css3 - 關(guān)于CSS核心技術(shù)關(guān)鍵字都有哪些?
問題描述
問題描述本人整理了一部分關(guān)于CSS技術(shù)相關(guān)的關(guān)鍵字,希望能夠得到更多的補(bǔ)充,現(xiàn)邀請大家一起來關(guān)注這個(gè)話題。
CSS 技術(shù)關(guān)鍵字元素替換元素非替換元素行內(nèi)元素塊元素行內(nèi)塊元素嵌套規(guī)則選擇器選擇器權(quán)重基本選擇器CSS屬性選擇器CSS偽類選擇器第四代選擇器盒子模型IE 非標(biāo)準(zhǔn)盒模型W3C 標(biāo)準(zhǔn)盒模型傳統(tǒng)布局文檔流BFCIFC脫離文檔流布局現(xiàn)代布局柵格化布局(Bootstrap)網(wǎng)格布局(960gs)彈性盒子模型布局(Flexbox)變換和動(dòng)畫transformtransitionanimation響應(yīng)式&自適應(yīng)@mediaviewportsiconfontpx,em,rem,%圖像 瀏覽器兼容性css bugHaslayout bug屬性不支持css hack條件樣式圖像css spritesvg預(yù)處理LessSass性能優(yōu)化reflowrepaint組織規(guī)范BEMOOCSS模塊化漸進(jìn)增強(qiáng)框架使用BootstrapRatchetFoundation960.gs問題解答
回答1:9月1日,更新了一下概念這邊的分類
看到你的分類中呢,有CSS2.1、CSS3標(biāo)準(zhǔn)中的屬性與值,也有基礎(chǔ)概念如BFC,也有兼容性相關(guān)內(nèi)容,也有性能與調(diào)優(yōu),還有代碼規(guī)范和預(yù)處理,這些列起來有點(diǎn)一鍋粥了。選題可以大,但切入點(diǎn)一定要小。(要不然只會(huì)無限拖延,比如我的“字體排印在前端”……
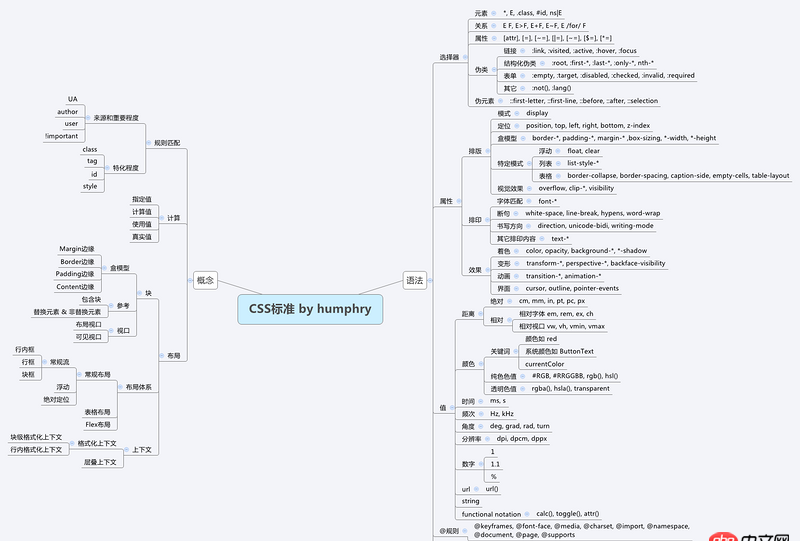
先幫你梳理一下標(biāo)準(zhǔn)。具體來說,借CSS2.1標(biāo)準(zhǔn)的骨架,填充進(jìn)一些新的CSS3標(biāo)準(zhǔn)。要不然CSS3各個(gè)module一填進(jìn)去,這個(gè)樹就過于龐大了。

HINTS
替換元素和非替換元素的分類是CSS范疇內(nèi)的,其它的分類都不屬于CSS定義的替換元素和非替換元素的定義是出于“我要不要管你內(nèi)容區(qū)域的樣式”考量的。行內(nèi)元素、塊元素、嵌套規(guī)則屬于HTML里面定義里的語義范疇。具體而言,行內(nèi)元素(標(biāo)簽)、塊元素(標(biāo)簽)的區(qū)分只停留在HTML4階段,HTML5早就已經(jīng)放棄這種分類方式了。樣式和內(nèi)容的分離體現(xiàn)在,我們說到元素時(shí),指的是一個(gè)具體的標(biāo)簽或一類元素;而我們說到“行內(nèi)塊”的時(shí)候,指的是display: inline-block。不要把行內(nèi)塊元素和行內(nèi)元素、塊元素(尤其是這兩個(gè)概念已經(jīng)過時(shí))進(jìn)行并列,更不要把行內(nèi)塊元素和替換元素之類的做并列,不是一個(gè)范疇。
兼容性分類方式,建議你參考w3help在對標(biāo)準(zhǔn)有足夠認(rèn)識前,不建議去嘗試組織兼容性問題,兼容性問題本身就是偏離標(biāo)準(zhǔn)或標(biāo)準(zhǔn)缺位時(shí)期的產(chǎn)物,很難系統(tǒng)地整理起來的。
至于布局標(biāo)準(zhǔn)分類方式,你可以參考kejunz的整理。當(dāng)然文章已經(jīng)是2012年的了,有點(diǎn)過時(shí),你可以看看哪些標(biāo)準(zhǔn)已經(jīng)到了新的階段(比如flex大修了一次語法)
CSS奇技淫巧不要太多。
CSS代碼規(guī)范其實(shí)也多如牛毛,不僅僅是oocss之類的比較極端的規(guī)范,還有各個(gè)項(xiàng)目中的折中用法。只是CSS過了這么多年依然是全局式引入,大部分代碼規(guī)范都不可避免的在為之打補(bǔ)丁,整理這個(gè),為時(shí)過早。
