javascript - 想通過js判斷css的媒體查詢 出錯
問題描述
@media screen and (min-width: 360px) and (max-width: 375px){ .ejiao_description .form form p{margin-bottom: 11px; }}
css中媒體查詢是這么寫的js
var screen1 = window.matchMedia(’@media (min-width: 360px) and (max-width: 375px)’); if (screen1.matches){XXXXXX..... } else{XXXX.... }
但是現在沒起作用 請問哪里錯了么
問題解答
回答1:https://developer.mozilla.org/en-US/docs/Web/API/Window/matchMedia
請看文檔
回答2:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <style>@media screen and (min-width: 360px) and (max-width: 375px){ .aa .form form p{margin-bottom: 11px; }} </style></head><body><!-- 想通過js判斷css的媒體查詢 出錯 --><p class='aa'> <p class='form'><form> <p>123123</p></form> </p></p></body><script> var screen1 = window.matchMedia(’(min-width: 360px) and (max-width: 375px)’); console.log( screen1 ); if (screen1.matches){console.log( 1 ); } else{console.log( 2 ); }</script></html>
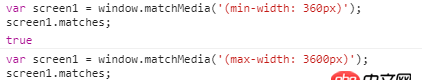
為window.matchMedia(’(min-width: 360px) and (max-width: 375px)’);,沒@media
相關文章:

 網公網安備
網公網安備