文章詳情頁
javascript - 在使用 vue.js element ui的時候 怎么樣保留table翻頁后check的值?
瀏覽:266日期:2023-05-04 16:08:23
問題描述
加粗文字
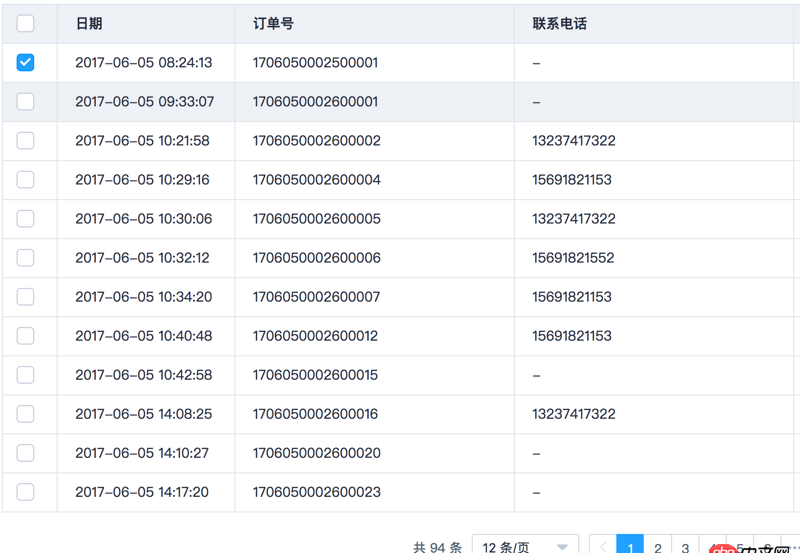
我在第一頁選中一些數(shù)據(jù),我可能要在第二頁也選擇一些,但是我在第二頁可能又會重新刷新,假設我對這個頁的數(shù)據(jù)進行存儲,如果我回到第一頁怎么渲染我之前的數(shù)據(jù),如果他選擇的是每頁展示多少條的數(shù)據(jù)又該如何去做呢?有知道答案的大神馬?
問題解答
回答1:你這不是有分頁嗎,應該是切換頁數(shù)就從后臺讀取一次,要想保留某些checked狀態(tài),則可以將該行數(shù)據(jù)的id用vuex保存起來,如果怕頁面刷新把緩存的的數(shù)據(jù)刷掉,可以存在locastorage里,后面切換頁面再去對兩個集合進行匹配
標簽:
JavaScript
相關文章:
1. javascript - react如何獲取offsetX?2. 運行python程序時出現(xiàn)“應用程序發(fā)生異常”的內存錯誤?3. html5 - 前端面試碰到了一個緩存數(shù)據(jù)的問題,來論壇上請教一下4. MySQL中無法修改字段名的疑問5. 我在導入模板資源時遇到無法顯示的問題,請老師解答下6. PHPExcel表格導入數(shù)據(jù)庫怎么導入7. python - sqlalchemy更新數(shù)據(jù)報錯8. macos - 無法source activate python279. html - 網(wǎng)頁的a標簽到底要不要寫上域名?10. css - 移動端 盒子內加overflow-y:scroll后 字體會變大
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備