javascript - react native 使用fetch 向后端傳數(shù)據(jù)提示錯(cuò)誤
問(wèn)題描述
我的react native 代碼如下:
fetch(’https://www.lisonblog.cn/apptest/test.php’,{ methos: ’POST’, headers: {’Content-Type’: ’application/json’, }, body: JSON.stringify({postData:’lalala’ })}).then(function(res) { alert(res.status) if (res.status === 200) {return res.json() } else {return Promise.reject(res.json()) }}).then(function(data) { alert(data)}).catch(function(err) { alert(err);});
我的后端的PHP代碼是這樣的:
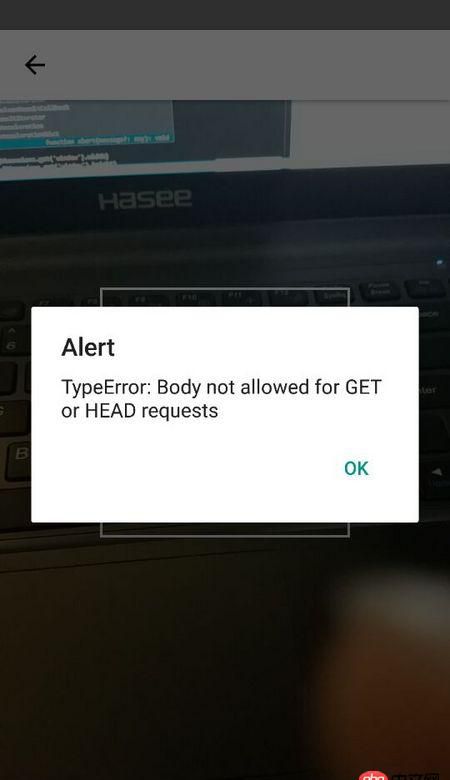
<?php $res = $_POST[’postData’]; echo $res;?>最后在手機(jī)APP上彈出這個(gè)錯(cuò)誤:TypeError:Body not allowed for GET or HEAD requests

請(qǐng)問(wèn)是什么原因?我看網(wǎng)上有的需要傳輸?shù)臄?shù)據(jù)是formData類(lèi)型的,求大神賜教
問(wèn)題解答
回答1:第2行,應(yīng)該是method,不是methos
回答2:直接原因是由于 ‘method’ 拼寫(xiě)錯(cuò)誤。背后原因是由于拼寫(xiě)錯(cuò)誤導(dǎo)致默認(rèn)請(qǐng)求方式為 ‘GET’ 請(qǐng)求, 二 HTTP/1.1協(xié)議規(guī)范里 對(duì)于 ‘GET’ 請(qǐng)求不支持在 body 里攜帶數(shù)據(jù),參數(shù)只能通過(guò)URL傳遞。具體可參考 http://stackoverflow.com/ques...
回答3:應(yīng)該使用postData=’lalala’,跟jquery查找規(guī)則相關(guān),具體可再了解。
相關(guān)文章:
1. objective-c - ios百度地圖定位問(wèn)題2. html - css 如何添加這種邊框?3. javascript - 求助這種功能有什么好點(diǎn)的插件?4. html5 - 如何解決bootstrap打開(kāi)模態(tài)modal窗口引起頁(yè)面抖動(dòng)?5. javascript - 求助關(guān)于js正則問(wèn)題6. javascript - node.js服務(wù)端渲染解疑7. html5 - rudy編譯sass的時(shí)候有中文報(bào)錯(cuò)8. javascript - 關(guān)于定時(shí)器 與 防止連續(xù)點(diǎn)擊 問(wèn)題9. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?10. 微信開(kāi)放平臺(tái) - Android調(diào)用微信分享不顯示

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備