css3 隱藏文本
問題描述
請問一下假設文本很多
1111111111111111111122222222222222222222333333333333333333334444444444444444444455555555555555555555
是否可以讓他從第4以下 開始透明度從0到100漸層顯示?比如說我可以設定px高度 從height:200px開始就開始透明度
問題解答
回答1:不知道這樣可否滿足你的要求,內容上層用個元素(這里可以采用偽元素)來
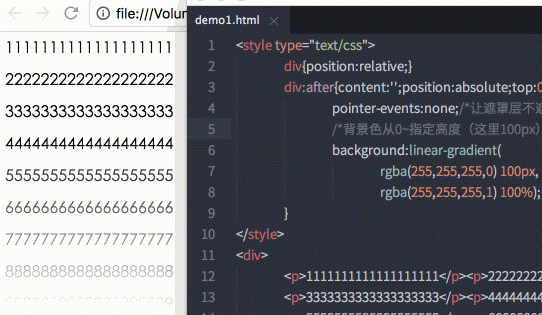
<style type='text/css'> p{position:relative;} p:after{content:’’;position:absolute;top:0;left:0;width:100%;height:100%;z-index:1;pointer-events:none;/*讓遮罩層不遮擋內容,可以鼠標穿透點擊下面的內容*//*背景色從0~指定高度(這里100px)為純透明,從指定高度到100%為漸變至不透明*/background:linear-gradient( rgba(255,255,255,0) 100px, rgba(255,255,255,1) 100%); }</style><p> <p>1111111111111111111</p><p>2222222222222222222</p> <p>3333333333333333333</p><p>4444444444444444444</p> <p>5555555555555555555</p><p>6666666666666666666</p> <p>7777777777777777777</p><p>8888888888888888888</p> <p>9999999999999999999</p></p>
效果圖:
css3的background的漸變-webkit-linear-gradient
相關文章:
1. PHPExcel表格導入數據庫怎么導入2. python - sqlalchemy更新數據報錯3. javascript - 添加一個tr標簽到table標簽里,在控制臺顯示table標簽時,有2個子元素?我想要的是tr標簽包含到table標簽里面4. html - 網頁的a標簽到底要不要寫上域名?5. macos - 無法source activate python276. css - 移動端 盒子內加overflow-y:scroll后 字體會變大7. 運行python程序時出現“應用程序發生異常”的內存錯誤?8. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下9. 我在導入模板資源時遇到無法顯示的問題,請老師解答下10. javascript - react如何獲取offsetX?

 網公網安備
網公網安備