javascript - js 有優雅的辦法從外部 hijack 函數入參嗎?
問題描述
let fn = (a, b, c) => { console.log(a, b, c)}fn1(0, 0, 0) // output: 0 0 0
想要 fn 每次調用的時候第二個參數總是加 2
即
fn(0, 0, 0) // output: 0 2 0fn(1, 1, 1) // output: 1 3 1
目前只找到一種很丑的寫法去 hijack:
fn = (_ => { const innerFn = fn const newFn = (a, b, c) => { innerFn(a, b + 2, c) } Object.assign(newFn, innerFn) return newFn})()
有沒有更好一點的包裝方法?
問題解答
回答1:方法是沒錯,不過我總覺得你寫的有點別扭……我覺得直接一點比較好……
// 原函數function fn(a, b, c) { console.log(a, b, c)}// 加工函數const addTwo = (fn) => (a, b, c) =>fn(a, b + 2, c);// 生成新函數const newFn = addTwo(fn);newFn(0, 0, 0); //0 2 0回答2:
想要 fn 每次調用的時候第二個參數總是加 2
呃呃呃。。其實無非就是分別給參數加上 0, 2, 0
也就是說從函數 fn 生成另外一個 偏函數 fnOffset
把 [0, 2, 0] 這三個參數 分別加到 fn(a, b, c) 上的 a b c 上
更廣義的說:
把 [ .... ] 這 n 個參數 分別加到 fn() 的 arguments 的對應位置上
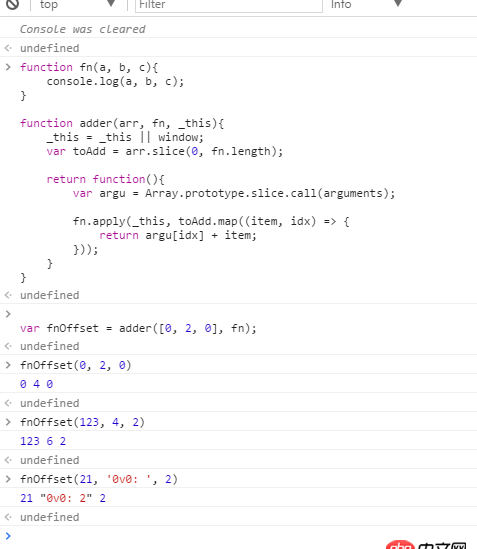
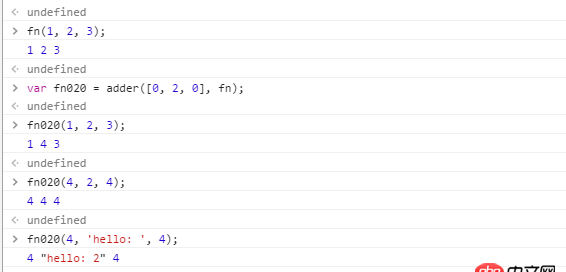
function fn(a, b, c){ console.log(a, b, c); }function adder(arr, fn, _this){ _this = _this || window; var toAdd = arr.slice(0, fn.length); return function(){var argu = Array.prototype.slice.call(arguments); fn.apply(_this, toAdd.map((item, idx) => { return argu[idx] + item; })); }}var fnOffset = adder([0, 2, 0], fn); fnOffset(0, 0, 0); fnOffset(2, 1, 0);


用 fn020 做變量名 應該更優雅把 = =
回答3:你描述的東西有點像ES6的Proxy,但是這個是無法polyfill的,可能不太適合在前端用。
相關文章:
1. css3 讓圖片變成灰色(filter),但針對IE11瀏覽器無效2. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下3. css - 移動端 盒子內加overflow-y:scroll后 字體會變大4. MySQL中無法修改字段名的疑問5. macos - 無法source activate python276. PHPExcel表格導入數據庫怎么導入7. html - 網頁的a標簽到底要不要寫上域名?8. 運行python程序時出現“應用程序發生異常”的內存錯誤?9. javascript - react如何獲取offsetX?10. 我在導入模板資源時遇到無法顯示的問題,請老師解答下

 網公網安備
網公網安備