javascript - js中 加等于的累加賦值問題求解
問題描述


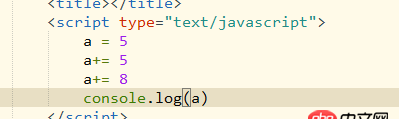
第一張圖片 我能理解 在變量a中 +=過后 a的值是18
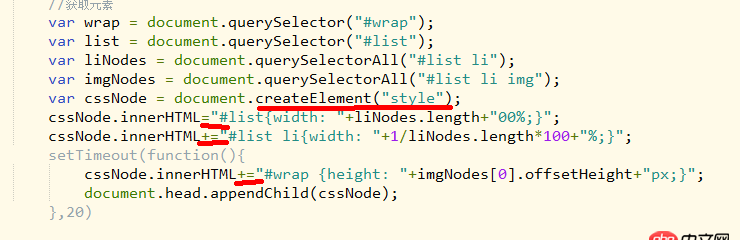
第二張圖片 我首先創(chuàng)建了一個style的標簽(第一個紅線),然后再style標簽中賦予新的屬性和值,如果第一個賦值我可以用等于,但是其后的賦值我必須要用加等于才能讓前面的賦值不會被覆蓋,等于是做了一個累加操作,(后面的三四根紅線是+=,第二根是等于),那為什么第一種圖片的變量a最后的值是多次累加后的值,而第二種的是累加且依次展現(xiàn),這個+=的累加邏輯是怎么表達的?
問題解答
回答1:第一個是數(shù)字累加,第二個累加相當于拼接字符串,你可以換成模板字符串的方式,處理起來比較方便,如下所示。
var cssNode=document.createElement(’style’);var middle=’b’;cssNode.innerHTML=’a’;cssNode.innerHTML+= `--- ${middle}----`;cssNode.innerHTML+=’c’;console.log(cssNode.innerHTML);//輸出: a--- b----c回答2:
第一種是數(shù)字,+ 相當于加法。
第二種是字符串,+ 相當于連接。
回答3:沒太懂你想表達什么,就最后一句話的回答:a+=b就相當于a = a + b
回答4:cssNode.innerHtml += “...”; 等同于cssNode.innerHtml = cssNode.innerHtml +'...'。而每次改變innerHtml都會重發(fā)html元素的重繪(嚴格的說,包括重排和重繪,對應(yīng)的英文reflow和repaint)這就是問什么依次展現(xiàn)
如果想最終展現(xiàn)一次,就定義一個變量例如myInnerHtml,對它做+=操作,最后給cssNode.innerHtml = myInnerHtml
回答5:先定義一個字符數(shù)變量,最后再賦值給innerHtml
相關(guān)文章:
1. 如何解決docker宿主機無法訪問容器中的服務(wù)?2. docker 下面創(chuàng)建的IMAGE 他們的 ID 一樣?這個是怎么回事????3. javascript - 請指條明路,angular的$event,在select中卻是undefined?4. 如何修改vim插件vimwiki中Vimwiki2HTML的一些細節(jié)5. javascript - JS事件委托問題6. javascript - 關(guān)于jquery的remove()方法7. JavaScript中怎么理解=、==和===8. java - Spring事務(wù)回滾問題9. javascript - vue.js如何遞歸渲染組件.10. mongodb - Mongo java驅(qū)動中,有沒有封裝好的函數(shù),可以直接取到文檔中的某個具體的值,而不是一個文檔?或者有沒有方法實現(xiàn)??

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備