文章詳情頁
javascript - 怎么用fetch+async模擬jQuery.when
瀏覽:153日期:2023-09-30 14:21:03
問題描述
單個fetch+async
(async() => { try { var response = await fetch(url); var data = await response.json(); console.log(data); } catch (e) { console.log('Booo') }})();
如何像$.when一樣發起多個請求
$.when(...reqArr).done(function (...data) { }
類似
requestByFetch(urls)
問題解答
回答1:使用Promise.all
回答2:方法就是 Promise.all() , 實現如下.
let all = async (urls) => { let get = async(url) => {let res = await fetch(url);...return res; } let promises = urls.map(async (url) => await get(url)); let data = await Promise.all(promises); return data;}
soonfy
標簽:
JavaScript
上一條:javascript - nodejs在一個頁面下顯示mongodb數據庫里的內容,頁面出現is not defined錯誤,是哪里出了問題?下一條:javascript - 為什么用mocha測試的時候提示說nodejs版本過低
相關文章:
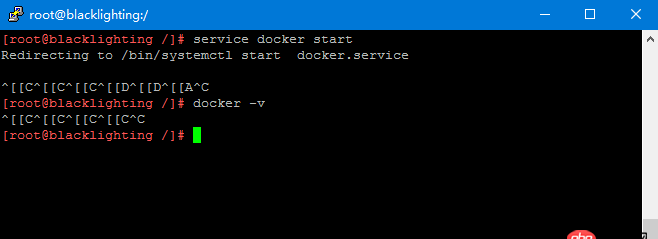
1. 如何解決Centos下Docker服務啟動無響應,且輸入docker命令無響應?2. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?3. 微信小程序session無法緩存的問題4. 怎么用 css3實現波浪底紋效果?5. vue.js - 關于Vue-cli項目在VPS中用Nginx部署完請求頁面app.js找不到提示404錯誤。6. docker 17.03 怎么配置 registry mirror ?7. html - 這種錯位的時間軸怎么布局,然后用css實現?8. 基于Nginx的Wordpress安裝失敗?9. css3 - 何時需要 flex-basis: 100% ?10. mysqld無法關閉
排行榜

 網公網安備
網公網安備