javascript - jquery ajax contentType是啥意思?
問(wèn)題描述
POST請(qǐng)求contentType設(shè)置為application/json,但請(qǐng)求卻把data的json轉(zhuǎn)成了字符串?請(qǐng)大神指教是什么原因?代碼如下
$.ajax({method: ’POST’,url: 'demo_test.txt',data: { aa: 1, bb: 2},contentType: 'application/json',success: function (result) {} });
請(qǐng)求抓包
POST http://localhost:8888/demo_test.txt HTTP/1.1Host: localhostConnection: keep-aliveContent-Length: 9Origin: localhostUser-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.81 Safari/537.36Content-Type: application/jsonAccept: */*X-Requested-With: XMLHttpRequestReferer: http://172.17.35.112:8099/Accept-Encoding: gzip, deflateAccept-Language: zh-CN,zh;q=0.8Cookie: selectFluence=4; VFS_USERNAME=admin; VFS_PASSWORD=123456; VFS_APPURL=; VFS_ISSAVE=true; VFS_ISDMZ=true; webserver_is_save=0; _alert=1495876699555aa=1&bb=2
問(wèn)題解答
回答1:參考:jQuery.ajax() 文檔
contentType (default: ’application/x-www-form-urlencoded; charset=UTF-8’)
Type: Boolean or String
When sending data to the server, use this content type. Default is 'application/x-www-form-urlencoded; charset=UTF-8', which is fine for most cases. If you explicitly pass in a content-type to $.ajax(), then it is always sent to the server (even if no data is sent). As of jQuery 1.6 you can pass false to tell jQuery to not set any content type header. Note: The W3C XMLHttpRequest specification dictates that the charset is always UTF-8; specifying another charset will not force the browser to change the encoding. Note: For cross-domain requests, setting the content type to anything other than application/x-www-form-urlencoded, multipart/form-data, or text/plain will trigger the browser to send a preflight OPTIONS request to the server.
一般是用 application/x-www-form-urlencoded,也就是默認(rèn)值,上傳文件通常是用 multipart/form-data,現(xiàn)在很多使用 JSON 接口的也用后面這種。text/plain 我平時(shí)見得不多。
補(bǔ)充jQuery 的 ajax 要發(fā)送 application/json 請(qǐng)求需要
contentType: 'application/json;charset=UTF-8'
processData: false
data: stringify(aObject)
比如
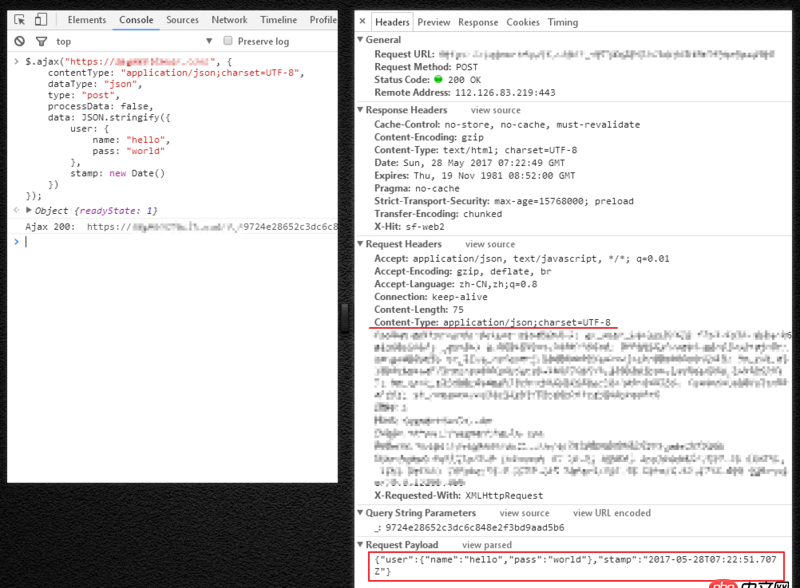
$.ajax('https://blablabla.com/', { contentType: 'application/json;charset=UTF-8', dataType: 'json', type: 'post', processData: false, data: JSON.stringify({user: { name: 'hello', pass: 'world'},stamp: new Date() })});

使用的數(shù)據(jù)格式
回答3:簡(jiǎn)單來(lái)說(shuō),就是把你發(fā)請(qǐng)求的數(shù)據(jù)當(dāng)做xxx類型處理。對(duì)應(yīng)的,dataType,就是把服務(wù)端響應(yīng)回來(lái)的數(shù)據(jù)當(dāng)做xxx類型處理。
回答4:http中傳的數(shù)據(jù)都是都是字符串,只是服務(wù)器在接受到數(shù)據(jù)時(shí)會(huì)根據(jù)contentType來(lái)用不同的方式解析字符串。對(duì)象只能存在于內(nèi)存中,不僅僅是http,所有在網(wǎng)絡(luò)中傳輸?shù)臄?shù)據(jù)都是基于字符串的。
回答5:首先我不覺得你的抓包有問(wèn)題,如果你確實(shí)是用的是POST請(qǐng)求的話,從抓包看起來(lái)這是個(gè)GET請(qǐng)求,因?yàn)镻OST不會(huì)對(duì)請(qǐng)求參數(shù)做序列化處理
下面說(shuō)下contentType是啥意思?
ajax的contentType是設(shè)置的http的請(qǐng)求頭,這個(gè)頭的目的是告訴服務(wù)器端,我的請(qǐng)求參數(shù)是什么格式的數(shù)據(jù),你要按照對(duì)應(yīng)的格式去處理,就這樣。默認(rèn)的是 'application/x-www-form-urlencoded; charset=UTF-8',也就是普通的表單提交的格式,當(dāng)然你也可以覆蓋,比如'application/json',這樣服務(wù)端可以直接拿到一個(gè)json請(qǐng)求參數(shù)。而不是一個(gè)一個(gè)的key value
回答6:這只是修改請(qǐng)求頭中的contentType,和你接受服務(wù)器響應(yīng)是什么內(nèi)容沒有關(guān)系。
你可以加上這個(gè)拿到j(luò)son格式的數(shù)據(jù)。
dataType:'json'
相關(guān)文章:
1. 將SQLServer數(shù)據(jù)同步到MySQL 用什么方法?2. 為什么我ping不通我的docker容器呢???3. android - webview 自定義加載進(jìn)度條4. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.5. numpy - python [:,2][:,None]是什么意思6. javascript - 微信小程序封裝定位問(wèn)題(封裝異步并可能多次請(qǐng)求)7. 并發(fā)模型 - python將進(jìn)程池放在裝飾器里為什么不生效也沒報(bào)錯(cuò)8. javascript - 微信小程序限制加載個(gè)數(shù)9. javascript - 微信音樂分享10. python 怎樣用pickle保存類的實(shí)例?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備