javascript - axios設置自定義請求頭問題
問題描述
先別噴我,文檔我已經看了,也谷歌了,按著文檔或者搜索到的答案設置出來的結果都不是我要的,main.js代碼如下
axios.interceptors.request.use( config => { // 判斷是否存在token,如果存在的話,則每個http header都加上token// config.withCredentials = trueconfig.headers[’X-Token’] = ’eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh’return config }, err => {return Promise.reject(err)})
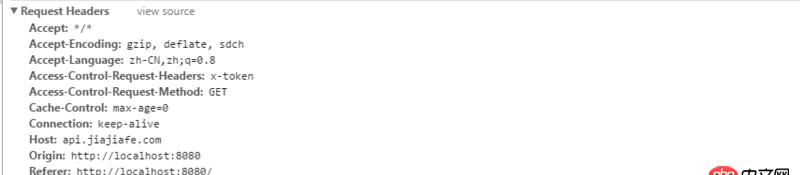
瀏覽器輸出的結果如下
只是多了一個Access-Control-Request-Headers:x-token連x-token得值都沒有,不應該是在頭信息里多一個X-Token,與'Host'等同級的屬性嗎?不應該是X-Token: eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh這樣的嗎?求解
問題解答
回答1:是這樣的,跨域請求,非簡單請求(不是 get、post 或存在多余的頭部)時,瀏覽器會首先進行一個 OPTIONS 請求,這個請求來詢問跨域是否被允許。Access-Control-Request-Headers 就屬于這個請求。
當服務器返回允許 Access-Control-Request-* 所列出的項目是(就是返回 Access-Control-Allow-*)后,瀏覽器會發送你的請求。
相關文章:
1. 運行python程序時出現“應用程序發生異常”的內存錯誤?2. 我在導入模板資源時遇到無法顯示的問題,請老師解答下3. macos - 無法source activate python274. javascript - 打算寫一個c++的node圖像處理模塊,有沒有推薦的c++圖片處理庫?5. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下6. css - 移動端 盒子內加overflow-y:scroll后 字體會變大7. PHPExcel表格導入數據庫怎么導入8. java - butterknife怎么綁定多個view9. css3 讓圖片變成灰色(filter),但針對IE11瀏覽器無效10. java - 同步/異步與阻塞/非阻塞之間的差異具體是什么?

 網公網安備
網公網安備