css3 - 手機網(wǎng)頁中用css寫1px的描邊,為什么需要加一句overflow:hidden才能真正顯示1px?
問題描述
最近做webapp開發(fā)的時候和設(shè)計同學調(diào)ui,對方對1px比較執(zhí)著,后來參考了設(shè)計同學看到的他認準是1px的頁面,發(fā)現(xiàn)別人比我多寫的一句就是overflow:hidden,去Google、stackOverflow搜了一番還是沒有找到答案,所以來這里請教各位。
以下代碼是實現(xiàn)了設(shè)計同學認準的1px的方式:
p{ height: 1px; width:100px; background: black; overflow: hidden; transform: scaleY(0.5); -webkit-transform: scaleY(0.5);}
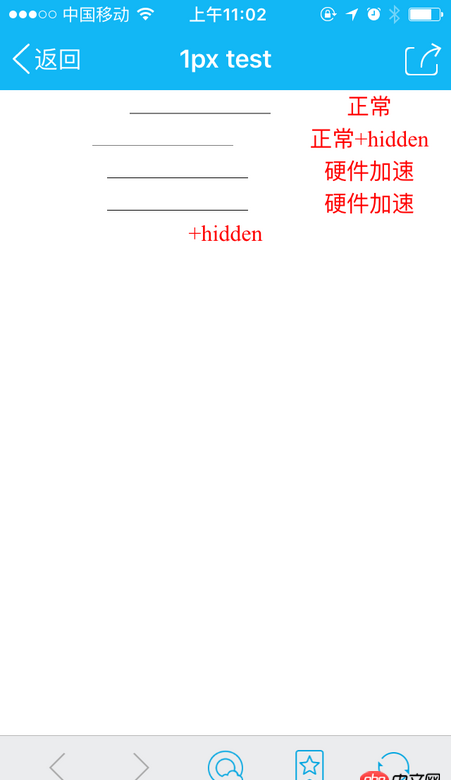
測試效果圖:第1條線是我之前沒加overflow:hidden的效果,第2條線是加了之后的效果,對比還是比較明顯的,明顯第2條線更細。

問題解答
回答1:其實,加上overflow:hidden;只是取巧的做法,1像素的線在不同移動設(shè)備上顯示的效果是不一樣的,這涉及到移動端開發(fā)的設(shè)備適配問題.因為手機的dpr值不一樣,dpr=1時,scal=1,1像素的線顯示就是1像素;dpr=2時,scal=0.5,1像素的線也顯示正常;dpr=3時,也一樣,建議看一下http://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html
回答2:這是個bug,只能這樣去解決,安卓機上面會出現(xiàn)這樣的情況,至于為什么要這么寫,你得去問開發(fā)這個的人
回答3:瀏覽器bug,超過1px的就隱藏掉了
回答4:元素有默認有行高,超出不隱藏的就會溢出
回答5:認同@anniebaby的說法,你可以試試把行高設(shè)置為0效果是不是一樣的。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備