分清布局模式和基于布局模式的應(yīng)用比如柵格系統(tǒng)是沒有被考慮在CSS現(xiàn)行規(guī)范中的,但你可以應(yīng)用CSS來做柵格系統(tǒng)。因此不太建議去做“傳統(tǒng)布局”-“現(xiàn)代布局”的分類,不是一個(gè)層面。
回答2:首先感謝邀請……
看了一下題目中提到的幾個(gè)東西,然后想了一下,所謂的CSS核心技術(shù)關(guān)鍵字,這個(gè)關(guān)鍵字主要是什么呢。
第一眼我以為是CSS屬性中的一些東西,然后看題目中涉及到的,似乎不少是引申出來的東西,然后又有不少是CSS屬性的名稱或者單位,所以,我有點(diǎn)迷糊了,不知道題主想要的是什么。
這里就放幾個(gè)網(wǎng)址,希望多少能給題主一點(diǎn)參考吧:
http://www.w3.org/Style/CSS/current-workhttp://www.chinaw3c.org/glossary-sc.htmlhttps://docs.webplatform.org/wiki/css/zhhttps://developer.mozilla.org/zh-CN/docs/Web/CSS提交答案之前,又回頭看了幾眼,總感覺題主的歸類有問題。
盒子模型IE 非標(biāo)準(zhǔn)盒模型 W3C 標(biāo)準(zhǔn)盒模型這里的盒子模型,如果考慮到以前的瀏覽器,那么好像是叫“怪異模式”又或者是其他名稱,我忘了,然后標(biāo)準(zhǔn)模式。接著如果現(xiàn)在算上box-sizing這個(gè)屬性的話,我就更不知道了怎么叫了,border-box、content-box以及好像目前還不是很支持的padding-box……
回答的有點(diǎn)亂……見諒……
回答3:感謝大家的關(guān)注,當(dāng)時(shí)一時(shí)興起做的這個(gè)關(guān)鍵字分類,算是接觸CSS以來碰到過的所有知識點(diǎn),但是本身并沒有做過大型網(wǎng)站的架構(gòu),而且所做過的項(xiàng)目對于CSS應(yīng)用也只停留在簡單的表現(xiàn)層面,所以一直以來理解CSS的方式就是如何用,如何用它去解決當(dāng)前的問題;從來沒有按照CSS自身的屬性和特性去理解它。
目前 @Humphry 對于這個(gè)技術(shù)關(guān)鍵字分類有了新的梳理,通過閱讀對CSS有了新的思考和認(rèn)識,推薦大家閱讀 —— 《CSS中的語法與概念》
回答4:該用戶已被屏蔽,原因:發(fā)布大量推廣(招聘、廣告、SEO 等)方面的內(nèi)容作者可申請解除賬號屏蔽,所有內(nèi)容將會(huì)重新顯示。
回答5:非科班又不喜歡看書的表示很喜歡這種匯總類型的,很好 :)
回答6:最近在學(xué)習(xí)css,表示感謝
回答7:css的資料很多,我覺得這個(gè)能滿足你的要求,你可以看看:http://www.hubwiz.com/course/54d1cae088dba03f2cd1fec1/
回答8:mark一下,對于新手知識體系的整體和查漏很有用。
相關(guān)文章:
1. 這是什么情況???2. html5 - h5頁面在iphone上字體變形3. 開了mc服務(wù)器但是不會(huì)全服同步數(shù)據(jù)4. javascript - 微信公號里采用七牛上傳視頻部分手機(jī)不能選擇文件5. css - input中transition 設(shè)置background-color過渡,chrome瀏覽器頁面初始化渲染會(huì)有過度效果6. php - localstroage和cookie在手機(jī)微信端,能存進(jìn)去卻無法在其他頁面調(diào)用7. 好奇,求大神解答,類似淘寶的大購物量網(wǎng)站,訂單數(shù)據(jù)表該怎么設(shè)計(jì)?8. python 計(jì)算兩個(gè)時(shí)間相差的分鐘數(shù),超過一天時(shí)計(jì)算不對9. javascript - vue過渡效果 css過渡 類名的先后順序10. vue.js默認(rèn)值,如何相加

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備