css3 - 用偽類(lèi)選擇移除自己的其他兄弟級(jí)
問(wèn)題描述
類(lèi)似p:hover::before,因?yàn)槭撬膫€(gè)子級(jí),所以想選取排除自己的其他兄弟級(jí)
問(wèn)題解答
回答1:沒(méi)看到代碼,不過(guò)感覺(jué)應(yīng)該是從p下手處理而不是偽類(lèi)。
回答2:$('p').siblings();
回答3:用普通兄弟選擇器:“~”
比如HTML:
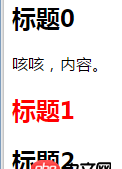
<p class='brother-selector'> <h2>標(biāo)題0</h2> <p>咳咳,內(nèi)容。</p> <h2>標(biāo)題1</h2> <h2>標(biāo)題2</h2> </p>
CSS這樣寫(xiě):
p + h2{color:red; } p ~ h2{font-weight:700; }
結(jié)果如下:
<ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li></ul>*{ padding:0; margin:0}ul,li{ list-style: none;}li{ padding:10px; margin:10px; border:3px solid #000; font-weight:bold}li:first-child{ color:#f30}li:last-child{ border-color:red}li:nth-child(2){ background: orange;}li:nth-child(3n){ background:#1FD39E;/*3n就是3的倍數(shù)都加這個(gè)樣式*/}
demo
相關(guān)文章:
1. css3 - css怎么實(shí)現(xiàn)圖片環(huán)繞的效果2. css - 定位為absolute的父元素中的子元素 如何設(shè)置在父元素的下面?3. android - 用textview顯示html時(shí)如何寫(xiě)imagegetter獲取網(wǎng)絡(luò)圖片4. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?5. JavaScript事件6. html - css布局 table cellspacing7. 在mac下出現(xiàn)了兩個(gè)docker環(huán)境8. 注冊(cè)賬戶(hù)文字不能左右分離9. javascript - jquery hide()方法無(wú)效10. html - vue項(xiàng)目中用到了elementUI問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備