文章詳情頁
css3 - jquery div 翻轉?
瀏覽:115日期:2023-07-02 15:51:32
問題描述
請問jquery是否可以做到p區塊翻轉的效果?就是像翻開一張牌一樣是否有範本可以提供呢
問題解答
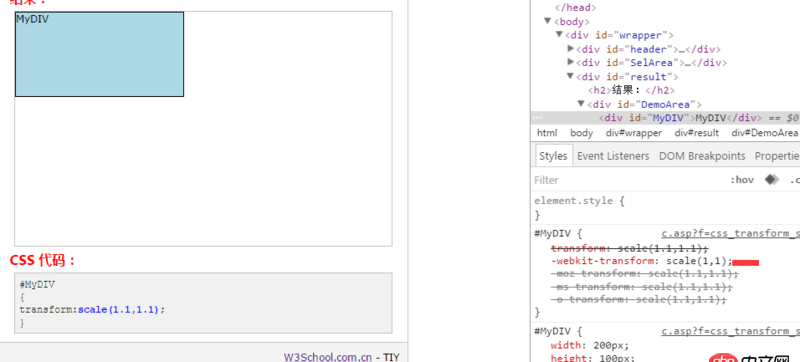
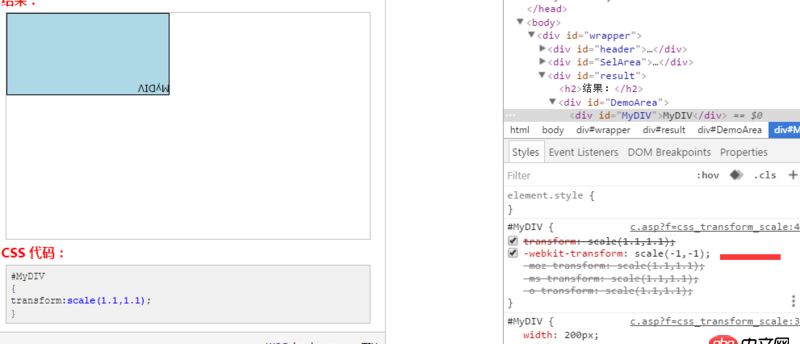
回答1:transform:scale(x,y);x和y給負值就可以


css3 3d 或許可以幫上你,可以去查一下。
回答3:控制css的transform就好英文中文MDN
回答4:像翻牌那樣的話,之前看過暢游的頁面有類似的效果http://www.changyou.com/index...
大致用到的屬性如:backface-visibility: hidden; transform:rotateY() transition
大致是兩個p一個做正面,一個做背面,用transform來翻轉
你可以對著研究下。
很久之前也參考了弄了個小游戲,不嫌棄也可以參考下:http://shellphon.wang/funs/ma...
標簽:
CSS
相關文章:
排行榜

 網公網安備
網公網安備