文章詳情頁
javascript - stylus格式的圖標字體里url無法解析
瀏覽:101日期:2023-03-23 08:59:38
問題描述
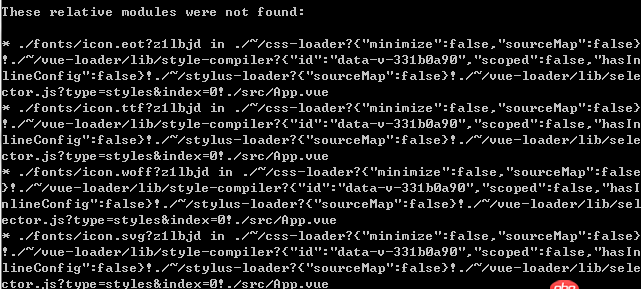
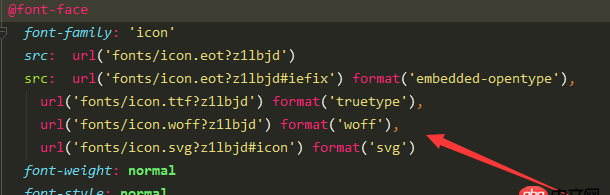
在icomoon.io做了一份圖標字體,并改成stylus.CSS的格式。啟動vue之后,顯示各種loader的模塊無法找到。但是所顯示的各種loader我都已經裝了。1.新建的stylus樣式文件,引入后不會報錯。2.圖標字體的文件報錯是因為無法解析@font-face里面的url,查看了webpack配置的url-loader也是沒發現錯誤。3.將圖標字體文件放到我以前的腳手架里面卻能正常使用。我將之前的node-modules和package替換掉現在腳手架里面的依然不行。當然如果不將圖標字體文件換成stylus格式的,直接以css格式引入,能正常使用。

問題解答
回答1:將fonts文件夾放到static文件夾下,然后使用跟路徑/static/fonts/
回答2:我也出現了這種問題,找了很久也沒找到原因,樓主找到了答案了嗎?
標簽:
JavaScript
上一條:javascript - 在商城開發中,商品詳情頁里面的屬性規格,大家傾向于用哪種json數據格式?如下下一條:javascript - console.log(typeof(named));的位置不同,第二個為什么會顯示undefined ?
相關文章:
1. windows誤人子弟啊2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. 如何用筆記本上的apache做微信開發的服務器4. python - linux 下用wsgifunc 運行web.py該如何修改代碼5. 關于mysql聯合查詢一對多的顯示結果問題6. 實現bing搜索工具urlAPI提交7. 冒昧問一下,我這php代碼哪里出錯了???8. mysql優化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。
排行榜

 網公網安備
網公網安備