javascript - webpack 多入口文件生成HTML文件;
問題描述
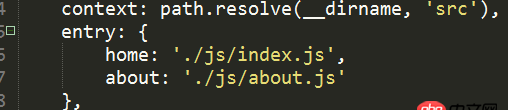
多入口文件生成HTML文件;根據入口文件的數量,來生成html;例如:
 這里有兩個入口文件,home和about;
這里有兩個入口文件,home和about;
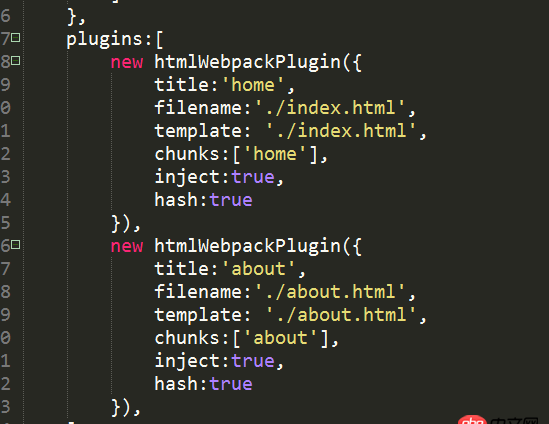
使用html-webpack-plugin插件來new ;如下:

根據入口文件的數量來生成HTMl;例如:上面有兩個入口文件;在下面的的時候就new 兩次;有沒有可能把這個封裝一下;來動態生存;不需要手動去配置;我寫了一半,寫不下去了;
求各位大誰給個DOME;有思路但是具體的方法不知道怎么去實現;node小白;;
xydArray.forEach(function(item){
var xydConf = { filename: ’./’+item+’.html’, template: ’./’+item+’.html’, chunks:[item], inject:true, hash:true}config.plugins.push(new htmlWebpackPlugin(xydConf));
});
module.exports = config;
xydArray就是入口文件的key值
問題解答
回答1:const pages = [ { name: ’page0’, title: ’page0’, }, { name: ’page1’, title: ’page1’, }, { name: ’page2’, title: ’page2’, },];const plugins = pages.map(({ name, title }) => new HtmlWebpackPlugin({ title, chunks: [name], filename: path.resolve(__dirname, `build/${name}.html`), template: path.resolve(__dirname, ’app/template.html’),}));
相關文章:

 網公網安備
網公網安備