文章詳情頁
javascript - vue-router
瀏覽:136日期:2023-02-26 09:36:01
問題描述



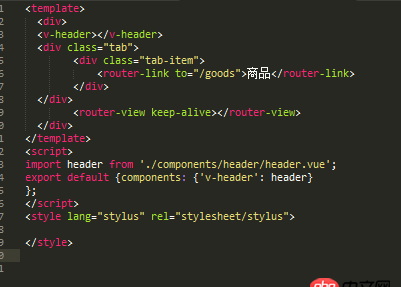
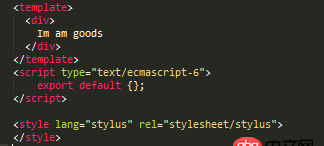
我要實現的共是這樣的,點擊商品的時候顯示goods里面的內容
問題解答
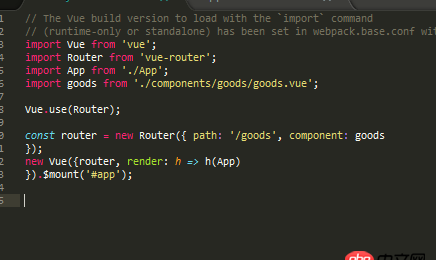
回答1:const router = new Router({ routes: [{path: ’/goods’,component: goods }]})
多看看文檔
標簽:
JavaScript
上一條:javascript - webpack編譯vue項目拋警告,以前沒有出現過這種情況下一條:javascript - 如果就一行代碼 但是很多地方復用 這種情況怎么處理呢 封裝成一個全局方法嗎 還是直接寫?~
相關文章:
1. android - 用textview顯示html時如何寫imagegetter獲取網絡圖片2. css3 - css怎么實現圖片環繞的效果3. 在mac下出現了兩個docker環境4. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?5. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?6. JavaScript事件7. 注冊賬戶文字不能左右分離8. javascript - jquery hide()方法無效9. html - vue項目中用到了elementUI問題10. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?
排行榜

 網公網安備
網公網安備