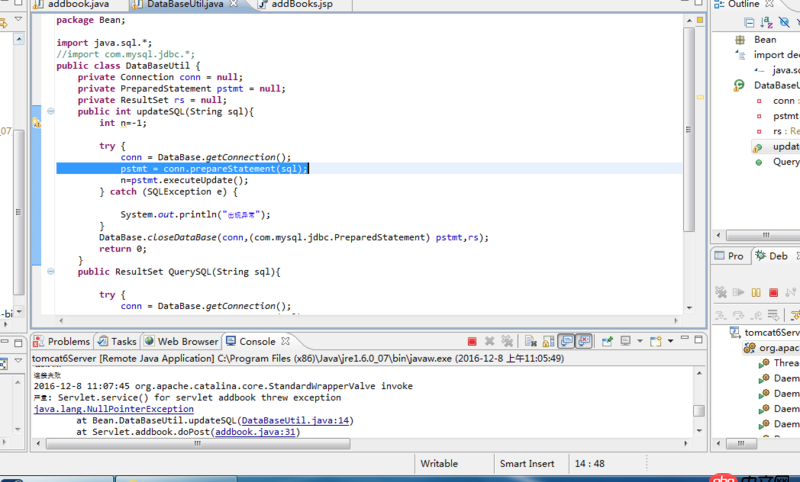
錯誤
請教大神 剛學習 vue想搭個項目跑一跑結(jié)果就這樣


問題解答
回答1:看錯誤提示的最后一行已經(jīng)告訴了你,
resolve: { extensions: [’’, ’.js’, ’.vue’]},
第一個元素不能為‘’,把它放到最后一個位置
回答2:configuration.resolve.extension[0] 不就是對應你的extensions: [’’, ’.js’, ’.vue’]這個數(shù)組里的第一個值么?按照提示,就是這里不能為空吧。
相關(guān)文章:
1. 運行python程序時出現(xiàn)“應用程序發(fā)生異常”的內(nèi)存錯誤?2. 小白學python的問題 關(guān)于%d和%s的區(qū)別3. macos - 無法source activate python274. javascript - npm run build后調(diào)用api返回index.html5. android - 如何實現(xiàn)QQ pad 點擊右側(cè)輸入框,只頂右側(cè)的布局,左側(cè)布局不動6. css3 - css怎么做出這樣的效果?7. html5 - 前端面試碰到了一個緩存數(shù)據(jù)的問題,來論壇上請教一下8. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了9. html - vue里面:src在IE(9-11)下不顯示圖片10. css - 關(guān)于background-position百分比的問題?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備