文章詳情頁(yè)
javascript - 移動(dòng)端 點(diǎn)擊彈出遮罩層 加斷點(diǎn)調(diào)試就行 不加斷點(diǎn)就不行
瀏覽:163日期:2023-06-17 18:37:21
問(wèn)題描述
$(’#clickInquiry’).click(function(){//console.log($(’.shade’))$(’.shade’).show();//stop(); });
 不加斷點(diǎn) 點(diǎn)擊就不會(huì)執(zhí)行 不知道為什么
不加斷點(diǎn) 點(diǎn)擊就不會(huì)執(zhí)行 不知道為什么
問(wèn)題解答
回答1:你確定不加斷點(diǎn)不執(zhí)行?試試alert呢?真沒(méi)執(zhí)行嗎?還是執(zhí)行了被其他原因關(guān)閉了。
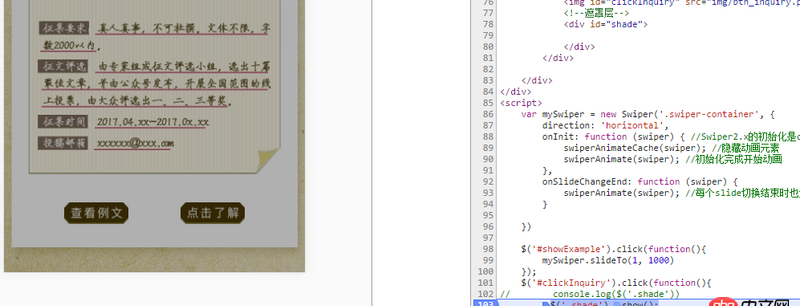
回答2:我看你的圖片上id=’shade’,你選擇器用的是.shade,是不是這個(gè)問(wèn)題?
標(biāo)簽:
JavaScript
上一條:css - flex換行后如何設(shè)置行距?(direction:row+warp:warp)下一條:transform - CSS3的3D變換多次變換如何保持坐標(biāo)軸不動(dòng),或者有矩陣算法可以實(shí)現(xiàn)否
相關(guān)文章:
1. javascript - react如何獲取offsetX?2. python - sqlalchemy更新數(shù)據(jù)報(bào)錯(cuò)3. html5 - 前端面試碰到了一個(gè)緩存數(shù)據(jù)的問(wèn)題,來(lái)論壇上請(qǐng)教一下4. MySQL中無(wú)法修改字段名的疑問(wèn)5. macos - 無(wú)法source activate python276. PHPExcel表格導(dǎo)入數(shù)據(jù)庫(kù)怎么導(dǎo)入7. css - 移動(dòng)端 盒子內(nèi)加overflow-y:scroll后 字體會(huì)變大8. 運(yùn)行python程序時(shí)出現(xiàn)“應(yīng)用程序發(fā)生異常”的內(nèi)存錯(cuò)誤?9. html - 網(wǎng)頁(yè)的a標(biāo)簽到底要不要寫(xiě)上域名?10. 我在導(dǎo)入模板資源時(shí)遇到無(wú)法顯示的問(wèn)題,請(qǐng)老師解答下
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備