html - 誰(shuí)能解釋這個(gè)現(xiàn)象??
問(wèn)題描述
以下是flex布局: 相同的樣式,應(yīng)用在 p布局 和 和 ul布局上的效果,竟然會(huì)出現(xiàn)截然不同的效果!!誰(shuí)能夠解釋??
代碼:
<!doctype html><html lang='en'> <head> <meta charset='UTF-8' /> </head> <body> <style> body,p,ul{font-size:100%;margin:auto;padding:0px;} ul{list-style-type:none;} .flex{width:800px;height:300px;border:1px solid blue; display:flex; display:-webkit-flex; flex-flow:row wrap; -webkit-flex-flow:row wrap; justify-content:center; -webkit-justify-content:center; align-items:flex-start; -webkit-align-items:flex-end; } .flex>*{background-color:;flex-grow:1;flex-shring:1;flex-basis:auto;flex:1 1 auto;-webkit-flex:1 1 auto;text-align:center; } .flex>*:nth-of-type(1){background-color:blue;height:50px;line-height:50px;} .flex>*:nth-of-type(2){background-color:red;height:100px;line-height:100px;} .flex>*:nth-of-type(3){background-color:green;height:150px;line-height:150px;} </style> <p class=’flex’> <p>1</p> <p>2</p> <p>3</p> </p> <ul class=’flex’> <li>1</li> <li>2</li> <li>3</li> </ul> </body></html>
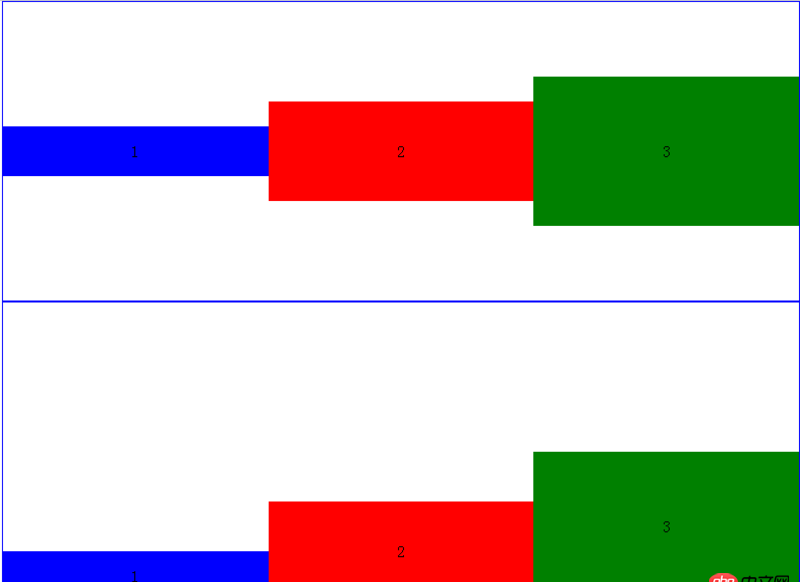
現(xiàn)象圖:

上面一張是p 的效果圖 , 下面一張是 ul 的效果圖。個(gè)人覺(jué)得主要原因是:align-itmes:flex-start 不起作用!
align-items:flex-start 在阮一峰的介紹中:

所以,我得出的結(jié)論:p中的三個(gè)子p應(yīng)該和ul中三個(gè)子li標(biāo)簽的表現(xiàn)一致,也就是,頂在上面。
可為什么卻出現(xiàn)了如此截然不同的現(xiàn)象??
求解釋.......
問(wèn)題解答
回答1:1圖子元素是 p,具有樣式 margin: auto。2圖子元素是 li。
ps: 原來(lái)以為 margin: auto 垂直居中只針對(duì)絕對(duì)定義元素,原來(lái)flex也適用。
回答2:你自己代碼css樣式 .flex{}中最后兩行align-items:flex-start;-webkit-align-items:flex-end;所以你的li會(huì)在最下面;補(bǔ)充:
<style type='text/css'> .wrap1{ display:flex; width: 200px; height: 100px; border:1px red solid; margin:0 auto; } .a{ width: 20px; height: 20px; margin:auto; background-color: blue; } .wrap2{ display:flex; width: 200px; height: 100px; border:1px red solid; margin:0 auto; align-items:flex-start; } .b{ width: 20px; height: 20px; margin-left: 20px; background-color: green; } .wrap2 p:nth-child(1){ margin-top:20px; } .wrap2 p:nth-child(2){ margin-top:50px; } .wrap2 p:nth-child(3){ margin-top:70px; }</style><p class='wrap1'> <p class='a'></p> <p class='a'></p> <p class='a'></p></p><p class='wrap2'> <p class='b'></p> <p class='b'></p> <p class='b'></p></p>
運(yùn)行上面代碼你會(huì)發(fā)現(xiàn),第一:父元素設(shè)置flex后,子元素的margin:atuo屬性不僅在左右方向有作用,也對(duì)上下有作用。第二:設(shè)置align-items:flex-start后,子元素的排列會(huì)受自身margin影響。
相關(guān)文章:
1. 人工智能 - python 機(jī)器學(xué)習(xí) 醫(yī)療數(shù)據(jù) 怎么學(xué)2. python - oslo_config3. 請(qǐng)教一個(gè)mysql去重取最新記錄4. python - 請(qǐng)問(wèn)這兩個(gè)地方是為什么呢?5. Python處理Dict生成json6. 急急急!!!求大神解答網(wǎng)站評(píng)論問(wèn)題,有大神幫幫小弟嗎7. javascript - 按鈕鏈接到另一個(gè)網(wǎng)址 怎么通過(guò)百度統(tǒng)計(jì)計(jì)算按鈕的點(diǎn)擊數(shù)量8. python2.7 - python 正則前瞻 后瞻 無(wú)法匹配到正確的內(nèi)容9. 大家都用什么工具管理mysql數(shù)據(jù)庫(kù)?10. mysql - Sql union 操作

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備