文章詳情頁(yè)
css3 - CSS 中讓文本緊貼圖片邊緣的屬性
瀏覽:155日期:2023-07-03 08:12:10
問(wèn)題描述
之前忘記在哪看到過(guò), 現(xiàn)在要用了, 想不起來(lái)了, 如果有博客請(qǐng)一起貼上。
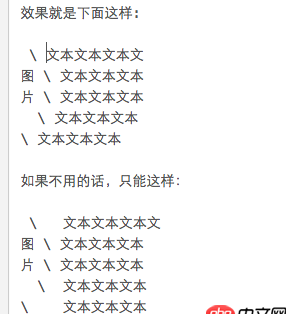
效果就是下面這樣:

問(wèn)題解答
回答1:文字環(huán)繞吧,看這篇文章http://www.cnblogs.com/pssp/p...
回答2:float
回答3:圖片設(shè)置float:left后文字會(huì)環(huán)繞圖片
回答4:圖片float,文字不要加float,只加上文字的相關(guān)修飾就行了,比如行高,字號(hào)等
回答5:圖片給浮動(dòng),同時(shí)清除圖片的 margin,就會(huì)緊緊得挨著了,加了margin后后撐開(kāi)一點(diǎn)距離
回答6:shape-outside: circle(50%) content-box;/*實(shí)際參照content-box default:margin-box other:ellipse(30% 50%) polygon() 內(nèi)減inset() circle()*/
http://codepen.io/xiaole-s/pe...
標(biāo)簽:
CSS
相關(guān)文章:
1. nignx - docker內(nèi)nginx 80端口被占用2. docker - 如何修改運(yùn)行中容器的配置3. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問(wèn)題4. docker鏡像push報(bào)錯(cuò)5. docker-compose中volumes的問(wèn)題6. angular.js - angular內(nèi)容過(guò)長(zhǎng)展開(kāi)收起效果7. dockerfile - 為什么docker容器啟動(dòng)不了?8. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””9. docker api 開(kāi)發(fā)的端口怎么獲取?10. golang - 用IDE看docker源碼時(shí)的小問(wèn)題
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備