html - 哪些情況下float會失效?
問題描述
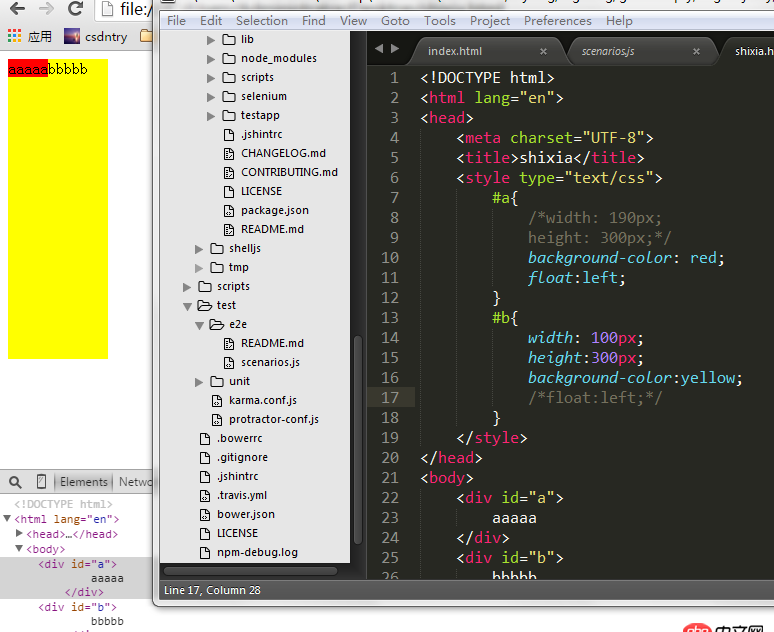
比較p沒有設寬度或高度的時候,float是否會失效。還有哪些情況會失效的?
問題解答
回答1:你好!p沒有設寬或高時,若里面也沒有任何占寬高元素或文字內容,則該p不顯示,但float仍生效。
失效情況:兩個同級p,第一個設置float:left,第二個未設置,則會第一個脫離了文檔流,也就是說第二個p無視第一個的存在,將與之發生重疊
你所指的失效是什么意思?
回答3:目前只知道float在絕對定位和display為none時不生效,其他的還希望大牛們能解答
回答4:Properties not affecting flexible boxes
Because flexible boxes use a different layout algorithm, some properties do not make sense on a flex container:
column-* properties of the multiple column module have no effect on a flex item.
float and clear have no effect on a flex item. Using float causes the display property of the element to compute to block.
vertical-align has no effect on the alignment of flex items.
回答5:絕對定位時失效
回答6:display:flex時也會失效,可以用margin-left:auto解決
相關文章:

 網公網安備
網公網安備