javascript - 仿彈幕效果遇到的bug
問題描述
利用定位寫的仿彈幕效果,一碰到邊緣就出現bug
CSS:
.dmMsg{ position:absolute; display: inline-block; right:0; top:0; color:#fff; font-size: 22px; font-weight: 700; text-align: center; line-height: 1em; z-index: 100;}
JS:
var $temp = $('<span class=’' + msgType + ' ' + moveInType + '’ data-count='+ msg_count +'>' + message + '</span>');$(’.’ + parent).append($temp); $temp.animate({’right’:’100%’ },15000,loop);}function loop(){ $temp.css(’right’,’-400px’); $temp.animate({’right’:’100%’ },15000,loop);}
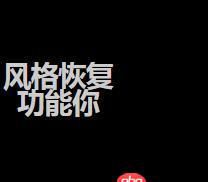
問題是彈幕只要碰到屏幕左邊文字就折行了:
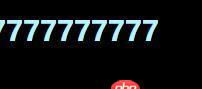
但是輸入數字就不會這樣,我沒有給固定寬度,不知道為什么會這樣?
問題解答
回答1:這個和瀏覽器處理文本的原理有關,沒有深刨到底層,但是可以近似于這么理解:1、瀏覽器處理的區分標準其實是英文單詞,當遇到多個英文單詞(中間含空格分隔開才算,原因見下文)溢出屏幕時,猜測設計者的初衷是為了便于閱讀,所以瀏覽器會以空格作為分隔標準,對英文字母換行處理(因為瀏覽器認為空格隔開了,這是一個單詞),而長英文字母串,中間無空格,會被判斷為這是一整個單詞所以不會換行。2、輸入中文時,瀏覽器會把每一個中文判斷為一個“單詞”,所以對每一個溢出屏幕的字都進行了換行處理。3、對于數字,瀏覽器識別規則和英文字母一致。
所以綜上,并非是文字和數字有所區別,關鍵應該在于空格。例如你可以測試一下你代碼中的message = '777 777 777',即數字間含空格,會發現就算是數字,瀏覽器也換行了。同理亦可測試message = 'cat cat cat'和'catcatcat'的區別。最后回到white-space: nowrap這個屬性,w3school給出的含義是“文本不會換行,文本會在在同一行上繼續,直到遇到 <br> 標簽為止。”所以也能解釋得通為什么加上之后文字就沒有換行了。
回答2:css加上white-space: nowrap;
相關文章:
1. mysql 可以從 TCP 連接但是不能從 socket 鏈接2. sql語句 - 如何在mysql中批量添加用戶?3. mysql 非主鍵做范圍查找實現原理的一點困惑4. java - jdbc如何返回自動定義的bean5. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。6. mysql - 數據庫建字段,默認值空和empty string有什么區別 1107. mysql - JAVA怎么實現一個DAO同時實現查詢兩個實體類的結果集8. mysql建表索引問題求助9. mysql - PHP定時通知、按時發布怎么做?10. 事務 - mysql共享鎖lock in share mode的實際使用場景

 網公網安備
網公網安備