javascript - vue更改當前節(jié)點元素
問題描述
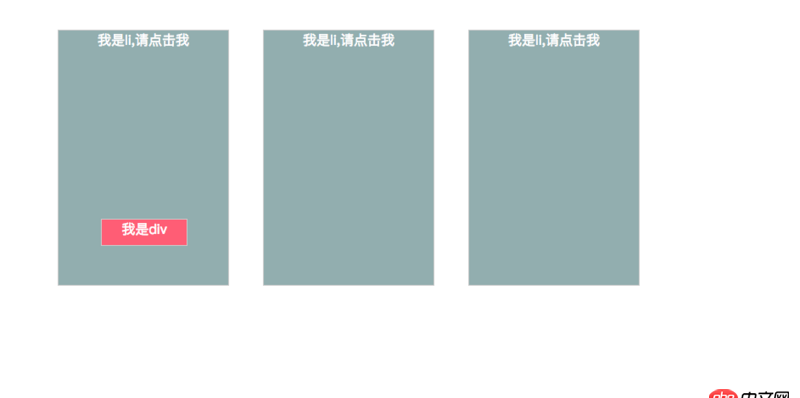
 我的問題是。點擊1111然后111隱藏,222顯示。。問題是,我怎么隱藏兄弟元素,而不是所有的2222??還有一個問題
我的問題是。點擊1111然后111隱藏,222顯示。。問題是,我怎么隱藏兄弟元素,而不是所有的2222??還有一個問題 這個語法怎么用??這不是 function b(return a+1)嗎??
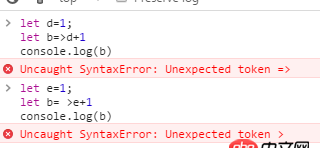
這個語法怎么用??這不是 function b(return a+1)嗎??
問題解答
回答1:第一個問題:你應(yīng)該按照Vue的規(guī)則來用
<p id='app'> <ul> <li v-for='item in items'> <p v-if='item.visible' v-text='item.content1' @click='item.visible=false'></p> <p v-if='!item.visible' v-text='item.content2' @click='item.visible=true'></p> </li> </ul></p>
new Vue({ el: ’#app’, data() { return { items: [{content1: '11111',content2: '22222',visible: true }, {content1: '33333',content2: '44444',visible: true }] } }});
在線演示:https://jsfiddle.net/n6sga9v2/
第二個問題:
你是在說箭頭函數(shù)嗎?如果是,那你用的語法都是錯的,有個小短文,你可以看看
ES2015入門系列3-箭頭函數(shù)
回答2:用不同的屬性控制不同的元素
const b = () => d + 1
學(xué)好 JS 基礎(chǔ)再來提問。
相關(guān)文章:
1. 在應(yīng)用配置文件 app.php 中找不到’route_check_cache’配置項2. html按鍵開關(guān)如何提交我想需要的值到數(shù)據(jù)庫3. mysql取模分表與分表4. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的5. HTML 5輸入框只能輸入漢字、字母、數(shù)字、標點符號?正則如何寫?6. 跟著課件一模一樣的操作使用tp6,出現(xiàn)了錯誤7. PHP類屬性聲明?8. objective-c - ios 怎么實現(xiàn)微信聯(lián)系列表 最好是swift9. javascript - 請教如何獲取百度貼吧新增的兩個加密參數(shù)10. java - 安卓接入微信登錄,onCreate不會執(zhí)行

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備