javascript - fis3 構(gòu)建 模塊加載調(diào)用問題,index.js不能加載模塊zepto.js,也沒有錯(cuò)誤報(bào)警,
問題描述
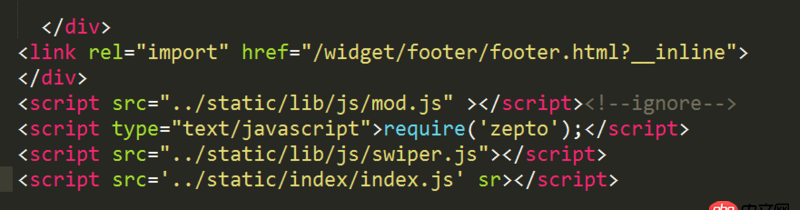
關(guān)于模塊化編程本人純小白,希望各位大神指點(diǎn)指點(diǎn)在我的index.html中index.js要調(diào)用component組件中的zepto.js,但并不能正常調(diào)用,也沒有任何報(bào)警錯(cuò)誤;
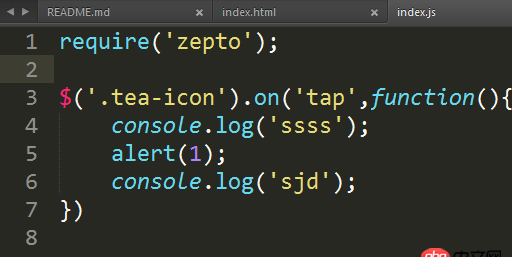
 index.js源碼代碼如下:
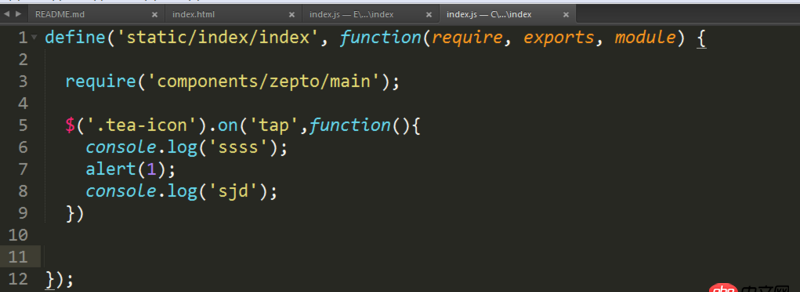
index.js源碼代碼如下: 用fis3 發(fā)布到測試機(jī)上后,index.js變成了:
用fis3 發(fā)布到測試機(jī)上后,index.js變成了:
在這個(gè)代碼里面define(’static/index/index’,funcion(...){},這個(gè)function把源碼內(nèi)容全部包裹進(jìn)去,就無法正常運(yùn)行,如果去掉這個(gè)define的外面函數(shù),就能正常作用。但問題是為什么它會(huì)自動(dòng)生成,并且我該如何編寫index.js,才不會(huì)出現(xiàn)問題;
問題解答
回答1:zepto默認(rèn)庫并沒有包含AMD模塊,也就是說,并不能用AMD加載。如果用requirejs加載的話,你要把它寫到shim里,這里丟個(gè)我以前寫的config:
require.config({ paths: {’zepto’: ’zepto.min’,’weixin’: ’//res.wx.qq.com/open/js/jweixin-1.2.0’,’vconsole’: ’vconsole.min’ }, shim: {’zepto’: { exports: ’$’} }});
不過我并沒解決為啥 build zepto 模塊的時(shí)候帶上AMD模塊也不行(有可能是編譯出來的庫不合規(guī)或者是zepto的AMD這塊本身有的問題?)……可以說這是個(gè)比較懶的解決方案吧。
另外,F(xiàn)is我沒用過,但用requirejs的時(shí)候我一般都是在HTML里用一個(gè)script標(biāo)簽解決問題,比如:
<script data-main=’js/main.js’ src='http://www.piao2010.com/wenda/js/require.min.js'></script>
然后把require都寫到main.js里就好。
補(bǔ)充個(gè)zepto構(gòu)建地址。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備