文章詳情頁
css - animation顏色變化的問題
瀏覽:59日期:2023-06-15 16:13:55
問題描述

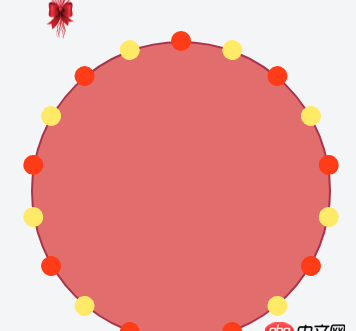
這是初始顏色值
具體看demo
但是寫上動畫效果后顏色值就變了,這個是什么原因,怎么可以讓動畫顏色和初始值顏色一致
問題解答
回答1:問題出在使用了step(2);
animation-timing-function改成step(1);bg方法改成0%和50%;
.min-circle:nth-child(2n - 1) { -webkit-animation: bg 2s steps(1) infinite; animation: bg 2s steps(1) infinite;}@keyframes bg { 0% { background: #ff3c18; } 50% { background: #ffea67; }}
標簽:
CSS
相關文章:
排行榜

 網公網安備
網公網安備