文章詳情頁
css3 - css怎么實現表單輸入框前面的文字兩端對齊?
瀏覽:96日期:2023-07-10 17:43:13
問題描述
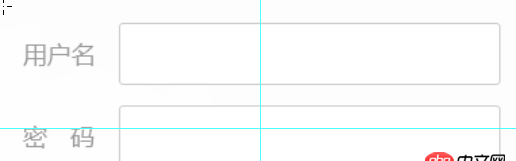
表單前面的文字描敘長度不同,怎么讓其達到兩端對齊
做成這種效果?直接設置寬度用 text-align: justify;不能達到效果
問題解答
回答1:一個全角空格
用戶名密 碼回答2:
在web端,這種設計圖都是設計師的強迫癥;如果表單少的情況可以用空格或者寫個class,調整文字間距;
letter-spacing: 1rem;
表單多左邊文案建議右對齊,節約垂直空間,加快填寫速度;視應用場景來定。
回答3:一般用空格 http://www.zhangweiwei.cn/2015/10/29/text-align-justify/
回答4:text-align: justify;text-justify: distribute-all-lines
只有IE能可以兼容
見 caniuse建議使用全角空格或右對齊
回答5:通常label 右對齊
標簽:
CSS
相關文章:
1. javascript - 微信小程序 wx.downloadFile下載文件大小有限制嗎2. mysql - 僅僅只是把單引號與反斜杠轉義不用prepare statement能否避免sql注入?3. mysql在限制條件下篩選某列數據相同的值4. javascript - 天貓首頁首屏數據來源5. mysql 獲取時間函數unix_timestamp 問題?6. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?7. php - 生產環境下,給MySQL添加索引,修改表結構操作,如何才能讓線上業務不受影響?8. mysql - 拖拽重排序后怎么插入數據庫?9. macOS Sierra 10.12 安裝mysql 5.7.1出現錯誤10. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統。
排行榜

 網公網安備
網公網安備