javascript - Vue項目中如何使預(yù)查詢的顯示框隱藏
問題描述
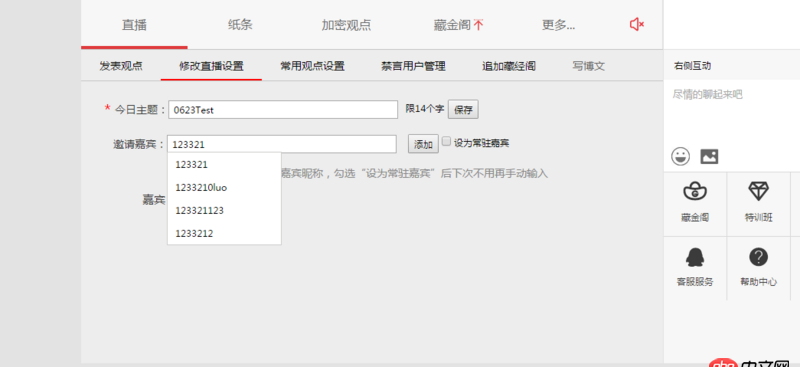
Vue項目中,某個組件中的預(yù)查詢的List列表如何點擊除它自己外任意地方使該列表隱藏?
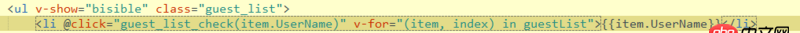
 代碼如下:1.數(shù)據(jù)綁定處:
代碼如下:1.數(shù)據(jù)綁定處: 2.事件綁定:
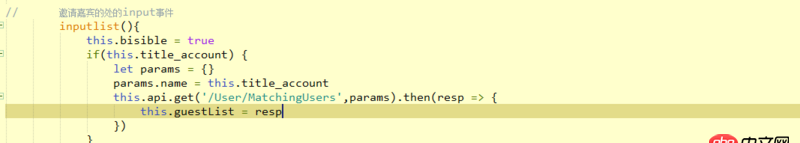
2.事件綁定:

 3.有的同學(xué)會說,將輸入框設(shè)置失去焦點事件,,但是如圖的列表顯示,,想要點擊選中列表的值,會是的input先失去焦點,,會照成無法選中列表值的情況發(fā)生,,,4.各位路過的同學(xué),瞅一眼啦
3.有的同學(xué)會說,將輸入框設(shè)置失去焦點事件,,但是如圖的列表顯示,,想要點擊選中列表的值,會是的input先失去焦點,,會照成無法選中列表值的情況發(fā)生,,,4.各位路過的同學(xué),瞅一眼啦
問題解答
回答1:我的項目
mounted () { /*** * 使得其點擊之外的部分自動收起 */ document.addEventListener(’click’, (e) => {if (!this.$el.contains(e.target)) { this.reset()} }) }
意思就是點擊不在這個組件內(nèi)的區(qū)域收起彈出框,當(dāng)然你可以把this.$el改成一個ref來判斷
回答2:document.addEventListener(’click’, function(e){ //通過判斷e.target 來判斷點擊的元素 當(dāng)不屬于下拉框和輸入框的時候 隱藏下拉框})回答3:
考慮了之后我覺得 失焦 還是一個比較理想的事件。至于你說的想要點擊選中列表的值,會是的input先失去焦點,,會照成無法選中列表值的情況發(fā)生,,,在綁定的 focusout事件上添加代碼如下
eventHandler (event) { event.preventDefault() // 這里設(shè)置input 綁定的data this.bisible = false}
這樣應(yīng)該可以解決問題。
回答4:嗯,那個人說的跟我的一樣
相關(guān)文章:
1. node.js - mysql如何通過knex查詢今天和七天內(nèi)的匯總數(shù)據(jù)2. mysql 插入數(shù)值到特定的列一直失敗3. 360瀏覽器與IE瀏覽器有何區(qū)別???4. Python從URL中提取域名5. mysql - 百萬行的表中是否盡量避免使用update等sql語句?6. python - 在使用Pycharm時經(jīng)常看到如下的樣式,小括號里紅色的部分是什么意思呢?7. javascript - 新浪微博網(wǎng)頁版的字?jǐn)?shù)限制是怎么做的8. 怎么在網(wǎng)頁中設(shè)置圖片進行左右滑動9. javascript - 豆瓣的這個自適應(yīng)是怎么做的?10. javascript - 用jsonp抓取qq音樂總是說回調(diào)函數(shù)沒有定義

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備