文章詳情頁
css3通過漸變渲染生成條紋效果旋轉問題
瀏覽:98日期:2023-06-28 17:29:27
問題描述
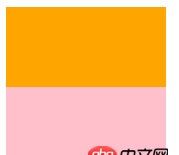
定義一個p通過漸變渲染生成一種條紋效果
.test { margin: 5em; width: 10em; height: 10em; background: linear-gradient(orange 50%, pink 50%);}
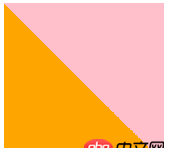
 然后旋轉45度出現的效果是下圖那樣
然后旋轉45度出現的效果是下圖那樣
background: linear-gradient(45deg, orange 50%, pink 50%);

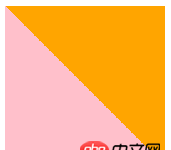
我想請問 本來的45度是順時針旋轉的 出現的效果不應該是下面這樣么

為什么會這樣 是我所理解的旋轉有錯誤么
問題解答
回答1:你的理解確實存在問題。background: linear-gradient(45deg, orange 50%, pink 50%); 這里45deg的含義:以豎直向上為0°起點,順時針旋轉45°。 所以你認為正確的那個圖,其實是旋轉了225°得來的。(理解好0°在哪里、默認值是180°就ok了)
標簽:
CSS
相關文章:
1. docker - 如何修改運行中容器的配置2. dockerfile - [docker build image失敗- npm install]3. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!4. 為什么我ping不通我的docker容器呢???5. docker不顯示端口映射呢?6. docker網絡端口映射,沒有方便點的操作方法么?7. javascript - nodejs調用qiniu的第三方資源抓取,返回401 bad token,為什么8. docker綁定了nginx端口 外部訪問不到9. angular.js - angular內容過長展開收起效果10. nignx - docker內nginx 80端口被占用
排行榜

 網公網安備
網公網安備