文章詳情頁
css - 為什么border-radius的圓角會消失?
瀏覽:197日期:2023-07-18 08:41:00
問題描述
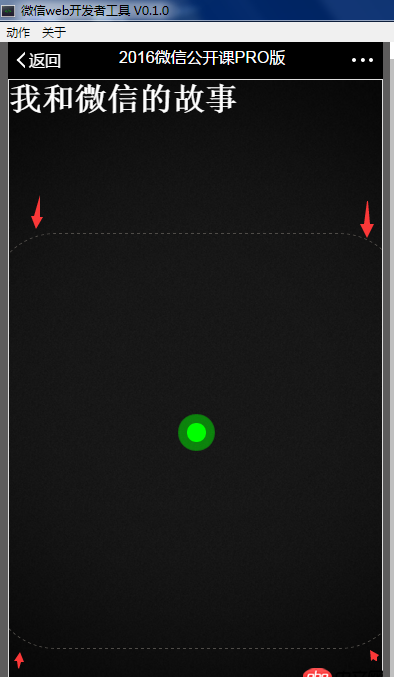
在學習寫一個微信公開課PRO的頁面,突然發現-webkit-border-radius這個屬性的圓角莫名其妙的消失了。。在開發者工具上面是可以用的,求解這是為什么。。

CSS代碼如下:
.padOnCircles > p > p { width: 52vh; height: 52vh; border: 1px dashed rgb(79, 76, 72); -webkit-border-radius: 10vh; padding: 5vh;}
問題解答
回答1:第一: 兼容做就要做全-webkit 是對border-raidus屬性的瀏覽器兼容兼容-webkit-border-radius:蘋果;谷歌,等一些瀏覽器認,因為他們都用的是webkit內核;-moz-border-radius:moz這個屬性 主要是專門支持Mozilla Firefox 火狐瀏覽器的CSS屬性。在這兩個屬性有值的時候,去掉哪個屬性,對用他們做內核的瀏覽器就有影響,如果沒值的話,就沒影響,這兩個屬性和,IE,和360沒關系。不刪除的話影響微乎其微.第二:
10vh 是這個是量?不是一般都是2em這樣么。
有錯誤還望高手指正
標簽:
CSS
相關文章:
1. macos - 無法source activate python272. 小白學python的問題 關于%d和%s的區別3. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?4. 運行python程序時出現“應用程序發生異常”的內存錯誤?5. android - 如何實現QQ pad 點擊右側輸入框,只頂右側的布局,左側布局不動6. css3:flex排版問題7. css - 關于background-position百分比的問題?8. 問題Unknown column ’’ in ’where clause’9. html5 - chrome上的video控制條不同10. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了
排行榜

 網公網安備
網公網安備