javascript - 前端開發中業務模型和視圖模型具體分別指什么?
問題描述
在徐飛的這篇文章中,第五節:“為什么MVVM是一種很好的選擇”中,有提到業務模型和視圖模型,他們具體指什么?
問題解答
回答1:【業務模型】和【領域模型】較為相似,可以指用于表達業務內容的數據。例如淘寶的業務模型是【商品】,博客的業務模型是【博文】,推特的業務模型是【推文】。可以理解為經典 MVC 中的 Model,包含了名稱、描述、時間、作者、價格等【真正意義上的】數據字段內容。
而【視圖模型】則是 MVVM 興盛后的新概念。要實現一個完整的 Web App,除了數據外,還有 UI 交互中非常多的【狀態】。例如:彈框是否打開、用戶是否正在輸入、請求 Loading 狀態是否需要顯示、圖表數據分類是否需要顯示追加字段、和用戶輸入時文本的大小和樣式的動態改變……這些和具體數據字段無關,但對前端實際業務場景非常重要的視圖狀態,可以認為是一種【視圖模型】。在 Vue 一類的 MVVM 庫中,上述例子中的狀態都能夠用 JS 變量來表示和控制,這同樣可以認為是一種數據模型。
因此,業務模型和視圖模型在前端都是十分重要的概念。在 MVVM 解決了業務模型數據到頁面之間的綁定關系后,Redux 等狀態管理庫想要解決的則是富交互頁面中,視圖模型狀態極度膨脹所帶來的一系列問題了。對這些模型有更深的理解,實際上也有助于理解前端目前的發展方向。
回答2:舉個栗子你就懂
//業務模型function UserBM(){ this.username; this.password; this.address;}//視圖模型function UserVM(){ this.username; this.password; this.address; this.isShowHelloMessage; this.isShowAddress;}
相關文章:
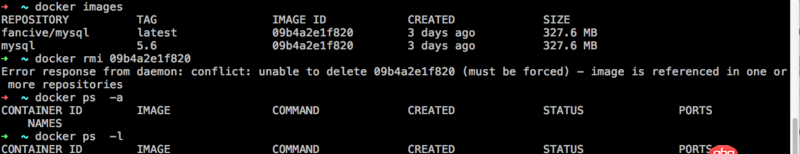
1. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????2. 在應用配置文件 app.php 中找不到’route_check_cache’配置項3. html按鍵開關如何提交我想需要的值到數據庫4. css - width設置為100%之后列表無法居中5. ios - vue-cli開發項目webstrom會在stylus樣式報錯,飆紅,請大神幫忙6. css3 - 怎么感覺用 rem 開發的不多啊7. python - 在pyqt中做微信的機器人,要在表格中顯示微信好友的名字,卻顯示不出來,怎么解決?8. html5 - 用Egret寫的小游戲,怎么分享到微信呢?9. javascript - 一個頁面有四個圖片,翻頁的時候想固定住某個圖片然后翻頁,如何實現呢?10. objective-c - 自定義導航條為類似美團的搜索欄樣式

 網公網安備
網公網安備