為什么運行到ajax請求這里就不行了,想實現(xiàn)注冊功能實現(xiàn)不了
問題描述

script
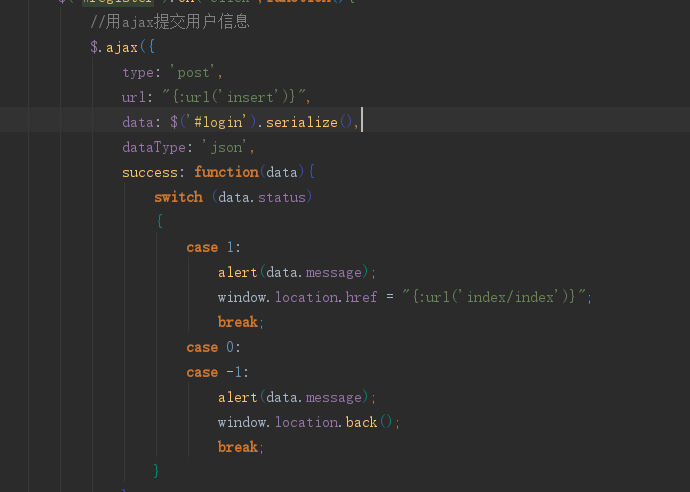
<!-- ajax提交當前表單 --><script type="text/javascript"> $(function(){$('#register').on('click',function(){ //用ajax提交用戶信息 $.ajax({type: 'post',url: "{:url('insert')}",data: $('#login').serialize(),dataType: 'json',success: function(data){ switch (data.status) {case 1: alert(data.message); window.location.href = "{:url('index/index')}"; break;case 0:case -1: alert(data.message); window.location.back(); break; }} })}) })</script>
php
public function insert() { //前端提交的必須是Ajax請求再進行驗證與新增操作if (Request::isAjax()) { //1.數(shù)據(jù)驗證 $data = Request::post(); //要驗證的數(shù)據(jù) $rule = 'appcommonvalidateUser'; //自定義的驗證器 //開始驗證: $res 中保存錯誤信息,成功返回true $res = $this->validate($data, $rule); if (true !== $res) { //驗證失敗return ['status' => -1, 'message' => $res]; } else { //驗證成功//2. 將數(shù)據(jù)寫入到數(shù)據(jù)表zh_user中,并對寫入結果進行判斷if ($user = UserModel::create($data)) { echo '123';exit(); //注冊成功后,實現(xiàn)自動登錄// $courentUser = UserModel::get($user->id);// Session::set('user_id',$courentUser->id);// Session::set('user_name',$courentUser->name);// Session::set('is_admin',$courentUser->is_admin); return ['status' => 1, 'message' => '恭喜,注冊成功~~'];} else { return ['status' => 0, 'message' => '注冊失敗~~'];} }} else { $this->error('請求類型錯誤', 'register');} }
問題解答
回答1:看下請求時 系統(tǒng)報什么錯吧

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備